核心提示:搭建es6+glup开发环境。首先我们先搭建es6的开发环境:第一步:新建一个空文件夹并执行npm init创建package.json文件npm init第二步:项目目录下安装babel-cli和b...
搭建es6+glup开发环境。
首先我们先搭建es6的开发环境:
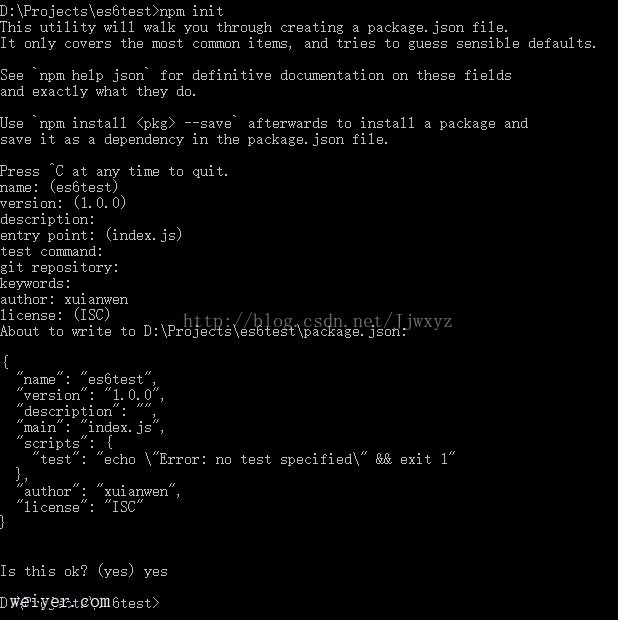
第一步:新建一个空文件夹并执行npm init创建package.json文件
npm init

第二步:项目目录下安装babel-cli和babel-preset-es2015
npm install babel-cli --save-dev npm install babel-preset-es2015 --save-dev


第三步:配置编译规则
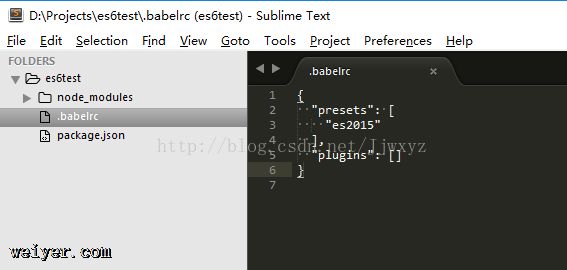
在根目录下新建文件.babelrc,并进行配置
{
"presets": [
"es2015"
],
"plugins": []
}

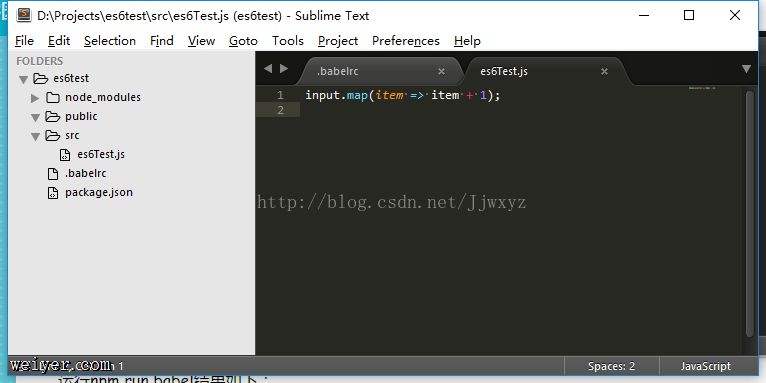
第四步:去创建一个测试文件
input.map(item => item + 1);

