核心提示:JPlayer播放器插件教程,JPlayer项目实战JPlayer 播放器:基于HTML5/Flash的音频、视频播放器。项目预览:播放器预览jPlayer中文官方文档:官网功能强大,操作简便,支持换...
JPlayer播放器插件教程,JPlayer项目实战
JPlayer 播放器:基于HTML5/Flash的音频、视频播放器。
项目预览:播放器预览
jPlayer中文官方文档:官网
功能强大,操作简便,支持换肤功能。
引入JPlayer文件以及Jquery:
<script type="text/javascript" src="/jPlayer/js/jquery.jplayer.min.js"></script>
cssSelector:定义css选择器 playlist:播放列表 options:设置选项一、初始化配置:
var myPlaylist = new jPlayerPlaylist({cssSelector}, [playlist], {options});
cssSelector 选择器(指定样式及文件),可以为空,为空请设置 {}
var cssSelector = {
jPlayer :“#jquery_jplayer_1” ,
cssSelectorAncestor :“#jp_container_1”
}
playlist 播放列表格式为JSON格式,详细请往下看:
[
{
title:"The Title", //歌曲标题
artist:"The Artist", //歌手
free: Boolean, //生成到媒体的链接
mp3:"MP3 URL", //播放地址
oga:"OGA URL", //OGA URL
poster: "Poster URL" //图片URL
}
]
多个播放地址:
var playlist = [
{
title:"Cro Magnon Man",
artist:"The Stark Palace",
mp3:"https://www.jplayer.org/audio/mp3/TSP-01-Cro_magnon_man.mp3",
