核心提示:文本超出若干行就换行,这个功能几乎每个文本浏览网站都会用到,实现它的办法也有很多,今天简单的介绍一下实现它的方法。一. 单行文本不换行,并将超出文本隐藏.box-content{overflow: h...
文本超出若干行就换行,这个功能几乎每个文本浏览网站都会用到,实现它的办法也有很多,今天简单的介绍一下实现它的方法。
一. 单行文本不换行,并将超出文本隐藏
.box-content{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowarp;
}
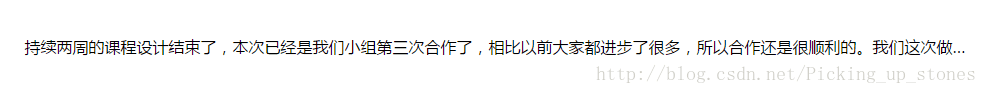
效果如图:

这样会在文本末尾显示一个省略号。
二. 在Webkit内核的浏览器中实现多行文本隐藏并显示省略号
在webkit内核中,可以利用-webkit-line-clamp属性,它的值是数字(1, 2, 3…),但它不是CSS标准,只在webkit中实现,必须针对块级元素,并将元素的display属性设为:-webkit-box,以及-webkit-box-orient属性设为:vertical,具体如下:
.box-content{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box; //将元素设为盒子伸缩模型显示
-webkit-box-orient: vertical; //伸缩方向设为垂直方向
-webkit-line-clamp: 3; //超出3行隐藏,并显示省略号
}
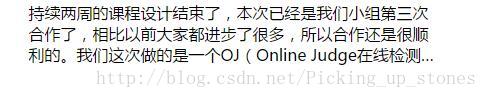
效果如图:

因为它是webkit内核浏览器的实现,对于其他浏览器并不兼容,所以为了兼容更多的浏览器,可以如下的方法来实现。
三. 兼容所有浏览器的方法
这种方法利用css的伪选择器after来实现,将元素定位设为relative,将伪选择器设为absolute,在对伪选择器的位置进行调整即可。如下:
.box-content{
position: relative;
margin: 0 15%;
line-height: 30px;
height: 60px;
overflow:hidden;
text-overflow: ellipsis;
}
.box-content:after {
bottom: 0;
right: 0;
content: "...";
padding: 0 -40px 0 0;
position: absolute;
}
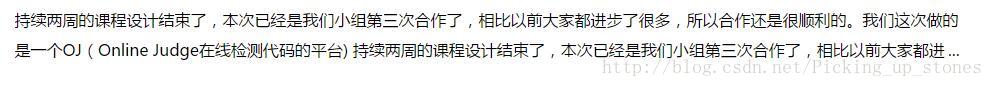
效果如图:

设置要显示的行数只需要将height设为line-height的整数倍即可。
以上这是纯css的实现方法,当然可以使用强大的js来实现,也有一些现成的插件。感兴趣的可以自行搜索。
