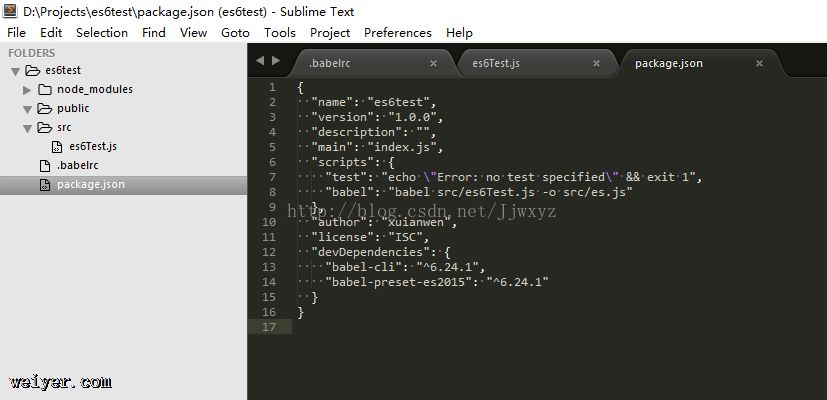
第五步:在package中添加如下代码
"scripts": {
"babel": "babel src/es6Test.js -o src/es.js"
},

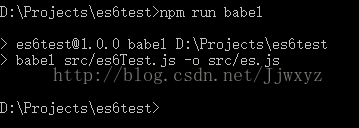
第六步:运行npm run babel
npm run babel

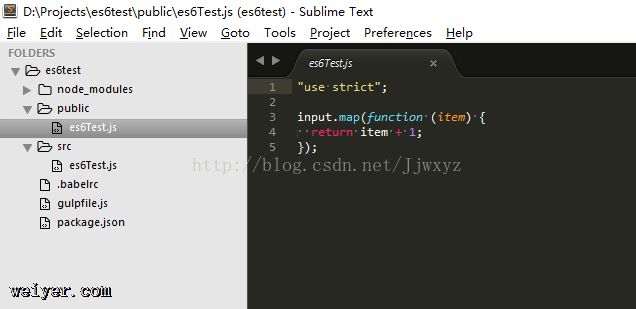
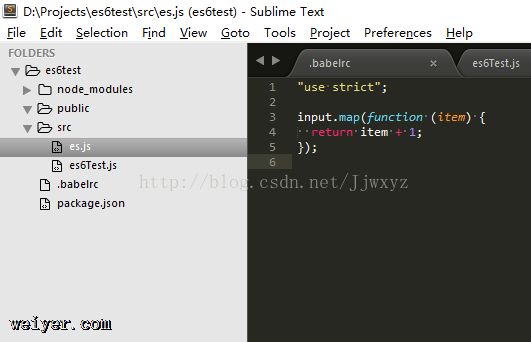
这个时候你就会发现src目录下新生成了一个es.js文件,内容为

到现在es6的编译环境就已经搭建完毕
接下来我们说说搭建glup+es6开发环境
第一步:安装gulp和gulp-babel和gulp-load-plugins
npm install gulp --save-dev npm install gulp-babel --save-dev npm install gulp-load-plugins --save-dev
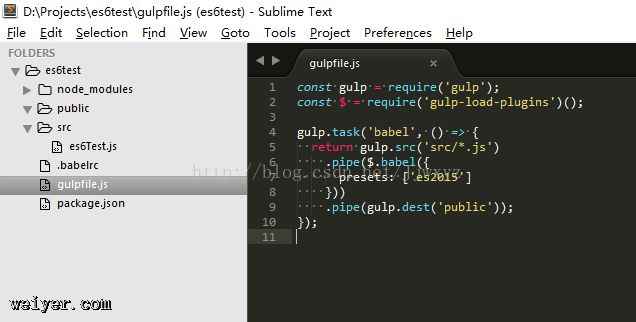
第二步:新建gulpfile.js文件并配置
const gulp = require('gulp');
const $ = require('gulp-load-plugins')();
gulp.task('babel', () => {
return gulp.src('src/*.js')
.pipe($.babel({
presets: ['es2015']
}))
.pipe(gulp.dest('public'));
});

第三步:运行
gulp babel

这个时候你就会发现es6Test.js文件已经编译成功,而且已经导出到public文件夹里,而且内容与上述直接babel的完全一样