oga:"https://www.jplayer.org/audio/ogg/TSP-01-Cro_magnon_man.ogg",
poster: "https://www.jplayer.org/audio/poster/The_Stark_Palace_640x360.png"
},
{
title:"Hidden",
artist:"Miaow",
free: true,
mp3:"https://www.jplayer.org/audio/mp3/Miaow-02-Hidden.mp3",
oga:"https://www.jplayer.org/audio/ogg/Miaow-02-Hidden.ogg",
poster: "https://www.jplayer.org/audio/poster/Miaow_640x360.png"
}
]
options 设置选项
var options: {
autoPlay: false, //是否自动播放
shuffleOnLoop: true,
enableRemoveControls: false,
displayTime: 'slow',
addTime: 'fast',
removeTime: 'fast',
shuffleTime: 'slow'
}
//实例化
var cssSelector = { jPlayer: "#jquery_jplayer_N", cssSelectorAncestor: "#jp_container_N" };
var playlist = []; // Empty playlist
var options = { swfPath: "/js", supplied: "ogv, m4v, oga, mp3" };
var myPlaylist = new jPlayerPlaylist(cssSelector, playlist, options);
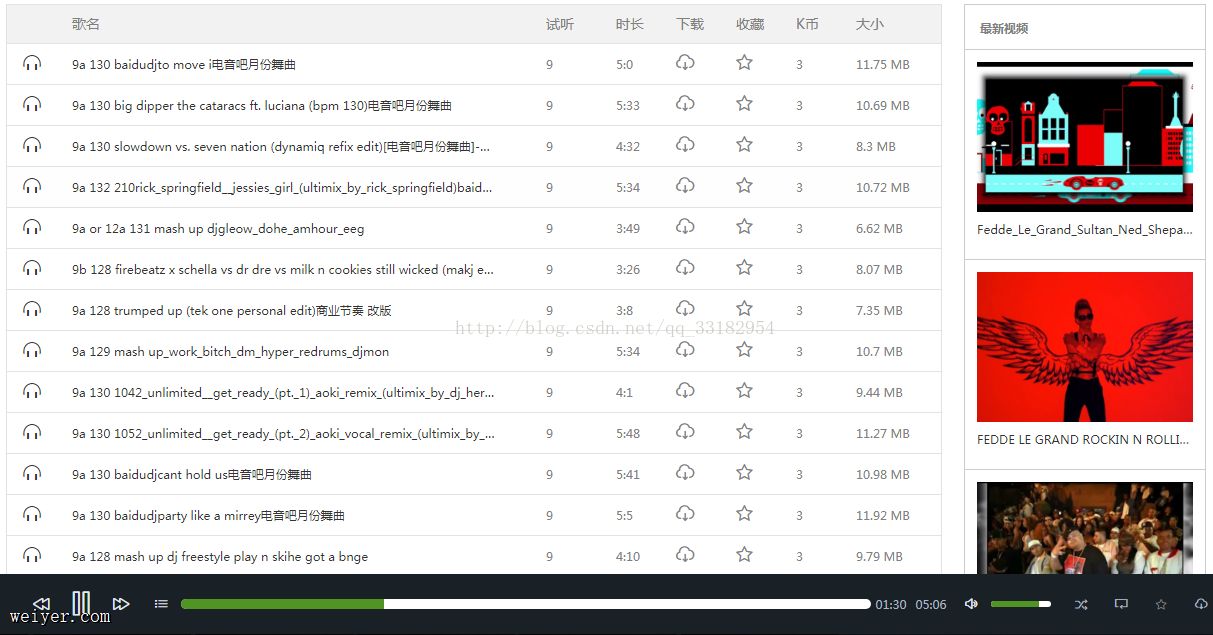
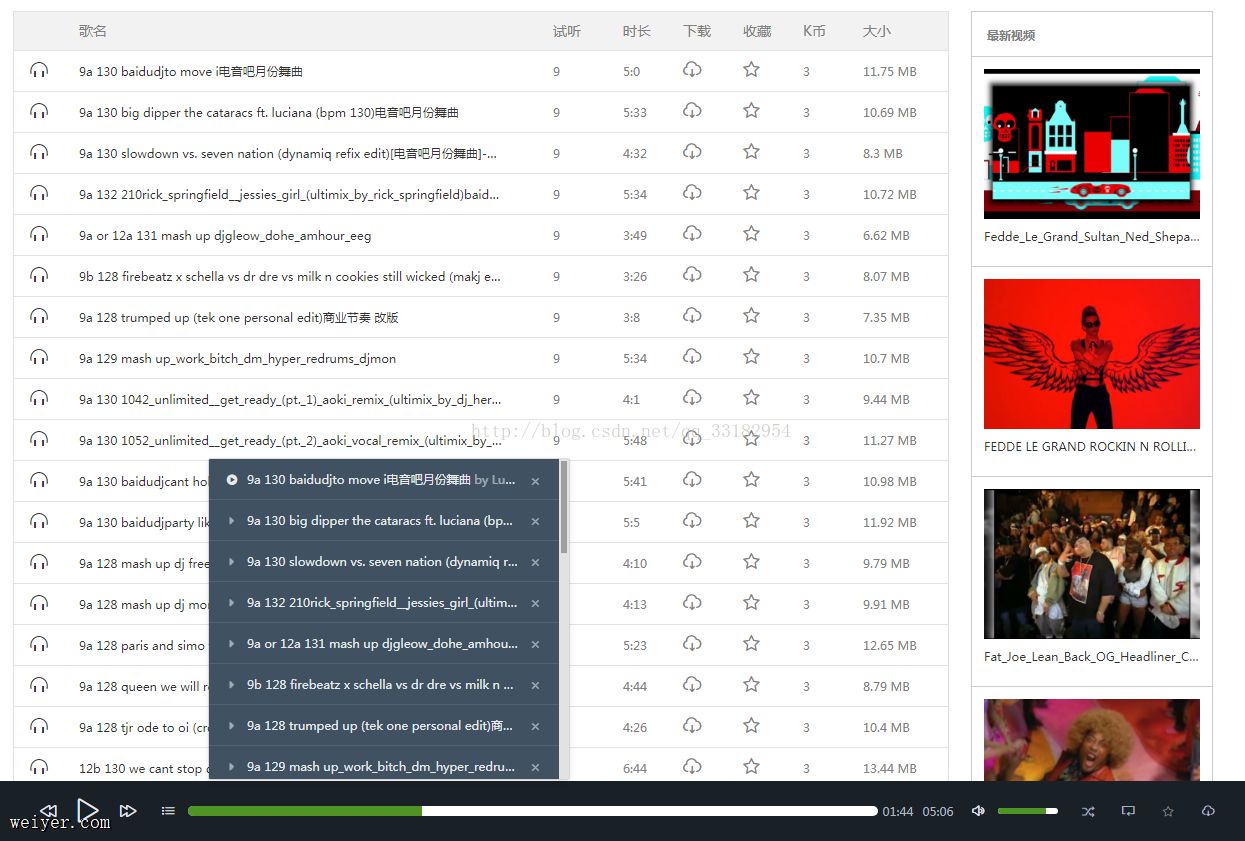
二、效果图预览:


三、项目实战:
用于音乐播放类的网站:播放器展示
































