核心提示:MVC概述(前端)mvc是一种开发思想,更多的可以理解是多种设计模式的一种集合,因为在经典的23中设计模式里面是没有MVC设计模式。1.Model模型 主要是负责业务数据的处理,前端项目中是js变量2...
MVC概述(前端)
mvc是一种开发思想,更多的可以理解是多种设计模式的一种集合,因为在经典的23中设计模式里面是没有MVC设计模式。
1.Model模型 主要是负责业务数据的处理,前端项目中是js变量
2.View视图 主要是业务数据在用户面前显示和数据的收集,前端项目中是html
3.Controller控制器 主要负责是业务数据的curd操作【操作模型里面的数据,调用模型来对数据处理】,协调模型和视图之间的关系,前端项目中是function
总结:通过对前端mvc的解读发现,这个MVC里面最重要的就是数据的处理。没有提到我们前端经常说到的DOM操作。
四大特性
1.采用MVC设计思想 2.双向数据绑定【重点】 3.依赖注入【重点、设计模式 DI-dependency Injection】 4.模块化设计【了解】主要是学习angularJs的主模块
引入
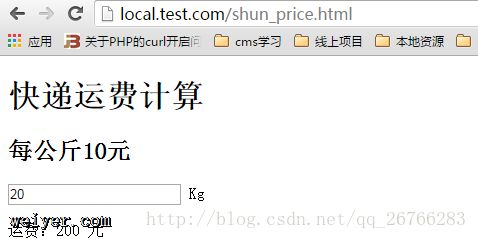
案例:完成一个快递运费计算公式,分别使用原生DOM操作、jQuery操作、以及angularJs操作。

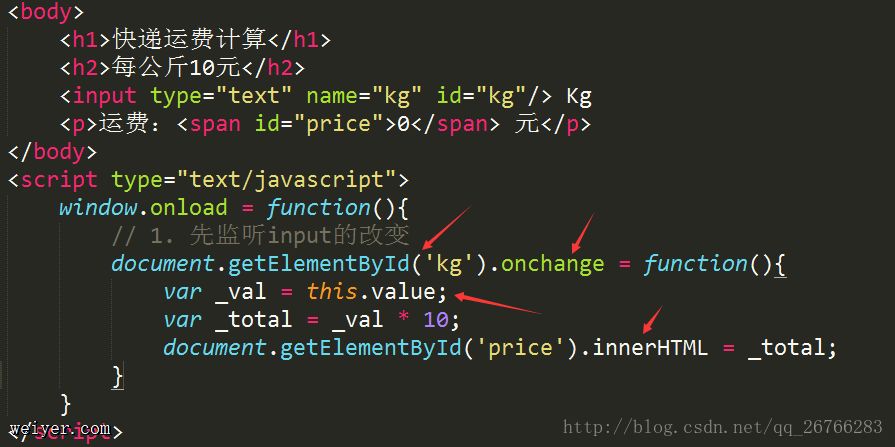
1.传统的DOM操作完成:

思路:1. 为元素绑定监听事件 2. 获取DOM元素的值 3. 自己的业务 4. DOM元素值修改
2.使用jQuery实现【提供丰富的DOM选择器和强大的方法】
思路:和上面的是一样,但是简化DOM元素的查找,同时提供很多有用的方法,可以减少重复性的操作。
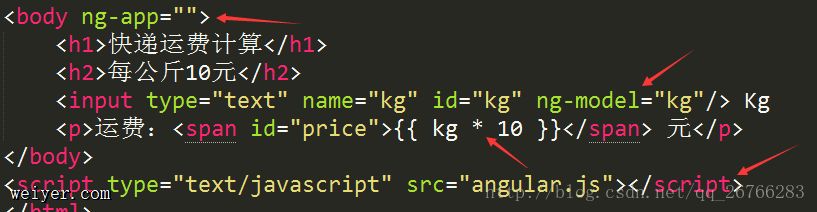
3.angularJs实现

思路: 1. 先引入angularJs框架 2. 定义一个ng-app 3. 定义一个ng-model 4. 使用{{ express }}
总结:通过三种方式对比测试,发现angularJs实现方案里面没有传统的DOM操作,只需要关心数据即可,这是应该要这样考虑。
概念:例如以ng-开头的字符被称为:angularJs的指令。
angular表达式
angularJs会运算表达式,然后把表达式的运算结果绑定到html,用来显示数据。
语法:{{ express }} 将表达式写在双大括号里面。
注意事项:在页面刷新的时候,会先显示表达式【表现的形式就是表达式会闪一下】,可以使用ng-bind代替。
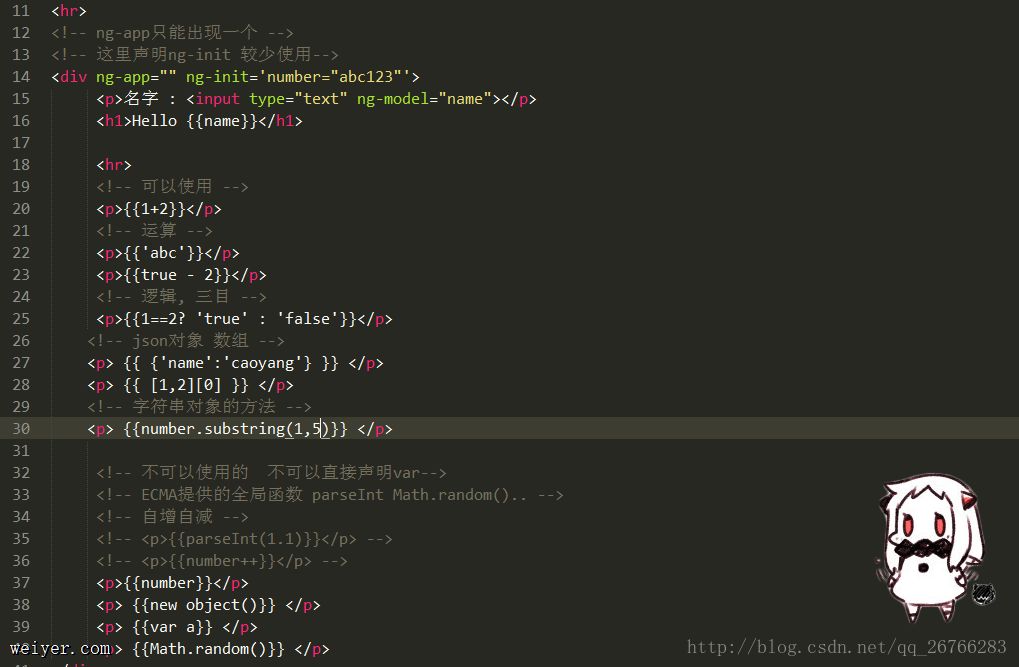
练习:表达式里面可以执行那些运算?
a.算术运算 【+ - * / %】【++ – 不可以】
b.比较运算 【> <】
c.逻辑运算 【&& || !】
d.三目运算 【? :】
e.调用字符串对象的方法
f.json对象
g.是否可以创建数组
h.使用new|var关键字【不可以】
使用ECMA提供的全局函数【parseInt Math.random()】【不可以】

在angularjs里面 {{ express }} 可以帮我们去计算里面的表达式,然后把表达式的值显示在当前位置。
问题:页面会存在一个闪动的效果:使用ng-Bind(描述一个指令的写法),ng-bind会计算表达式中的运算 ,再设置成Dom中的innerHTML.
































