核心提示:关于span元素的一些测试 注:以下结论仅仅在Google浏览器中测试过1、span元素可用position进行定位2、span元素不适用宽高属性,对其设置宽高属性,不会有任何变化3、span元素对m...
关于span元素的一些测试 注:以下结论仅仅在Google浏览器中测试过
1、span元素可用position进行定位
2、span元素不适用宽高属性,对其设置宽高属性,不会有任何变化
3、span元素对margin属性仅适用于左右边距,上下不适用(设置上下边距不会有任何变化) 4、两个span元素之间默认有左右间距(Google浏览器测试间距为5px),因此在设计两个span元素之间的间距时应当考虑到他们之间的默认间距。

5、span元素设置padding属性时,元素本身的位置不变,其内填充向四周扩展。
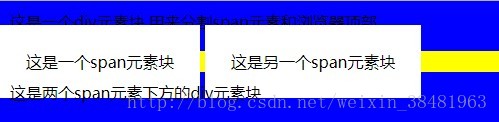
span元素本身占据的空间只有文字部分占据的空间大小,通过padding属性进行扩展的空间不会与周围元素并列,span元素的背景层会覆盖span标签上方的元素内容及其背景层,仅仅只覆盖span标签下方元素的背景层,而不会覆盖其内容。

6、span元素的line-height属性仅仅改变span元素的上下方元素之间的距离,span元素本身并没有任何改变

7、span元素的border属性正常
8、span元素的outline属性正常
9、以下是测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span元素测试</title>
<style>
* {
margin:0px;
padding:0px;
}
body {
background:yellow;
}
span {
background:white;
color:black;
}
.span1,.span2 {
/*padding:26px;*/
/*line-height:30px;*/
border:3px black dotted;
outline:10px red solid;
}
.top,.bottom {
width:100%;
height:30px;
background:blue;
padding:10px;
}
</style>
<body>
<p class="top">这是一个p元素块,用来分割span元素和浏览器顶部</p>
<span class="span1">这是一个span元素块</span>
<span class="span2">这是另一个span元素块</span>
<p class="bottom">这是两个span元素下方的p元素块</p>
</body>
</html>
































