核心提示:增加padding的同时要注意总宽度够不够!如果不够,可以缩小p的宽度只需要把p的宽和高减去padding*2的值!DOCTYPE htmlhtmlheadmeta charset=utf-8titl...
增加padding的同时要注意总宽度够不够!
如果不够,可以缩小p的宽度
只需要把p的宽和高减去padding*2的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实战首页布局-margin设置</title>
<style type="text/css">
#container{
width: 1002px;
background: gray;
}
#header{
height: 120px;
background: orange;
}
/*若父亲p未设置高度,其子p为浮动型且设置了高度
此时父p的高度不随子p的高度自变化 没有实际高度 是飘起来的
可以给父p设置一个实际高度
若想让其自变化 加上overflow:hidden*/
#main{
/*height: 600px;*/
overflow: hidden;
background: green;
}
#Lsite{
width: 700px;
height: 600px;
float: left;
background: pink;
}
/*类的css写法*/
.four{
/*width: 330px;*/
width: 290px;
/*height: 280px;*/
height: 240px;
background: white;
float: left;
margin:10px;
padding: 20px
/*增加padding的同时要注意总宽度够不够!
如果不够,可以缩小p的宽度
只需要把p的宽和高减去padding*2的值*/
}
#Rsite{
width: 302px;
height: 600px;
float: right;
background: purple;
}
#footer{
height: 120px;
background: blue;
}
</style>
</head>
<body>
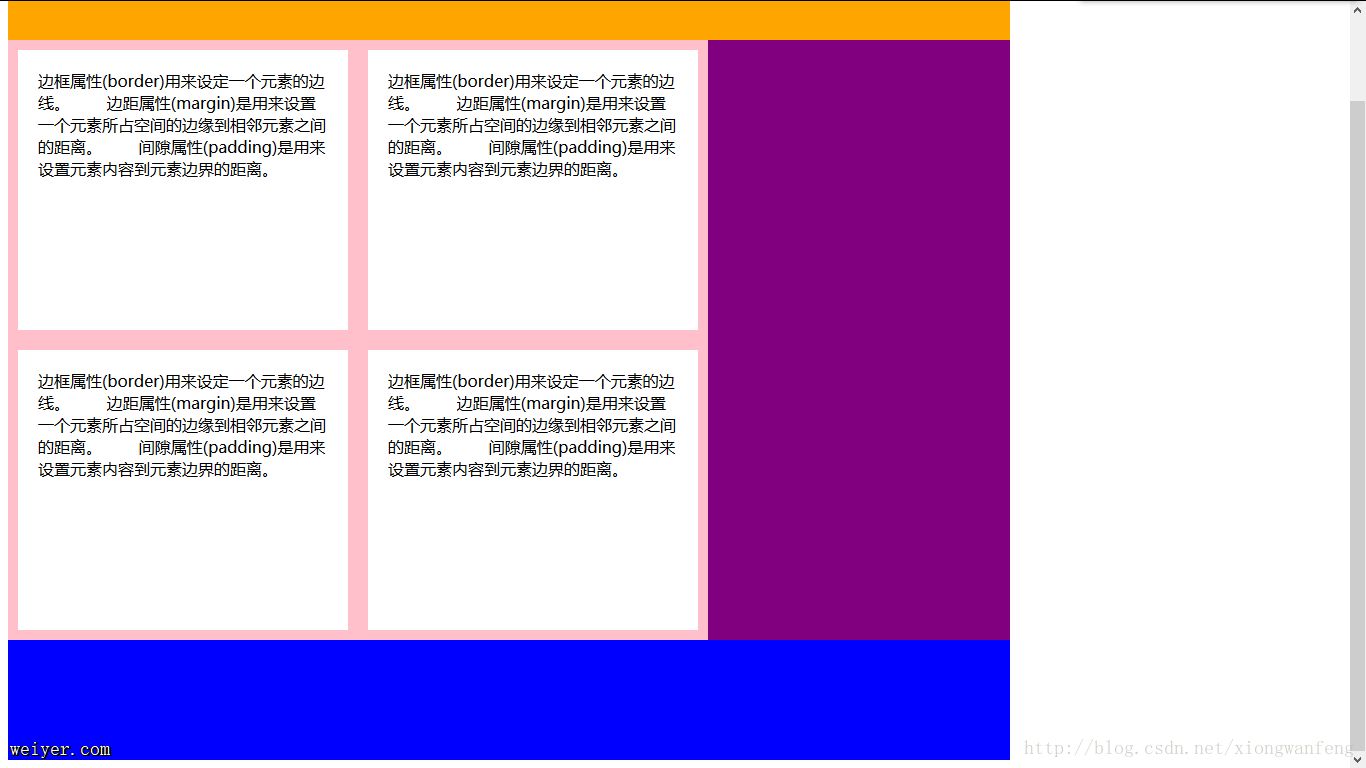
<p id="container">
<p id="header"></p>
<p id="main">
<p id="Lsite">
<!-- 这4个p具有相同的布局(性质)
给它们取一个类名four,它们属于同一类
针对类写css就可以控制属于这一类的p -->
<p class="four">
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
</p>
<p class="four">
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
</p>
<p class="four">
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
</p>
<p class="four">
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
</p>
</p>
<p id="Rsite"></p>
</p>
<p id="footer"></p>
</p>
</body>
</html>