第七章:HTML多媒体
1.什么是多媒体?
多媒体来自多种不同的格式。它可以是您听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。
不同的浏览器以不同的方式处理对音效、动画和视频的支持。
某些元素能够以内联的方式处理,而某些则需要额外的插件。
2.多媒体格式
多媒体元素(比如视频和音频)存储于媒体文件中。
当浏览器得到文件扩展名 .htm 或 .html 时,它会假定该文件是 HTML 页面。
.xml 扩展名指示 XML 文件,而 .css 扩展名指示样式表。
图片格式则通过 .gif 或 .jpg 来识别。
多媒体元素元素也拥有带有不同扩展名的文件格式,比如 .swf、.wmv、.mp3 以及 .mp4。
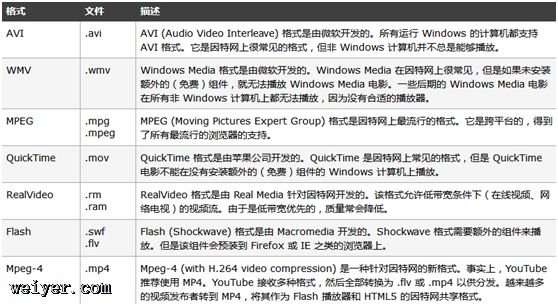
3.视频格式

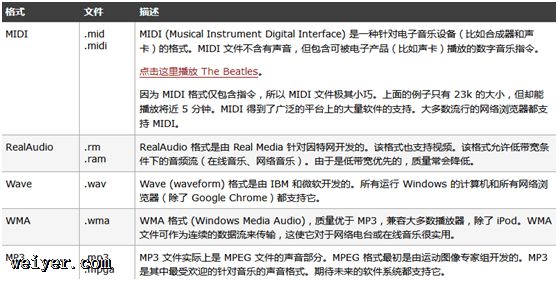
4.声音格式

使用哪种格式?
WAVE 是因特网上最受欢迎的无压缩声音格式,所有流行的浏览器都支持它。
如果您需要未经压缩的声音(音乐或演讲),那么您应该使用 WAVE 格式。
MP3 是最新的压缩录制音乐格式。MP3 这个术语已经成为数字音乐的代名词。
如果您的网址从事录制音乐,那么 MP3 是一个选项。
5. HTML Object 元素
定义一个嵌入的对象。请使用此元素向您的HTML 页面添加多媒体。此元素允许您规定
插入HTML文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
(1)HTML 助手(插件)
辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。
辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用
使用辅助程序播放视频和音频的一个优势是,您能够允许用户来控制部分或全部播放设置。
大多数辅助应用程序允许对音量设置和播放功能(比如后退、暂停、停止和播放)的手工(或程序的)控制。
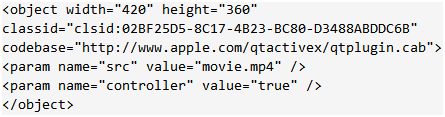
例如:使用 QuickTime 来播放 MP4 视频

属性说明:


(2)object param name的用法讲解
在 HTML 中,标签没有结束标签。
param name标签是在这个播放插件中嵌入的一些功能和播放参数:
6.HTML音频
HTML中播放声音的方法有很多种。
(1)使用插件
浏览器插件是一种扩展浏览器标准功能的小型计算机程序。
插件有很多用途:播放音乐、显示地图、验证银行账号,控制输入等等。
可使用
这些标签定义资源(通常非 HTML 资源)的容器,根据类型,它们即会由浏览器显示,也会由外部插件显示。
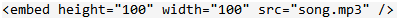
使用元素(HTML5 标签)


使用

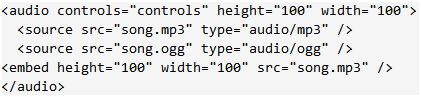
(2)使用HTML5


实例:最好的HTML解决方法

说明:上面的例子使用了两个不同的音频格式。HTML5
来播放音频。如果失败,代码将回退尝试元素。

(3)向网站添加音频的最简单方法
雅虎的媒体播放器绝对算其中之一。
它能播放mp3以及一系列其他格式。通过一行简单的代码,您就可以把它添加到网页中,轻松地将 HTML 页面
转变为专业的播放列表。

说明: <script> </script>
































