核心提示:完整的Angualr主要由6个部分组成:组件 模板 指令 服务 依赖注入路由图形关系:与用户直接交互的是模板视图,模板视图不是独立的模块;而组件类是数据及功能逻辑;路由负责控制组件的创建和销毁,从而控...
完整的Angualr主要由6个部分组成:
组件 模板 指令 服务 依赖注入路由
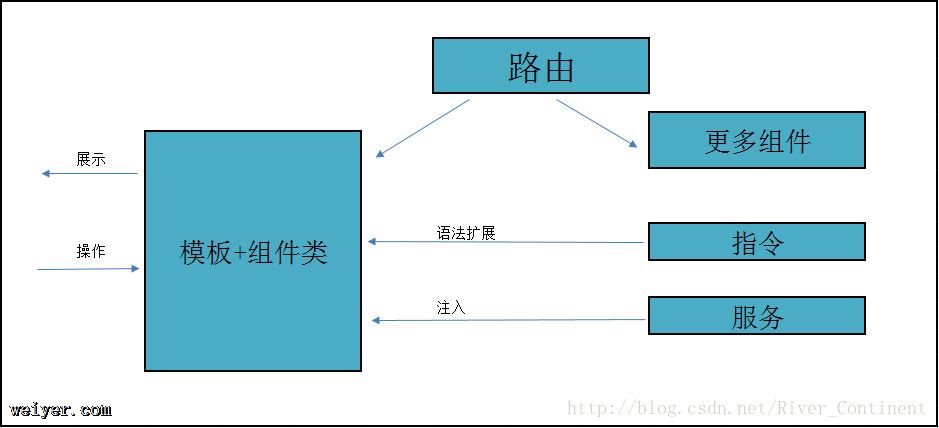
图形关系:

与用户直接交互的是模板视图,模板视图不是独立的模块;
而组件类是数据及功能逻辑;
路由负责控制组件的创建和销毁,从而控制页面跳转;路由中有两个容易混淆的地方:

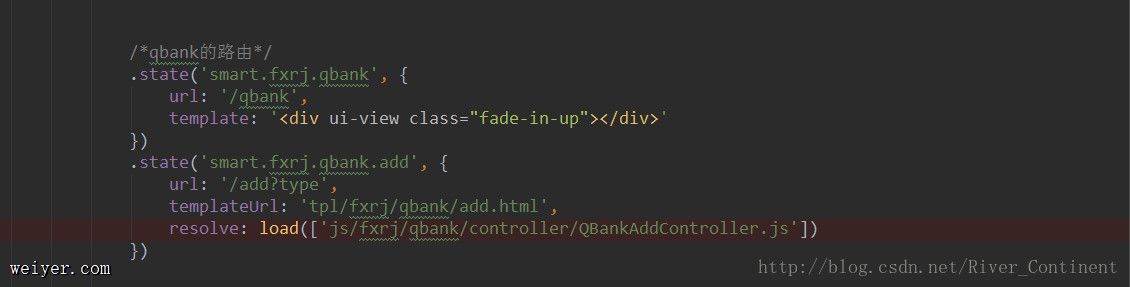
图中:
.state('smart.fxrj.qbank',{
url:'***'
template:
})
1·state小括号内有两项内容,第一项是基路由,表示最底层的路由,然后url后面跟的是后缀地址,二者拼接到一起,完成一个完整的url地址;
2.template和templateUrl的区别:template是根据标签来定位的;而templateUrl是根据html全称来定位的;
Angular是基于组件设计,就像搭积木;是松耦合类型拼装,那么为什么要松耦合,就类似活字印刷术,修改的时候,可以去掉不要的,或者直接修改;组件之间既要有联系,还不能太死板,这就是松耦合;
其实,我觉个讲这些屁话都是狗屎,马德没一点干活,就知道吹牛逼;以后不写这类的了;
































