核心提示:在查看vue-router文档的时候,无意发现一个有意思的东西,以前都没有注意过这个问题。如下:使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 刚开...
在查看vue-router文档的时候,无意发现一个有意思的东西,以前都没有注意过这个问题。
如下:
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。
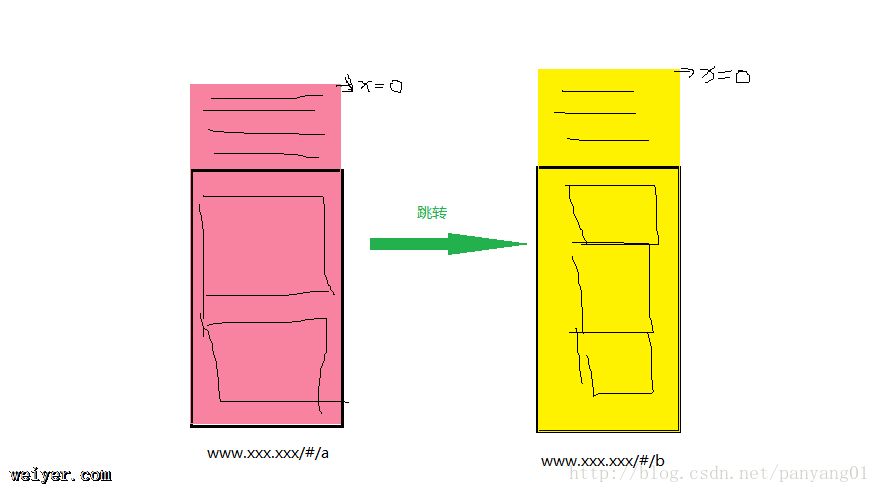
刚开始还不太理解,在自己的项目上试了试,果然上述现象出现了,图解如下:

在路由a的时候,滚动页面到x的位置,此时直接跳转路由b,会发现b页面竟然页停留在x的位置!
这下就不难理解上面加粗字体的意思,解决这个问题,我们可以在mounted中去使用js主动控制滚动位置,使其滚到顶部,但vue-router提供了更好的方法,更加简单的解决上述问题。
创建一个 Router 实例,提供一个 scrollBehavior 方法
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
}
然后
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
对于所有路由导航,就能让页面滚动到顶部
当然,你可以设置任意位置,让每次路由跳转都滚到你指定的位置,这里就不多做介绍了。
































