核心提示:Atom 编辑器 设置.vue 文件atom 编辑器特别轻巧且灵活,可以根据个人需要,添加各种插件,方便使用,下面就介绍一下使用atom 来编辑vue文件。安装atom编辑器可以上官网下载,这里提供地...
Atom 编辑器 设置.vue 文件
atom 编辑器特别轻巧且灵活,可以根据个人需要,添加各种插件,方便使用,下面就介绍一下使用atom 来编辑vue文件。
安装atom编辑器
可以上官网下载,这里提供地址链接:https://pan.baidu.com/s/1nvklsnf 密码:teov
软件安装路径默认的是C盘
安装atom编辑器常用插件
上面的百度云盘里面有对应的常用插件。
打开C:\Users\yonghu
找到.atom文件如图:

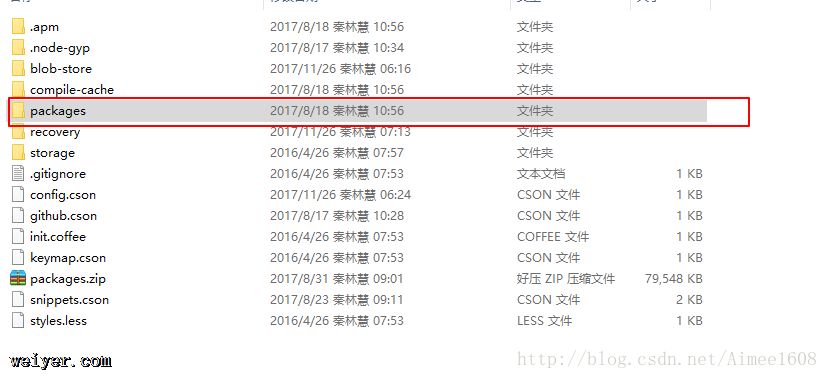
接着,找到packages文件夹,如图

将云盘里的packages压缩包,解压到上面的文件夹里,里面都是常用的插件的,可根据个人进行筛选。如图:

打开atom编辑器,现在的界面已经为汉化后的界面了。
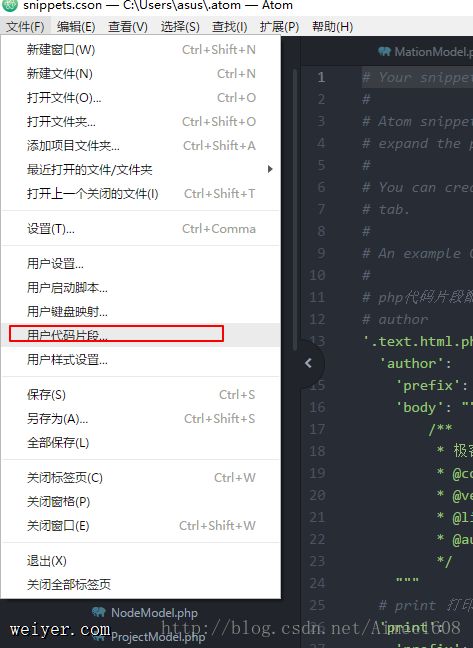
设置.vue文件代码片段打开文件,选择用户代码片段,如图

