Angular2开发环境搭建
一、环境配置:
CLI:command Line Interface的缩写(命令行界面)
每个框架都会有对应的cli,俗称脚手架
1、安装node
进入node官网,下载node并安装,最好安装6.x以上的版本
2、安装angular-cli脚手架
npm install -g angular-cli
3、用法
ng –help
查看所有用法
二、创建开发环境
1、创建项目
从一个文件中打开node命令行界面(即是在一个文件夹下创建项目),输入命令:
ng new myFirstAngular(项目名)

项目创建成功。
2、运行项目
cd myFirstAngular 进入项目下
ng serve 运行项目
到浏览器下输入https://localhost:4200/,修改项目中的文件后会自动部署。
3、可以配置默认的HTTP端口和一个LiveReload server
ng serve –host 0.0.0.0 –pZ喎?http://www.weiyer.com/Search.asp?KeyWord=/kf/ware/vc/" target="_blank" class="keylink">vcnQgNDIwMSAmbmRhc2g7bGl2ZS1sb2FkLXBvcnQgNDkxNTM8YnIgLz4NCjShosn6s8nX6bz+oaLWuMHuoaK53LXAus23/s7xPGJyIC8+DQoxo6mhosn6s8nSu7j2w/vOqm15Rmlyc3RDb21wb25lbnS1xNfpvP6jujxiciAvPg0KbmcgZyBjb21wb25lbnQgbXlGaXJzdENvbXBvbmVudDxiciAvPg0K1NpzcmMvYXBwzsS8/rzQz8LJ+rPJ0ru49m15Rmlyc3RDb21wb25lbnTOxLz+vNCjrLD8uqzLxLj2zsS8/jxiciAvPg0KPGltZyBhbHQ9"这里写图片描述" src="/uploadfile/Collfiles/20170619/20170619093325196.png" title="\" />
2)、ng g directive myFirstDirective
3)、pipe,service,class,interface,enum,module
5、添加模块Module
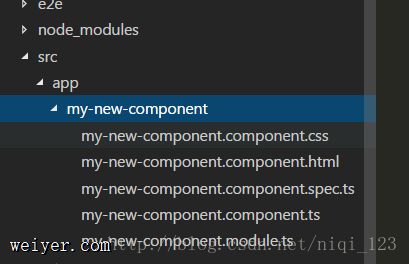
执行添加模块命令,注意新添加的文件区别
ng g module my-new-component

三、创建路由
这里 cli 暂时禁用了创建路由,新的路由生成器即将到来,可以在这里阅读新路由器的官方文档:https://angular.io/docs/ts/latest/guide/router.html(英文)
https://angular.cn/docs/ts/latest/guide/router.html#!#base-href(中文)
1、创建一级路由
已经在项目中添加了myNewcomponent和user两个组件,可以认为这两个组件就是两个页面,所以在下面,来实现点击超连接跳转到相应的页面。

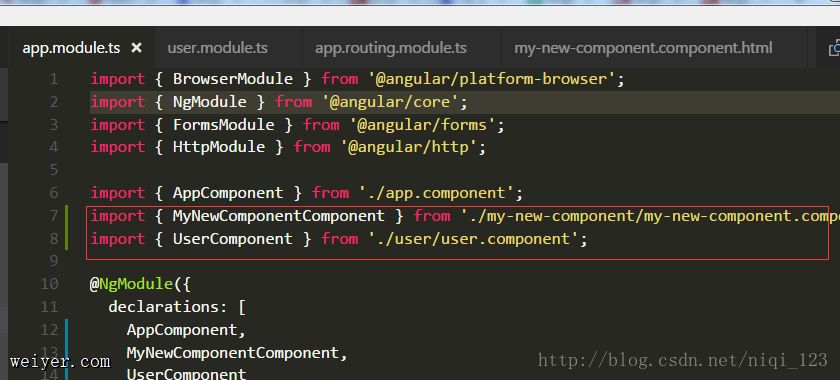
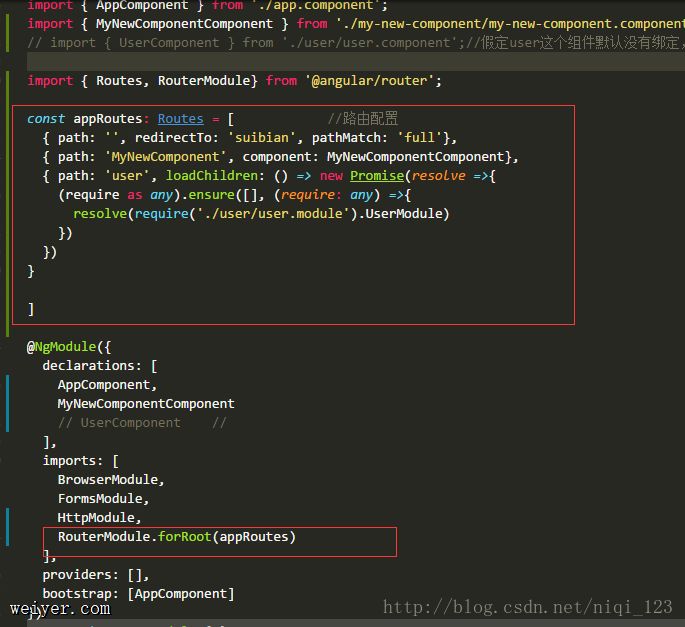
打开项目的根模块app.module.ts页面,可以看到,在我们用命令添加组件的时候,已经自动将myNewComponet跟user两个组件添加了依赖。这里,我们假定user这个组件默认没有绑定,需要懒加载,那么就需要把UserComponent依赖去除。下面代码是实现路由的方法。

Routes里面有三个数组,第一个表示系统默路由认指定的页面suibian;第二个表示当路由为/myNewComponent时指定的页面,第三个则表示按需加载user页面。配置根模块,还不能实现页面切换,下面添加UI元素。

2、创建二级路由
配置user.module.ts模块

3、运行结果
导航栏地址中输入localhost:4200/suibian/

四、建立一个build
ng build
会生成到dist/目录下
































