核心提示:《使用AJAX动态生成table表格数据》【1】使用jquery-Ajax动态生成表格数据【2】使用jQuery.pagination.js和pagination.css生成分页栏效果:json数据为...
《使用AJAX动态生成table表格数据》
【1】使用jquery-Ajax动态生成表格数据
【2】使用jQuery.pagination.js和pagination.css生成分页栏
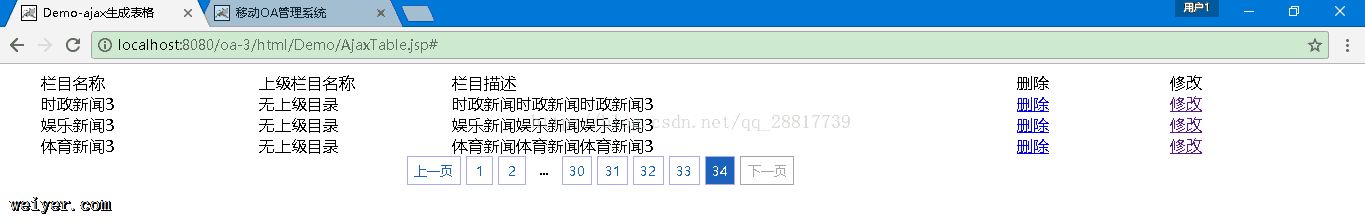
效果:
json数据为假数据,由一个data.json和data1.json 等组成。写多个json主要体现,点击分页栏,数据变化。

第一步:下载并导入js和css 文件。
需要三个文件:
jquery-1.8.3.min.js
jquery.pagination.js
pagination.css
jquery.pagination.js和pagination.css下载路径:
https://download.csdn.net/detail/u011955400/7935363
导入:
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery.pagination.js"></script>
第二步:创建table表格和分页栏
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0" class="table01" id="table01"> <tr> <td width="17%" class="td_top">栏目名称</td> <td width="15%" class="td_top">上级栏目名称</td> <td width="44%" class="td_top">栏目描述</td> <td width="12%" class="td_top">删除</td> <td width="12%" class="td_top">修改</td> </tr> <!--创建一个空行 --> <tr id="dynamicCreate"> <td class="td07"></td> <td class="td07"></td> <td class="td07"></td> <td class="td07"></td> <td class="td07"></td> </tr> </table> <!--创建一个分页栏 --> <p id="Pagination" style="margin-left: 400px" ></p>
第三步:构造虚拟的json数据 vcXFfMjg4MTc3Mzk=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" style="font-size: 12px;" width="948" />
vcXFfMjg4MTc3Mzk=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" style="font-size: 12px;" width="948" />
使用jquery.pagination.js插件,分页时可以只需要 当前页码,和总记录数,就可以实现分页。
{"datas":
[{"child":[],"content":"体育新闻体育新闻体育新闻","id":1,"name":"体育新闻","parent":null},
{"child":[],"content":"娱乐新闻娱乐新闻娱乐新闻","id":2,"name":"娱乐新闻","parent":null},
{"child":[],"content":"时政新闻时政新闻时政新闻","id":3,"name":"时政新闻","parent":null}],
"pageNumber":1,
"pageSize":3,
"pageStartIndex":0,
"totalPages":8,
"totalRows":22}
分页数据: "datas":[...] 包含的
第四步:编写动态生成表格jquery代码
<script type="text/javascript">
var totalRows; // 总记录数
var pageNumber;// 当前页码
$(function(){
Ajax(0,1,0); // 在页面加载的时候,自动发送ajax 请求,生成数据
//三个参数的含义: index1 :在分页的时候用到,看url 路径,主要想提交不用的路径,显示不用的数据
// pageNumber 根据不同的页码,显示不用的分页数据
// newsLabelId : 可以理解为是查询的条件,根据条件在后台筛选分页数据
function Ajax(index1,pageNumber,newsLabelId){
// 修改为ajax 来提交请求
var url ="${pageContext.request.contextPath}/html/json/data"+index1+".json";
$.get(url,
{"pageNumber":pageNumber,
"newsLabelId":newsLabelId}
// 重点代码:----------------------------------------------------
function(data){
//1,将class=dynamicCreate1清空,清空之前生成的tr,因为不清空会导致再生成新的tr时,原来的tr依然存在
$(".dynamicCreate1").remove();
//在数据生成完成后,隐藏了页面上空行的tr,需要显示出来才能使用。
$("#dynamicCreate").show();
// 拿到页面上的tr 对象
var tr = $("#dynamicCreate");
// 拿到需要遍历的数据
var newslabledatas = data.datas;
//遍历集合 index 是索引,item 是当前的对象
$.each(newslabledatas, function(index, item){
//克隆tr,每次遍历都可以产生新的tr,为了创建新的tr
var clonedTr = tr.clone();
//拿到新的tr,循环遍历它每一个td元素,并赋值 inner_index 是当前td 的索引
clonedTr.children("td").each(function(inner_index){
//根据索引为每一个td赋值
switch(inner_index){
case(0): // 判断是第一个 td ,就为其赋值
// item.name 就是当前的 newslabledatas.name
$(this).html(item.name);
break;
case(1):
// 由于parent 元素可能为空,需要判断
if (item.parent == null) {
$(this).html("无上级目录");
}else{
$(this).html(item.parent.name);
}
break;
case(2):
$(this).html(item.content);
break;
case(3):
$(this).html("删除");
break;
case(4):
$(this).html("修改");
break;
}//end switch
});//end children.each
//把克隆好的tr追加原来的tr后面 ,这样才能看见新的tr
clonedTr.insertAfter(tr);
// 将所有新生成的clonedTr ,既克隆出来的 tr 给予 class 属性,详情见 $(".dynamicCreate1").remove();的注释
clonedTr.attr("class","dynamicCreate1");
});//end $each
//隐藏id=clone的tr,因为该tr中的td没有数据,不隐藏起来会在生成的table第一行显示一个空行
$("#dynamicCreate").hide();
// 显示整个 table 表格
$("#table01").show();
// 下面的两条数据,主要是为 分页做准备的
totalRows = data.totalRows; // 总记录数
pageNumber= data.pageNumber; // 当前页的页码
},"json");
}
});
</script>
第五步:分页栏的处理
对于该插件的使用,可以借鉴网上很多的例子:
https://www.cnblogs.com/jingping/p/3925976.html 等
var pageIndex = pageNumber-1 ; //页面索引初始值
var pageSize = 3; //每页显示条数初始化,修改显示条数,修改这里即可
//分页,PageCount是总条目数,这是必选参数,其它参数都是可选
$("#Pagination").pagination(100, {
callback: PageCallback,
prev_text: '上一页', //上一页按钮里text
next_text: '下一页', //下一页按钮里text
items_per_page: pageSize, //显示条数
num_display_entries: 5, //连续分页主体部分分页条目数
current_page: pageIndex, //当前页索引
num_edge_entries: 2 //两侧首尾分页条目数
});
//翻页调用 index 是当前页的索引
function PageCallback(index, jq) {
Ajax(index,index+1,1);
}
Demo的源码:https://download.csdn.NET/detail/qq_28817739/9873681
































