核心提示:一个web页面的访问过程浏览器首先会查询本机的系统获取主机名对应的ip地址'>1.浏览器首先会查询本机的系统,获取主机名对应的IP地址。2.若本机查询不到相应的IP地址,则会发起DNS请求,获取主机名...
一个web页面的访问过程
浏览器首先会查询本机的系统获取主机名对应的ip地址">1.浏览器首先会查询本机的系统,获取主机名对应的IP地址。
2.若本机查询不到相应的IP地址,则会发起DNS请求,获取主机名对应的IP地址。
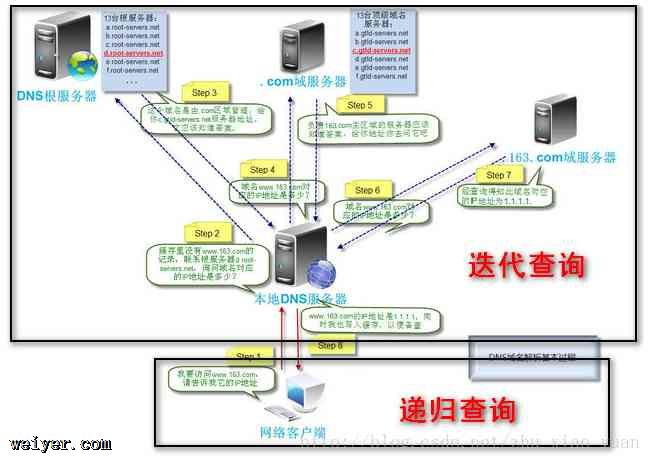
主机向本地域名服务器查询一般使用递归查询,本地域名服务器向根域名服务器使用迭代查询。

3.浏览器获取到域名对应的IP地址后,发起HTTP‘三次握手’。
4. TCP/IP建立连接后,浏览器向服务器发送HTTP请求(GET,POST方法)。
5.服务器接收到这个请求,根据路径参数,经过后端的一些处理,把处理后的数据返回给浏览器(例如返回一个HTML页面)。
6.浏览器拿到服务器返回的结果,进行解析和渲染页面。在渲染过程中遇到JS,CSS,IMG等静态资源,同样会发出一个HTTP请求去请求文件。
浏览器获取一个HTML文件后,会'自上而下'加载,在加载过程中进行渲染。 Reflow(回流):浏览器需要时间去渲染页面,当它发现某部分页面发生变化影响布局,就会倒回去重新渲染。 Repaint(重绘):如果只是改变某个元素的背景颜色,文字颜色等,不影响元素的布局属性,将只会引起浏览器的repaint,重画某一部分。 6.1 用户输入网址,浏览器向服务器发出请求,服务器返回HTML文件。 6.2 浏览器开始加载HTML代码,发现标签中又一个 标签引用外部css文件。 6.3 浏览器又发出CSS文件的请求,浏览器返回这个css文件。 6.4 浏览器继续加载HTML中的部分的代码,并且css文件已经获取到,可以开始渲染页面。 6.5 浏览器在代码中发现
其他相关内容
一、编写CSS时应注意:
CSS选择器是从右到左进行匹配。所以,#nav li的顺序是现在找到所有li标签,然后再去确定它的父元素是不是#nav。因此,写CSS时要注意:
1. dom深度尽量浅。
2. 减少inline JS,css的数量。
3. 使用现代合法的css属性。
4. 不要为id选择器指定类名或标签,因为id可以唯一确定一个元素。
5. 避免后代选择符,尽量使用子选择符。原因:子元素匹配符的概率要大于后代元素匹配符。
后代选择器:#nav li{ }。子元素匹配符:#nav>li{ }。
6. 避免使用通配符。
二、JS代码在加载完成后,会立即运行。
1.将所有的js标签放在页面底部,body的闭合标签之前。这样可以确保在脚本执行前页面已经完成DOM树的渲染。 2.尽可能地合并脚本。页面的script标签越少,加载也就越快。
































