快速搭建多终端同步的 github + hexo 静态博客
最近心血来潮想搭建自己的个人博客,在考察了多种博客的搭建方法后,毅然选择了 GitHub + hexo 的静态博客搭建方法(主要原因是对我来说比较简单)。
本人工作机是在Mac,所以主要搭建环境与配置是在OSX系统下进行,与Linux应该区别不大,windows环境下的配置可能有出入,敬请谅解。
最终实现的效果是在GitHub上只需要一个仓库,实现可在多终端同步自己的个人博客。
废话不多说,下面直入主题。
1. 前提条件
拥有自己的GitHub账号 本地终端安装了git 安装了Nodejs2. github 上创建个人主页
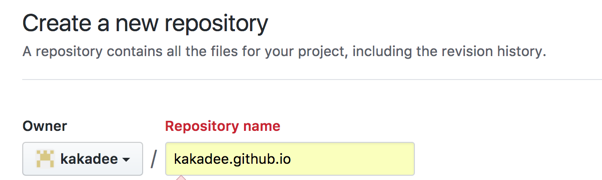
在自己的主页上新建一个仓库,仓库的名字要和自己的用户名保持一致。如我的用户名是kakadee,那么仓库的名字应该是kakadee.github.io。这样该仓库地址即默认作为你git的个人主页。其他选项按默认的进行。

3. 从远程拉取仓库到本地
这时候你git上的仓库是一个空的项目或者只含有一个README.md.在你本地合适的文件夹clone你的项目。
这里我使用SSH的方法clone,当然也可以使用HTTPS的方法,只要能拉下来代码就可以。
git clone git@github.com:kakadee/kakadee.github.io.git
4. 本地 hexo 配置 (核心)
创建hexo分支
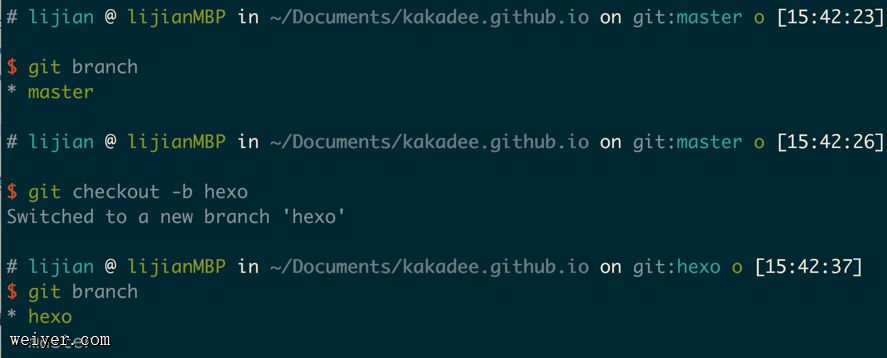
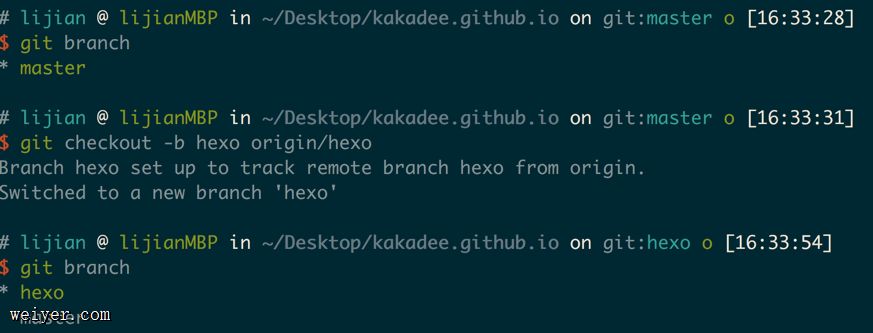
此时在本地上使用git branch查看只有master一个分支。
使用git checkout -b hexo创建hexo分支并将其作为默认分支。

备份原始的.git文件
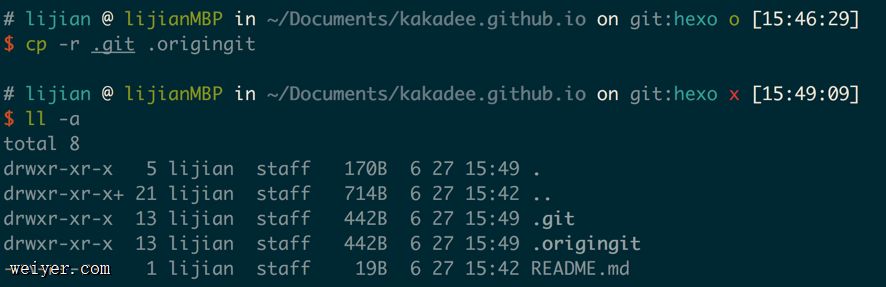
执行ll -a查看该目录下所有文件,发现有一个.git的文件夹。该.git文件夹会在后面hexo安装的过程中被覆盖,导致没法push到hexo分支, 所以要先备份一下并在最后恢复。
vcTUxdXRiMmEucG5nLTc2LjJrQg==" src="/uploadfile/Collfiles/20170628/20170628100915202.png" title="\" />
执行如下命令进行备份。
cp -r .git .origingit

