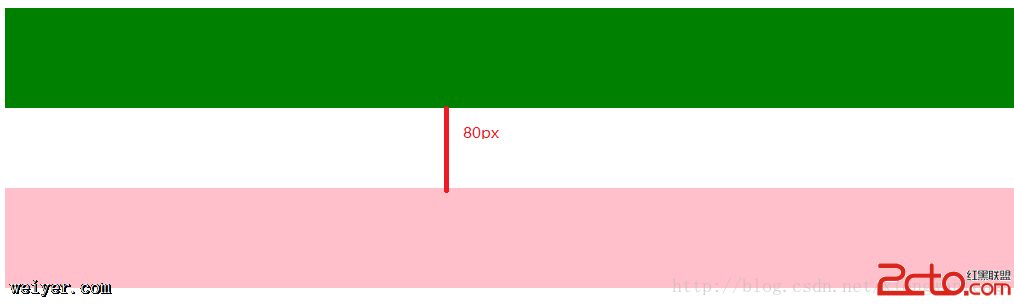
核心提示:上下相邻的普通元素,上下边距并非简单地相加,而是取其中比较大的边距值,这种现象叫做margin重叠注意:是普通元素!DOCTYPE htmlhtmlheadmeta charset=utf-8titl...
上下相邻的普通元素,上下边距并非简单地相加,而是取其中比较大的边距值,这种现象叫做margin重叠
注意:是普通元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin重叠现象的研究</title>
<style type="text/css">
#test1{
height: 100px;
background: green;
margin-bottom: 50px;
}
#test2{
height: 100px;
background: pink;
margin-top: 80px;
}
</style>
</head>
<body>
<p id="test1"></p>
<p id="test2"></p>
</body>
</html>

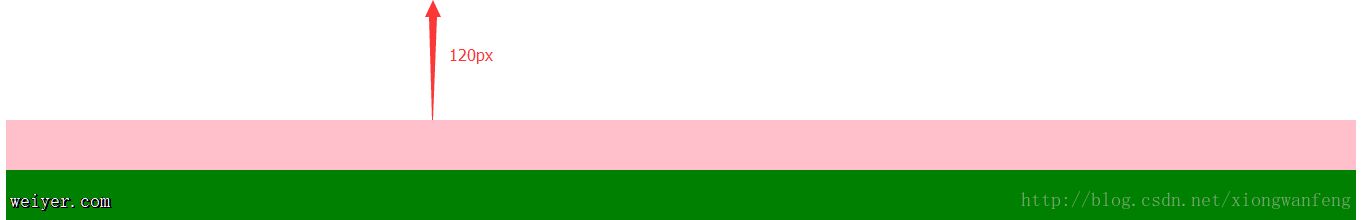
同时,父子元素也会发生margin重叠现象:
分别定义其margin-top属性值,父元素为50px子元素为120px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin重叠现象的研究</title>
<style type="text/css">
#father{
height: 100px;
background: green;
margin-top: 50px;
}
#son{
height: 50px;
background: pink;
margin-top: 120px;
}
</style>
</head>
<body>
<p id="father">
<p id="son"></p>
</p>
</body>
</html>
结果如下,取了较大的子元素的margin-top值120px