一、安装npm镜像
(1)在命令窗口输入:npm install -g cnpm –registry=https://registry.npm.taobao.org

二、安装全局vue-cli
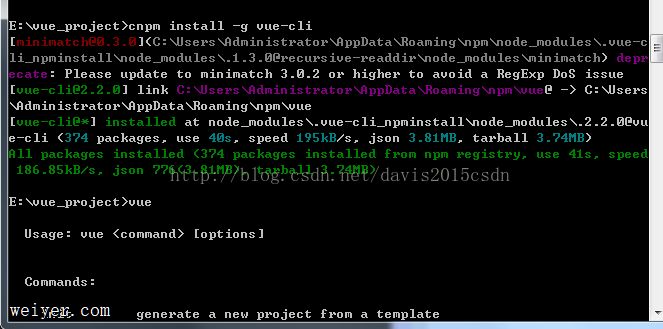
(1)npm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功
三、全局安装 vue-cli
(1)npm install --global vue-cli四、创建一个基于 webpack 模板的新项目
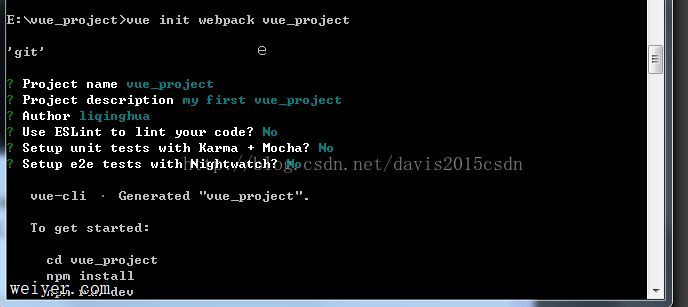
(1)vue init webpack my-project (项目名)
(2)cd my-project
(3)npm install
(4)npm run dev

(1)npm install sass-loader --save-dev
(2)npm i element-ui@1.0.9(ui旧版本)
(3)npm install gulp-sass
(4)npm install node-sass
(5)npm install --save axios
(6)npm install element-ui -S(ui新版本)
六、需要引入的包(element-ui)
(1) import ElementUI from 'element-ui'
(2) import 'element-ui/lib/theme-default/index.css'
(3) import Vue from 'vue'
(4)使用:Vue.use(ElementUI)
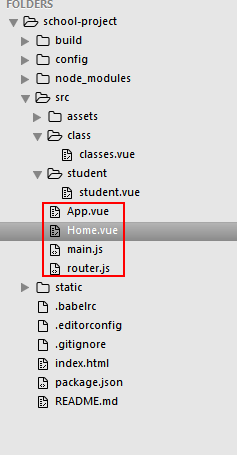
六、项目代码结构
(1)