安装hexo并初始化
依次执行如下命名:
npm install hexo hexo init npm install npm install hexo-deployer-git --save
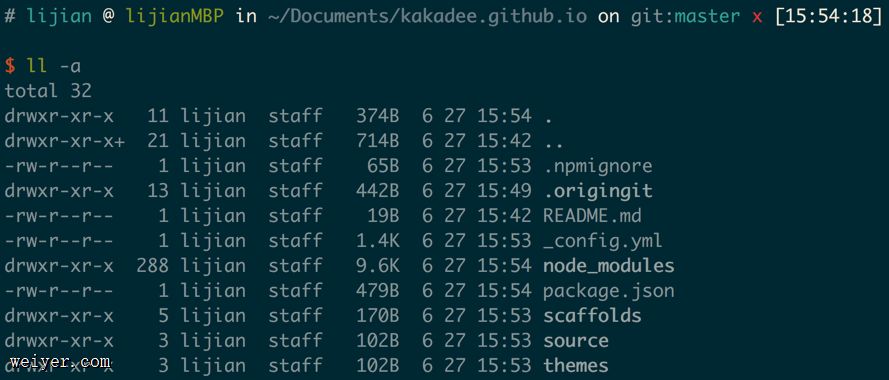
执行完毕后文件夹如下:

可以看到原来的.git文件夹已经不见了,所以这时候要将.git文件由.origingit复制回来。
cp -r .origingit .git
这样就不会影响之后的push了。
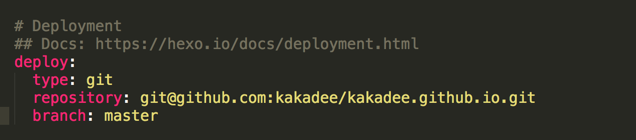
修改_config.yml中的deploy参数

repository 中填写自己git仓库的地址(https的也可以)。
branch 应该设置为master.
需要注意的是,在配置所有的_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错。
将hexo分支push到远程hexo分支上
依次执行:
git add . git commit -m "xxx" git push origin hexo
此时hexo配置文件都被push到远程的hexo分支上了。
5.生成静态页面并部署
此时,只剩最后一步就大功告成了。
执行hexo g -d将静态页面部署到master分支上。
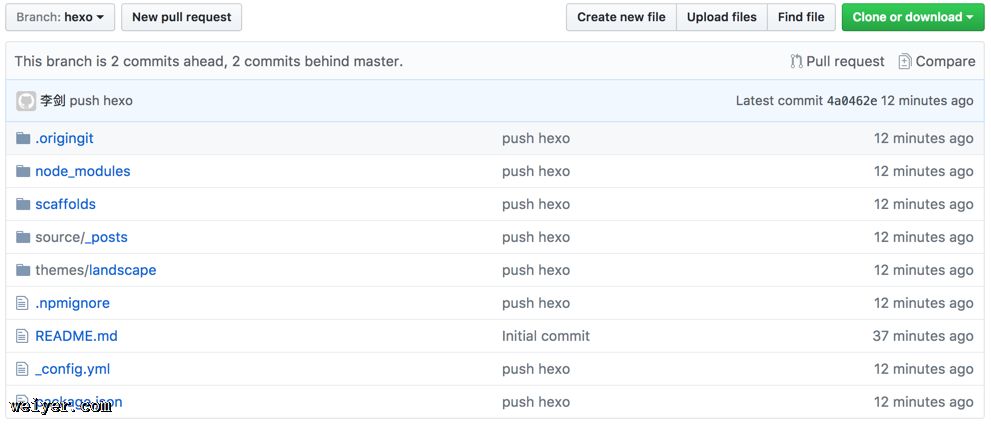
那么此时可以看到repo上有两个分支,一个hexo:

