参考:CSS
1)宽高
2)背景
3)边框
CSS 对块级元素的处理也是相当强大,使用 CSS3 中的新增功能我们可以对元素加阴影,多背景,圆角等绚丽效果,但有兼容性问题。
宽高
width:数值;
height:数值;
也可用百分比!
长高的设置不会被后代继承 背景
(1)背景颜色
background-color:颜色值;
元素的背景颜色默认为 transparent
background-color 不会被后代继承。
(2)背景图片
使用 background-image 属性默认值为 none 表示背景上没有放置任何图像
如果需要设置一个背景图像,必须为这个属性设置一个 url 值
background-image: url(bg.gif);
注意图片的位置引入方法!
背景图片重复的问题
使用 background-repeat 来解决,可以的值:repeat-x,repeat-y,no-repeat
背景图片的位置
使用 background-position 来设置
1>可以使用一些关键字:top、bottom、left、right 和 center 通常,这些关键字
会成对出现。
top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
2>也可以用百分比
background:50% 50%;
第一个表示水平第二个表示垂直
3>当然更可以用数值,以 px 单位
background:40px 10px;
第一个表示水平第二个表示垂直
4>也可以混用!
背景关联
background-attachment:fixed
(3)总结写法
background: #00FF00 url(bg.gif) no-repeat fixed center left;
3. 边框
border:1px solid #ccc;
dashed 表示虚线
border-left:none;
border-right:none;
border-top:none;
border-bottom:none;
分开设置
最后来讨论一个有趣的问题:
后代元素长度大于祖辈元素的大小时候的处理方法:
overflow:;
可能的值:
visible:默认,内容不会被修剪,会呈现在元素框之外。
hidden:超出的内容会被修剪掉,直接不现实。
scroll:超出内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被超出,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承 overflow 属性的值。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>第四章 用CSS给网页装潢[4] -构造块级元素</title>
<link rel="stylesheet" type="text/css" href="style/demo.css" />
<style type="text/css">
</style>
</head>
<body>
<p id="p1">
我是p容器
<p>我是一个p段落</p>
</p>
<p>我是p容器</p>
</body>
</html>
/*
body {
background-image:url(../images/2.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
}
*/
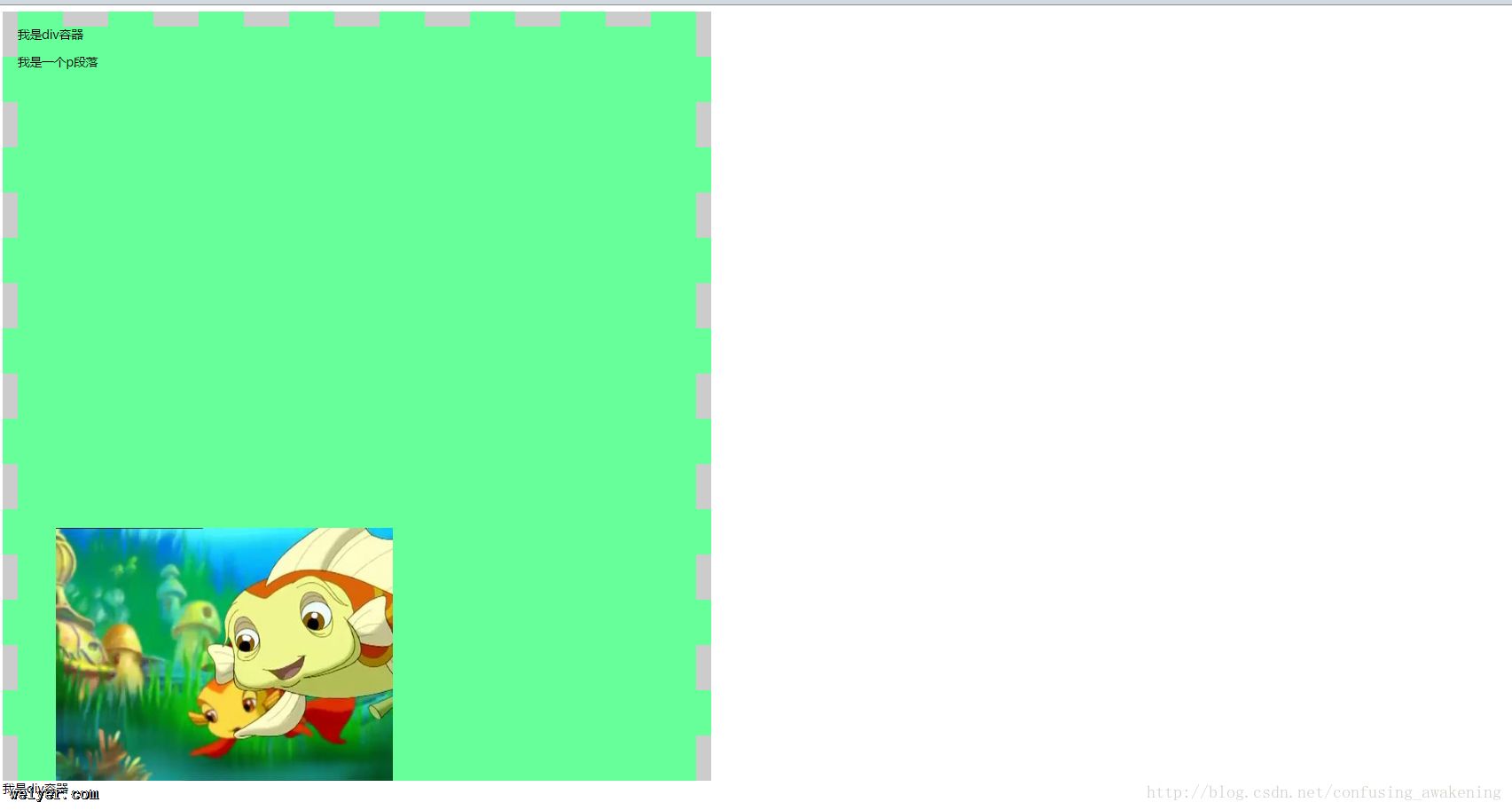
#p1 {
width:900px;
height:1000px;
/*background-color:#66FF99;*/
/*background-image:url(../images/1.jpg);*/
/*background-repeat:no-repeat;*/
/*
1)background-position:center left;
使用关键字 :top、bottom、left、right 和 center时,表示
第一个值是 y轴(垂直方向),第二个值是x轴(水平方向)
2)background-position:50% 3%;
使用具体的数字,例如百分比的时候、或者像素(px为单位)
第一个值 指得是X轴(水平方向),第二个只是Y轴(垂直方向的偏移)
*/
/*background-position:50px bottom;*/
background:#66FF99 url(../images/1.jpg) no-repeat 50px bottom;
/*
background:颜色值 图片的地址 图片是否平铺 水平偏移值 垂直偏移值;
background:#cccccc;
不需要的设置选项可以不写
*/
border:20px dashed #cccccc;
border-bottom:none;
/*
border-left:10px solid #cccccc;
border-top:10px solid red;
border-right:10px solid green;
border-bottom:10px dashed #FF00FF;
*/
}
#p1 p {
}
































