核心提示:具体分析本篇文章主要是分析Moon具体组成以及Moon整个逻辑流程。首先说一下Moon结构组成,整个IIFE包裹,考虑实现了CommonJs规范环境等情况,具体代码如下:(function(root,...
具体分析
本篇文章主要是分析Moon具体组成以及Moon整个逻辑流程。
首先说一下Moon结构组成,整个IIFE包裹,考虑实现了CommonJs规范环境等情况,具体代码如下:
(function(root, factory) {
if(typeof module === "undefined") {
root.Moon = factory();
} else {
module.exports = factory();
}
}(this, function() {
"use strict";
// 具体代码
});
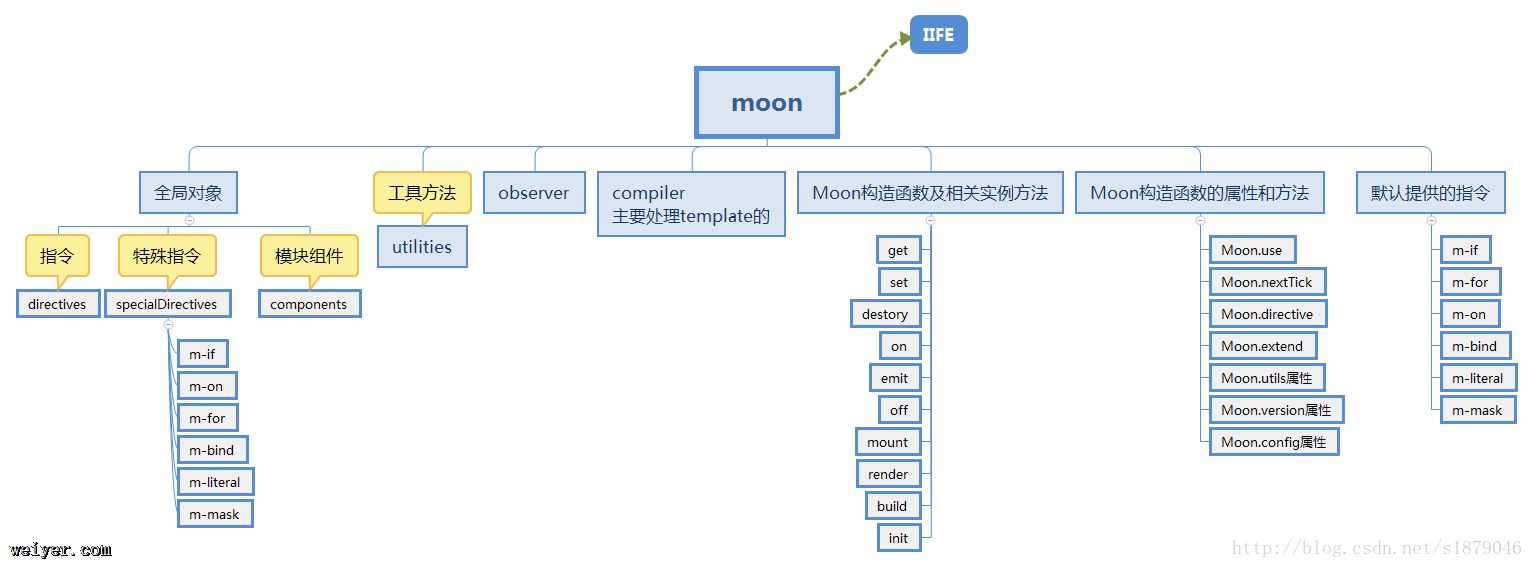
而在factory函数中代码结构从功能上主要分为如下几个部分:
工具方法部分 Observer部分 compiler部分 Moon实例以及原型方法部分 Moon构造函数属性和方法部分
默认指令部分
具体将下面导图,如下:

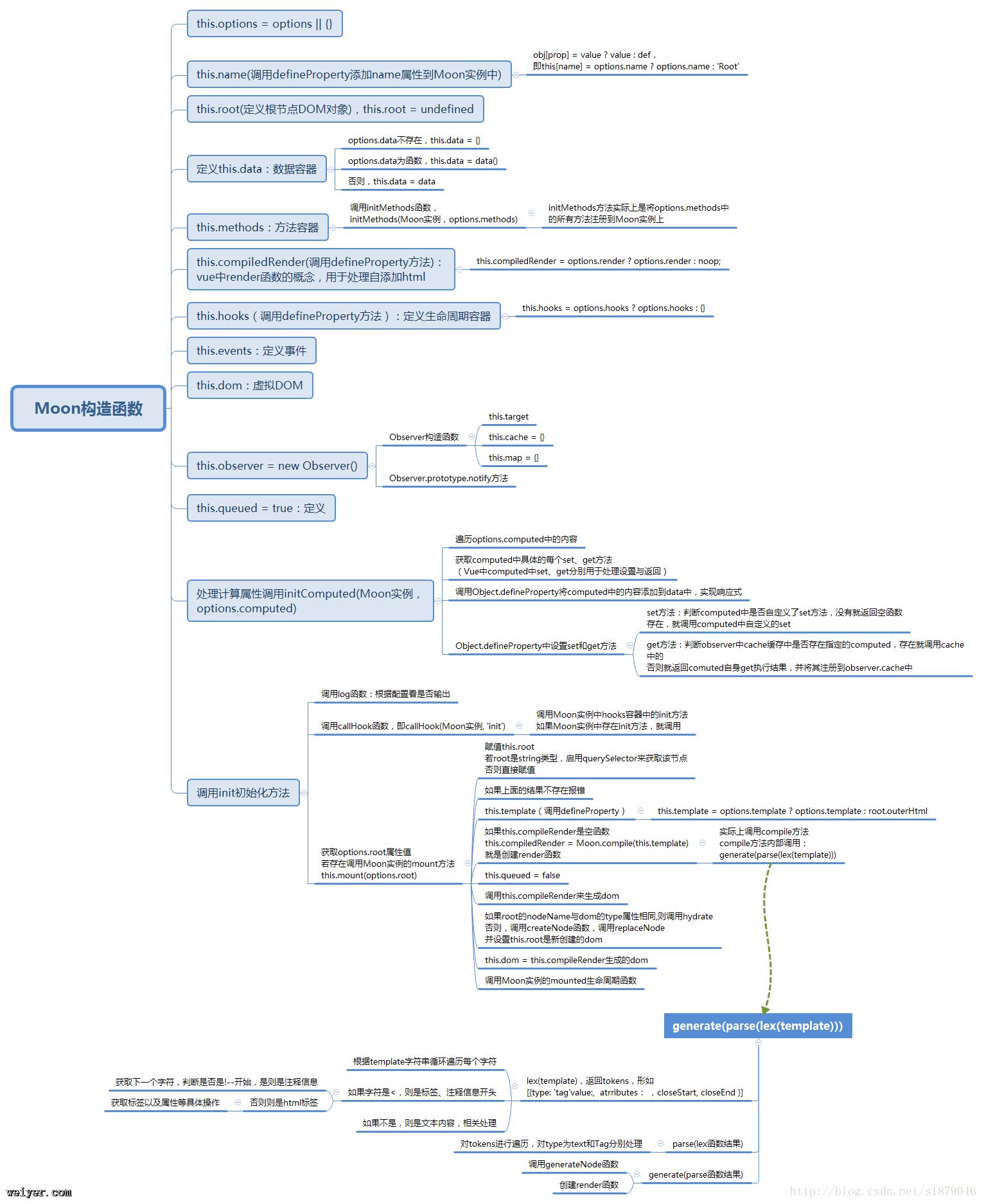
Moon.js整个逻辑流程是从Moon构造函数开始的,下面就具体分析Moon构造函数完整的执行流程,具体如下:

上面的执行流程实际上就是new Moon(options)中options中的处理以及相关属性的添加,主要的处理有:
data的处理(组件数据中心) computed的处理(计算属性的处理) methods的处理 hooks的处理(hooks中是生命周期函数) 等等
Moon中提供的生命周期,从初步分析来看,提供了init、mounted、destory,提供的默认指令在组织结构中可见目前是6个。
之后会结合moon项目来分析整个流程,Moon中实现了虚拟DOM,在之后的文章中会具体来理解虚拟DOM的概念。
结束语
在分析Moon.js中,最直观的收获有两点:
computed相关的问题,在Vue项目模块中,你在HTML等其他地方调用computed,例如:this.barStyle,为什么是这么用,在Moon.js我看到了思想思路,它会将computed中的内容添加到data中并执行将结果保存在cache对象中,所以computed就是普通变量的使用以及缓存的实现 data相关的问题,从Moon中的实现可知,为什么Vue中data的写法会有如下形式的:
data() {
return {
// 变量
};
}
































