核心提示:Extjs4可编辑表格1.第一种样式 这种样式用到的插件是CellEditing.var cellEditing = Ext.create(Ext.grid.plugin.CellEditing, {...
Extjs4可编辑表格
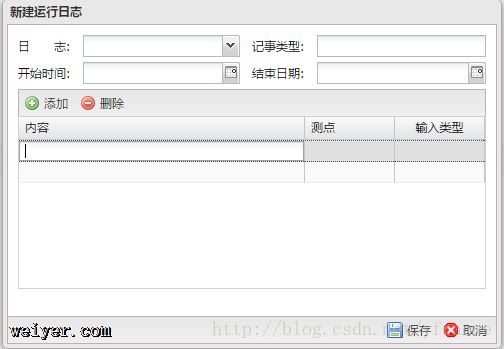
1.第一种样式

这种样式用到的插件是CellEditing.
var cellEditing = Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
});
默认双击单元格进行编辑, 可以使用clickToEdit此属性更改点击数进行编辑.
在grid中定义插件
plugins: [cellEditing],
此页面的完整代码
Ext.onReady(function(){
Ext.define('yxrz', {
extend: 'Ext.data.Model',
fields:['content','point', 'type']
});
//表格行进行编辑
var cellEditing = Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
});
var YxrzAddStore=Ext.create('Ext.data.Store',{
storeId:'YxrzAddStore',
model: 'yxrz',
data:[],
autoLoad: true
});
var YxrzAddGrid=Ext.create('Ext.grid.Panel',{
id:'YxrzAddGrid',
columnLines:true,
height:200,
store: Ext.data.StoreManager.lookup('YxrzAddStore'),
/*plugins: [rowEditing],*/
plugins: [cellEditing],
tbar:[{
xtype : "button",
text : "添加",
iconCls : "Add",
handler : function() {
var r = Ext.create('yxrz', {
content: '',
point: '',
type: '',
active: true
});
YxrzAddStore.insert(YxrzAddGrid.getStore().getCount(), r);
YxrzAddGrid.getView().focusRow(YxrzAddGrid.getStore().getCount()-1);
// rowEditing.startEdit(0, 0);
}
},{
xtype:"button",
text:'删除',
iconCls:'Delete',
handler:function(){
var sm = YxrzAddGrid.getSelectionModel();
// rowEditing.cancelEdit();
YxrzAddStore.remove(sm.getSelection());
if (YxrzAddStore.getCount() > 0) {
sm.select(0);
}
}
}],
columns : [{
text : '内容',
flex:1,
dataIndex : 'content',
editor: {
}
}, {
text : '
测点
', width:90, dataIndex : 'point', editor: { } }, { text : '
输入类型
', width : 90, align : 'center', titleAlign : "center", dataIndex : 'type', editor: { xtype:'combobox' } }] }) Ext.create('Ext.Button',{ text: '点击弹窗', renderTo: Ext.getBody(), handler: function() { Ext.getCmp("addYxrzWin").show(); } }); //弹出 Ext.create('widget.window',{ title : '新建运行日志', closable:false, id:'addYxrzWin', width : 500, height : 350, bodyPadding :10, bodyStyle : "background:#ffffff", modal : true, resizable:false, bbar:['->',{ xtype:'button', text:'保存', iconCls:'Disk', handler:function(){ submitForm(); } },{ xtype:'button', text:'取消', iconCls:'Cancel', handler:function(){ Ext.getCmp("addYxrzWin").close(); }}], items:[{ xtype : "form", id : "addYxrzForm", border:0, items:[{ xtype: 'container', anchor: '100%', layout: 'hbox', items:[{ xtype: 'container', flex: 1, layout: 'anchor', items: [{ xtype:'combobox', fieldLabel: '日 志', labelWidth: 60, allowBlank: false, name: 'journal', anchor:'95%' }, { xtype:'datefield', fieldLabel: '开始时间', labelWidth: 60, name: 'bdate', format:'Y-m-d', anchor:'95%' }] },{ xtype: 'container', flex: 1, layout: 'anchor', items: [{ xtype:'textfield', fieldLabel: '记事类型', labelWidth: 60, allowBlank: false, name: 'logType', anchor:'100%' },{ xtype:'datefield', fieldLabel: '结束日期', labelWidth: 60, allowBlank: false, format:'Y-m-d', name: 'edate', anchor:'100%' }] }] },YxrzAddGrid] }] }) }); function submitForm(){ Ext.getCmp("addYxrzForm").getForm().submit({ url : '../edit/createNew1.action', //提交地址 waitMsg : '数据在处理中,请稍后......', //提交时的提示信息 waitTitle : '提示', params : { //携带的参数 "store":YxrzAddStore }, method : 'POST', success : function(form, options) {//成功后要做的事情 console.log(options); Ext.Msg.alert("success","表单提交成功!"); Ext.getCmp("createWin").close(); }, failure : function(form, options) { }//失败要做的事情 }) }
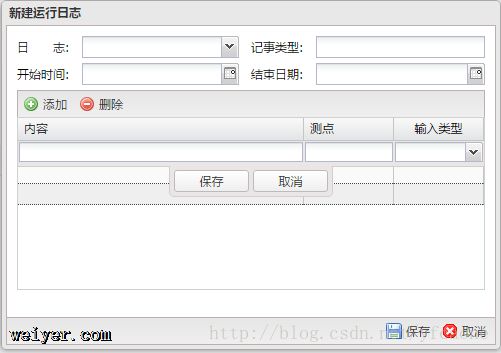
2.还有一种实现表格编辑的方法 ,样式如下

使用的是RowEditing插件
var rowEditing = Ext.create('Ext.grid.plugin.RowEditing',{
pluginId:'rowEditing',
saveBtnText: '保存',
cancelBtnText: "取消",
autoCancel: false,
clicksToEdit:2
});
在grid中定义插件同上.
完整代码就不贴了,基本同上。
































