核心提示:初入Redux 实现combineReducers函数(五)const combineReducers=(reducers)={console.log(旧的reducers)console.log(r...
初入Redux 实现combineReducers函数(五)
const combineReducers=(reducers)=>{
console.log('旧的reducers')
console.log(reducers)
console.log('旧的reducers')
//注意reducer是一个函数,所以我们返回一个函数
return (state=[],action)=>{
//返回一个新的状态对象
let newReducer=Object.keys(reducers).reduce(
(nextState,key)=>{
//根据key取出函数
let subReducer=reducers[key]
//调用该函数
let subState=subReducer(state[key],action)
//赋值给新的对象
nextState[key]=subState
return nextState
},{}//一个新的空对象
)
console.log('新的Reducer')
console.log(newReducer)
console.log('新的Reducer')
return newReducer
}
}
本章请参考源码以便更好的理解Redux

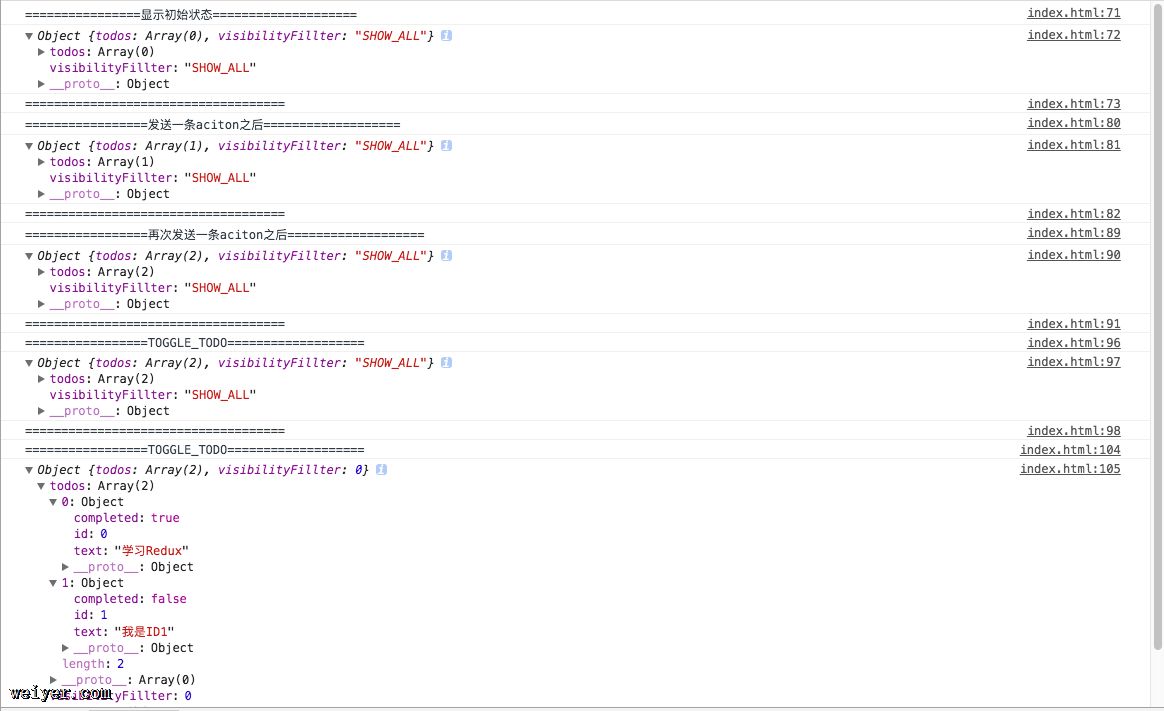
这是最终的打印。
































