- 2018-10-15 点击:50 评论:0
- 前端a地址的写法实例展示 2018-06-12 点击:44 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:46 评论:0
- 前端基础学习之基本语法举例说明 2018-06-07 点击:26 评论:0
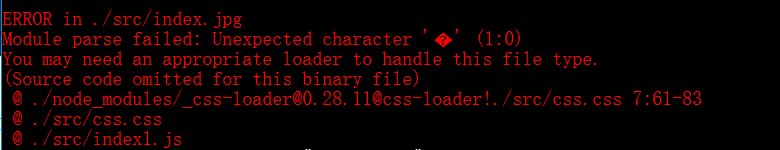
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:263 评论:0
- CSS背景图片和HTML中的img标签使用实例 2018-04-16 点击:71 评论:0
- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:46 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:41 评论:0
- HTML基础之标题、图像、链接、段落代码 2018-03-05 点击:55 评论:0
- koa-static中间件安装及使用讲解 2018-02-07 点击:59 评论:0
据彭博社最新消息,摩根大通(JPMorgan)日前发布美团点评(HK.3690)的研究报告,报告称美团点评是中国本土消费市场的领导者,具备长期增长潜力,给予增持评级,目标价调至90...
关于a地址的写法,有几种情况。如果是在站点形式下浏览的,那么所有图片都必须在本站内(含子目录),否则无法找到地址。如以下写法都是正确的:a href=/mn/mn1.jpg美女1/...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
基本语法:h1我是标题/h1,对应为:开始标签 内容主体 结束标签,这三部分组成了一个元素。但,并不是所有元素都有结束标签,如:img src=demo.jpg alt=demo,...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
HTML基础之标题、图像、链接、段落代码HTML标题 h1 - h6 HTML图像img src=1.jpg width=200px height=200pxHTML链接a/aHT...
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...