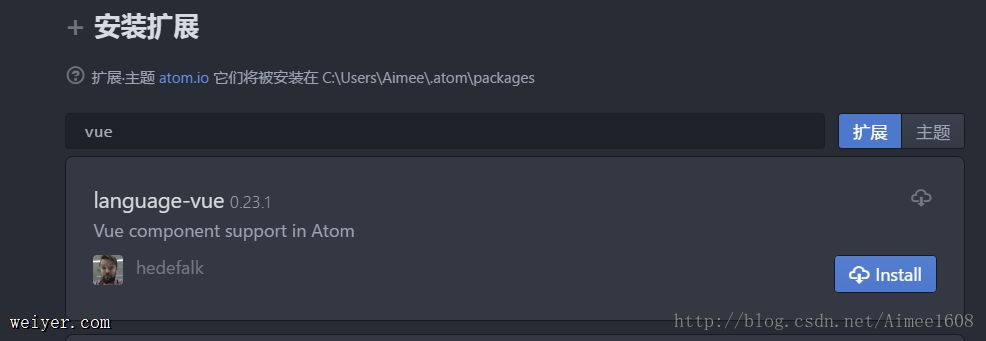
当然,也可以在编辑器上直接安装,如图,但貌似是国外的安装包,下载不下来。

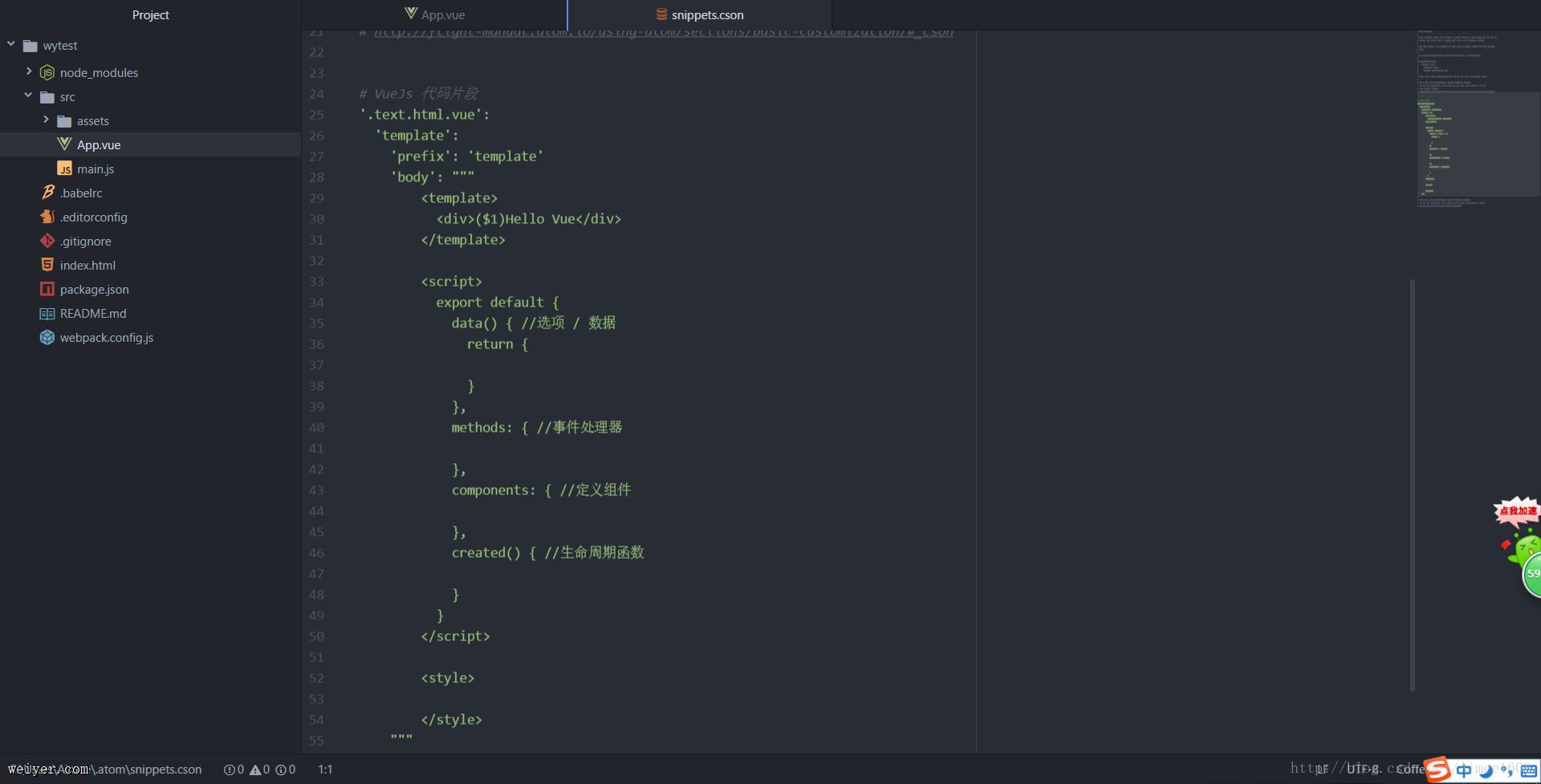
在snippets.cson文件下方,添加 vue代码片段

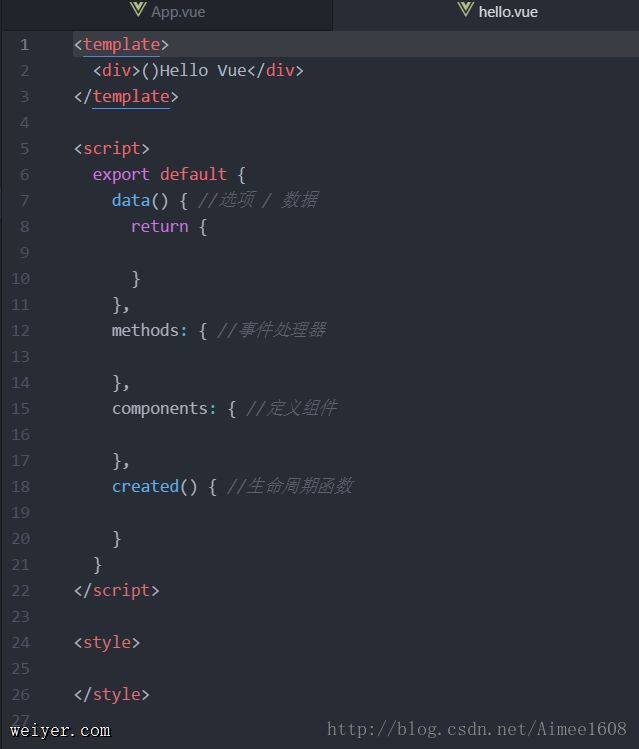
之后创建.vue 文件后,输入template 按回车键 就会自动补全代码,如图