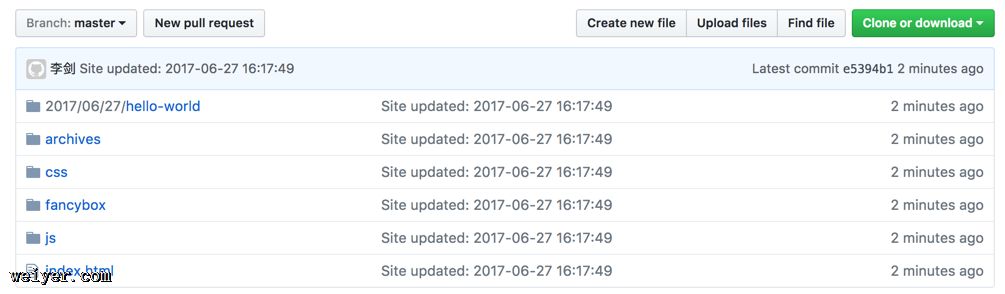
一个master:

分别存储配置文件和静态页面,perfect!
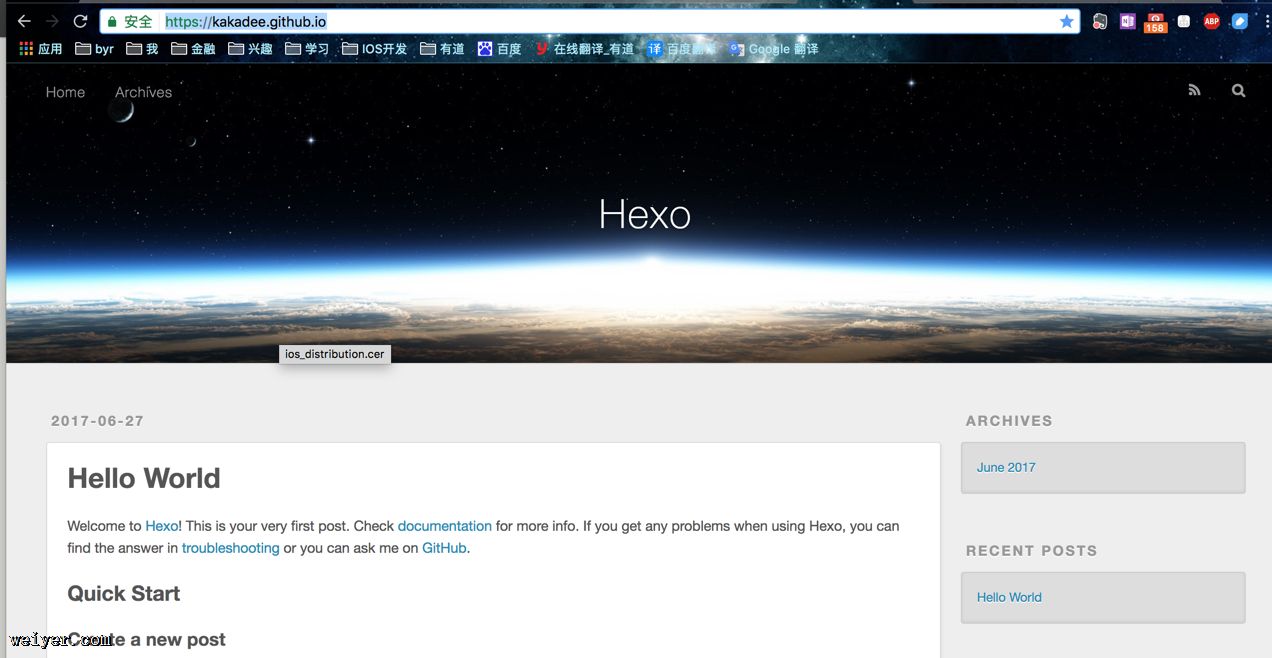
进入https://kakadee.github.io/
既可以看到自己的个人博客页面了。

5. 日常上传博客流程
在本地对博客进行修改(添加新博文、修改样式等等)后,即可通过下面的流程进行管理。
1. 依次执行git add .、git commit -m "..."、git push origin hexo指令将改动推送到GitHub(此时当前分支应为hexo);
2. 执行hexo g -d发布网站到master分支上。
以后的操作全都在hexo分支上执行,不需要切换到master分支。
6. 其他终端上传博客
如果你想在另一个电脑上上传你自己的博客,那么你只需要如下做即可:
1. 从repo仓库上将项目代码clone到本地。
2. 此时本地只有master分支,切换到hexo分支。
git checkout -b hexo origin/hexo

此时查看拉下来的repo有没有.deploy_git文件夹,如果有的话,删除并重新安装本地的hexo-deployer。
rm -r .deploy_git npm install hexo-deployer-git --save
搞定,之后按照步骤5即可完成上传。
7. 参考
https://www.zhihu.com/question/21193762
https://blog.csdn.net/zoeyyeoz/article/details/51143613
































