前言:
之前的一个项目里面就有用到这个前台的渲染模版,当时挺忙的也没时间抽空总结一下,刚好上周项目里又用到这个轻量型的渲染模版,真心感觉很好用,因此就总结一下使用心得,算是一个入门级别的指引吧。
1. Mustache 概述
Mustache是基于JavaScript实现的模版引擎,类似于JQuery Template,但是这个模版更加的轻量级,语法更加的简单易用,很容易上手。
2. Mustache 具体的使用
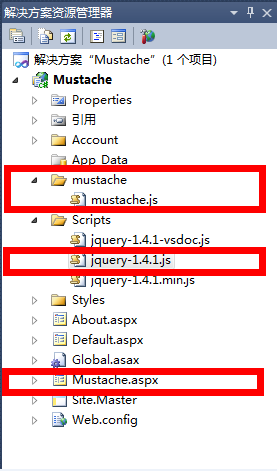
下面就具体讲一下Mustache的使用。在开始讲之前,需要先从git hub上获取相关的mustache.js文件,获取文件之后,新建一个解决方案,目录如下:

然后就开始具体的使用,首先需要在页面的head标签内引用Jquery.js 和Mustache.js两个脚本文件,主要有以下几个方面(以下演示的方法均在head标签中的script代码块中):
2.1 简单的对象绑定展示
l代码示例:
[javascript]view plaincopy
$(function(){
varuser={name:"Olive",age:23,sex:"girl"};
vartemplate="Mynameis{{name}},I'm{{age}},Sexis{{sex}}";
varview=Mustache.render(template,user);
$("#user_info").html(view);[javascript]view plaincopy
varusers={result:[{name:"Only",age:24,sex:"boy"},
{name:"for",age:24,sex:"boy"},
{name:"Olive",age:23,sex:"girl"}
]
};
vartemplate="
NameAgeSex{{#result}}{{name}}{{age}}{{sex}}{{/result}}
";
varviews=Mustache.render(template,users);
$("#users_info").html(views);
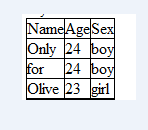
l页面呈现效果:

l语法解释:
i. 对于对象数据Mustache也有其特殊的语法:{{#}}{{/}},如果所给定的数据源是一个对象数组,则可以使用该语法,很方便的用来循环展示。
ii. 其中{{#}}标记表示从该标记以后的内容全部都要循环展示
iii. {{/}}标记表示循环结束。这种情况多用于table行的展示。
2.3 判断对象为null(false/undefined)展示
l代码示例:
[javascript]view plaincopy
varusers={result:[{name:null,age:24,sex:"boy"},
{name:"for",age:24,sex:"boy"},
{name:"Olive",age:23,sex:"girl"}
]
};
vartemplate="
NameAgeSex{{#result}}{{#name}}{{name}}{{age}}{{sex}}{{/name}}{{/result}}
";
varviews=Mustache.render(template,users);
$("#users_info1").html(views);
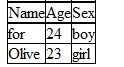
l页面呈现效果:

l语法解释:
i. 上边我们有讲到{{#}}{{/}}这样的语法,除了上边的循环遍历之外,它还有另外的一层意思就是判空,如果{{#}}中的值为null或false或undefine则其标记内的内容则不展现
ii. 在代码示例中,users对象中的第一个对象名为null,所以在展示时,该条用户信息没有被展示。
iii. 有了判空的方法当然还有与之相反的方法{{^}},该方法表示的意思与{{#}}意思相反。
2.4 防止html转义展示
l代码示例:
[javascript]view plaincopy
varuser={name:""};
vartemplate="mynameis{{name}}";
varview=Mustache.render(template,user);
$("#user_name").html(view);
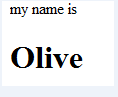
l页面呈现效果:

如果不在{{}}中加&,则效果如下:

l语法解释:
i. 在某些时候,我们要绑定的数据源中可能会有一些html标记,如果单纯的采用{{}}这种方式来绑定的话,默认的会将html标记转义。为了解决防止绑定字段中的内容被转移我们可以这样做{{&}},这样就可以防止转义。
































