理解client、scroll和offset的差异

client
height&width
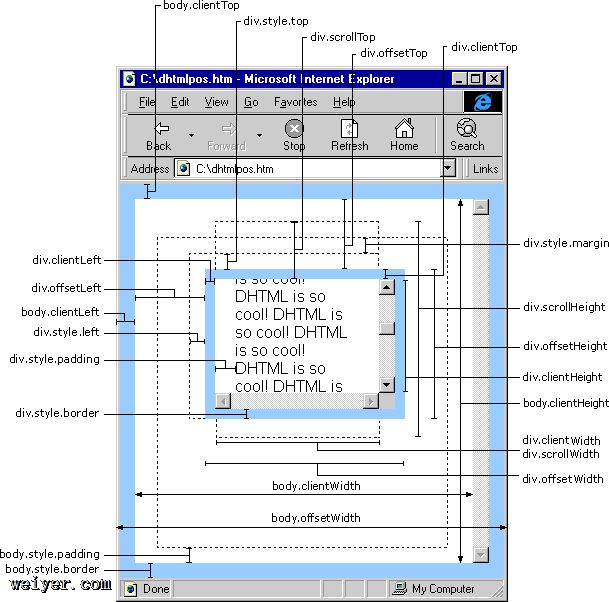
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 网页可见区域宽度
document.documentElement.clientHeight ==> 网页可见区域高度
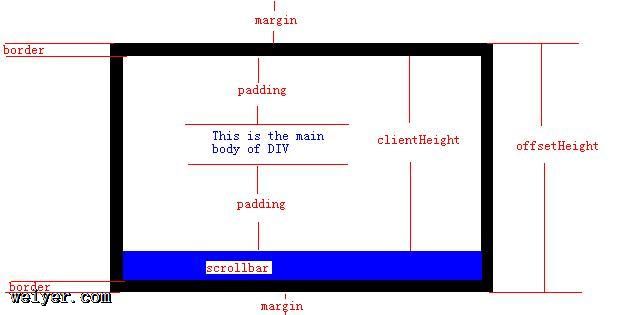
document.getElementById("test").clientHeight ==>可见元素内容高度
document.getElementById("test").clientWidth==>可见元素内容宽度

top&left
document.getElementById("test").clientTop==>元素border-top宽度
总结:clientHeight是内容可视区域的高度,包括padding和content。对于设置overflow:hidden或超出页面大小的元素内容不计算在内。
scroll
height&width
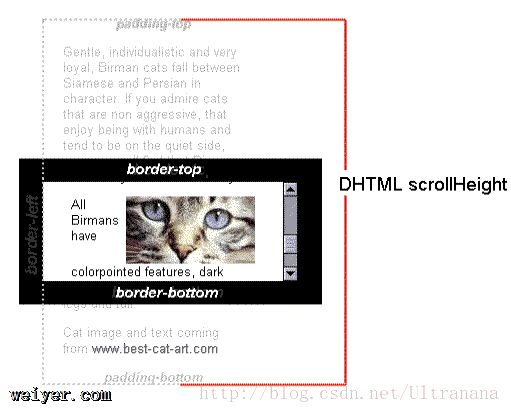
document.documentElement.scrollHeight==> 获取元素实际高度

top&left
document.documentElement.scrollLeft ==>页面滚动后的左侧位置
总结:chrome浏览器和ie有时会有兼容问题,这时用以下的方法可兼容大部分浏览器:
varscrollTop=document.body.scrollTop||document.documentElement.scrollTop
scroll即和滚动条有关,获得元素的真实大小,包括padding和content。
offset
height&width
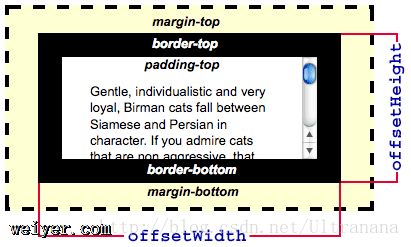
document.documentElement.offsetHeight==> 获取元素高度,包含该元素的垂直内边距和边框,且是一个整数。

top&left
document.documentElement.offsetLeft ==>获取元素相对于offsetParent 的左侧距离
总结:offsetHeight获取元素大小(包括border)。
