(2)首页Home.vue
 学校管理系统
学校管理系统
{{sysUserName}}
{{$route.name}}
{{ item.name }}
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
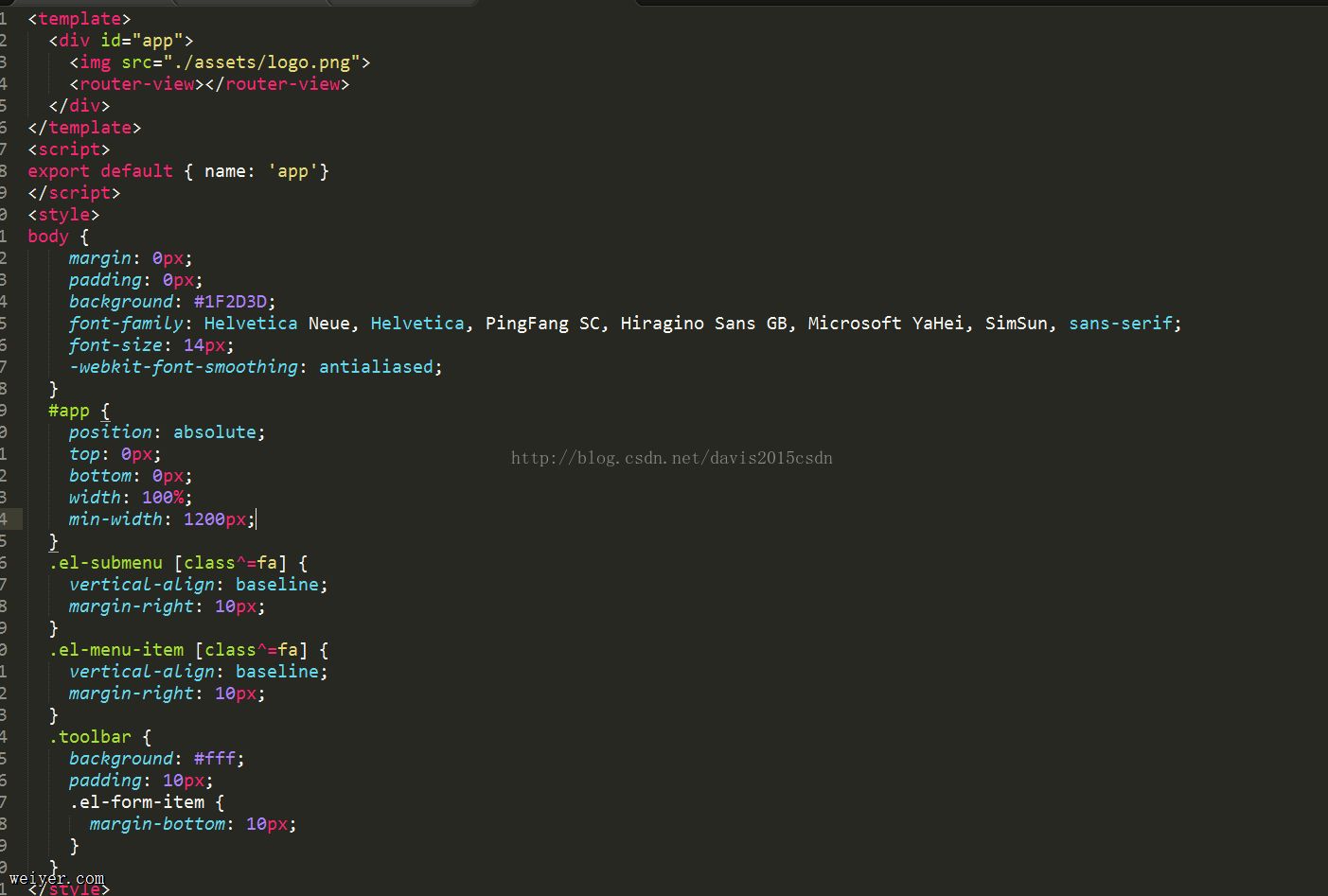
(3)App.vue

(4)main.js
import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(5)router.js
import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;
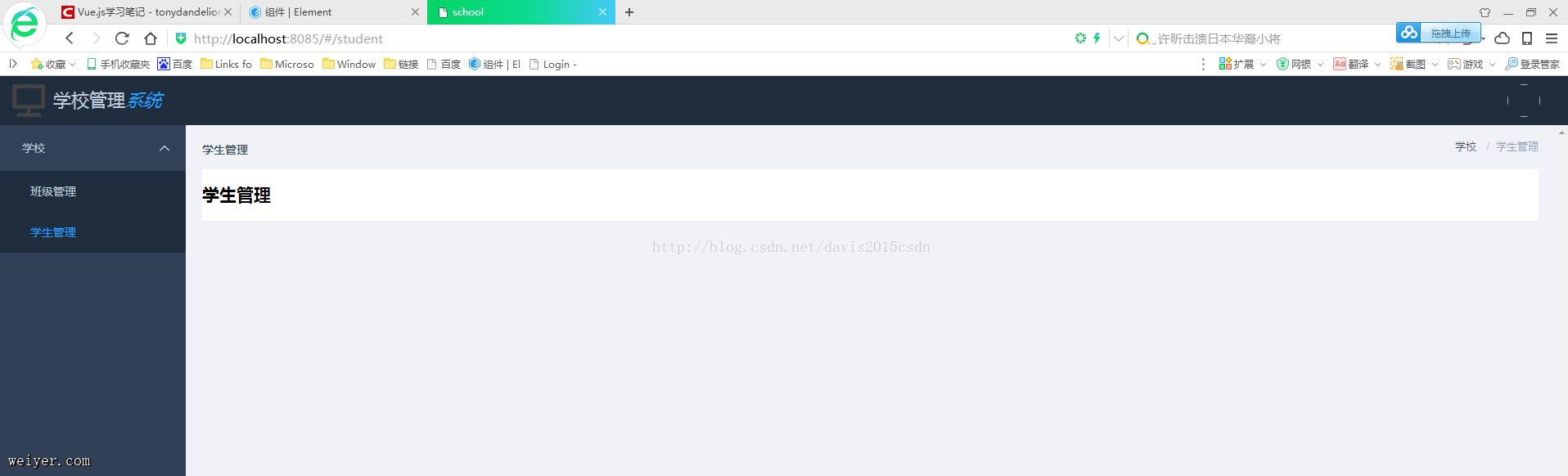
七、完成之后,npm run dev; 界面渲染如下: