核心提示:初探gulp。关于基本的使用方法,这里就不过多介绍了,主要是记录下自己在使用gulp中遇到的问题。正文看下结果项目目录。// gulpfile.jsvar gulp = require(gulp),m...
初探gulp。关于基本的使用方法,这里就不过多介绍了,主要是记录下自己在使用gulp中遇到的问题。
正文
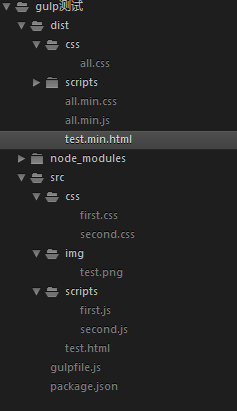
看下结果项目目录。

// gulpfile.js
var gulp = require('gulp'),
minifycss = require('gulp-minify-css'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
minifyhtml = require('gulp-minify-html');
gulp.task('scripts', function() {
return gulp.src('./src/scripts/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({
suffix: '.min'
}))
.pipe(uglify())
.pipe(gulp.dest('dist'));
})
gulp.task('css', function() {
return gulp.src('./src/css/*.css')
.pipe(concat('all.css'))
.pipe(gulp.dest('dist/css'))
.pipe(rename({
suffix: '.min'
}))
.pipe(minifycss())
.pipe(gulp.dest('dist'));
})
gulp.task('html', function() {
return gulp.src('./src/test.html')
.pipe(rename({
suffix: '.min'
}))
.pipe(minifyhtml())
.pipe(gulp.dest('dist'));
})
gulp.task('default', function() {
gulp.start('scripts');
gulp.start('css');
gulp.start('html');
})
// package.json
{
"name": "gulp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^3.1.1",
"gulp-minify-css": "^1.2.4",
"gulp-minify-html": "^1.0.6",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^2.0.1"
}
}
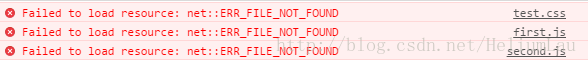
然后发现问题了,那就是html文件中,或者说css文件里有关资源路径的代码全都找不到资源。

所以说还需要个插件修改,或者直接在html文件中引入结果文件。
































