ES6中的promise对象,介绍一下Promise
??在ES6中原生提供了 Promise 对象。所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步处理。
Promise 对象有以下两个特点:
(1)Promise对象的状态不会受到外界操作的影响。Promise有三种状态:Pending、Resolved和 Rejected,下面会具体介绍。只有等异步操作结束,得到操作结果后,由Promise根据结果决定自身是什么状态。这也是 Promise 这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 Pending 变为 Resolved 和从 Pending 变为 Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对 Promise 对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
??有了 Promise 对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点:
(1)无法取消 Promise,一旦新建它就会立即执行,无法中途取消。
(2)如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。
(3)当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
简单的使用
Promise有三种状态:
Pending:进行时,但是无法知道处理进度,只能知道目前是在处理这次异步操作;
Resolved:已完成,又称 Fulfilled,表示异步操作结果正确回调方法;
Rejected:已失败,表示处理中途抛出异常,或者处理结果不正确回调方法;
var promise = new Promise((resolve, reject) =>{
??//这里是异步处理方法,最终得到data结果,
??//然后根据data的status属性决定处理结果是否正确。
??if(data.status == true){
????resolve(data);
??}else{
????reject(error);
??}
});
??可以有两种方式操作promise回调方法:
promise.then((data)=>{
??//这里处理resolve回调方法
},(error)=>{
??//这里处理reject回调方法
});
??或者像这样:
promise.then((data)=>{
??//这里处理resolve回调方法
}).catch((error)=>{
??//这里处理reject回调方法
});
??推荐第二种方法,因为在promise内部异步操作抛出异常时,或者resolve回调方法抛出异常时,都会执行catch方法。而第一种方法,如果在resolve方法中处理出现异常,就无法正确处理。
用Promise封装一个HTTP/HTTPS轮子
??很多时候需要自己封装一些方便程序开发的轮子,这里简单介绍一下我利用Promise简单封装的一个HTTP/HTTPS网络请求的轮子。
??因为React Native还在成长期,很多相关的第三方库还没有跟上来,比如在HTTP/HTTPS请求库中,iOS有大家都在用的AFNetworking,Android有okhttp。这里我就是简单地使用了javascript提供的fetch方法。
static get(url){
??return new Promise((resolve, reject) =>{
????fetch(url).then((response)=>response.json())
????.then((responseData) => {
????if(responseData.c && responseData.c == 10000){
??????resolve(responseData.d);
????}else{
??????reject(new Error(responseData.d));
????}
????}).catch((error) => {
??????reject(new Error('网路异常'));
????}).done();
??});
}
GSHttpUtil.get('https://yourhost/...').then((data)=>{
??//正确请求的业务逻辑
}).catch((error)=>{
??//处理请求失败业务逻辑
}).done();
??虽然只是个简单的封装,但是可以根绝自己的业务需求,在这里对url进行统一的操作,比如服务器地址的统一更换,因为开发中很多时候测试环境和正产环境的服务器地址通常是不一样的。还可以对返回的参数进行统一的是否正确的判断。也有利于以后对网络请求库的统一更换。
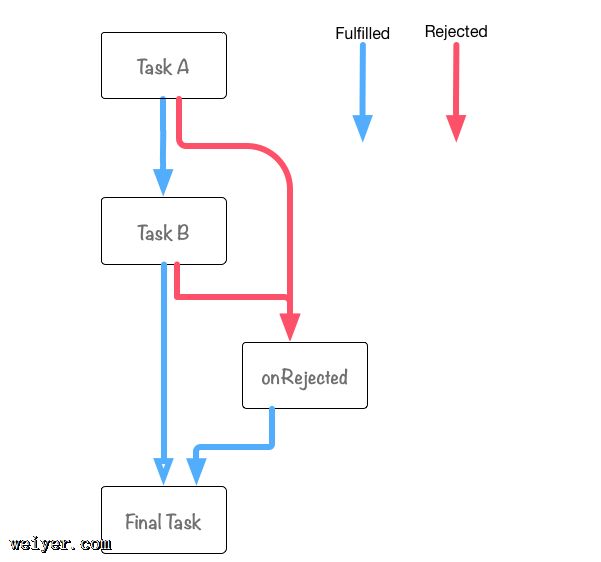
Promise chain
??因为Promise在执行then或者catch方法时会再返回一个Promise对象,所以是可以再次执行then或者catch方法的,所以Promise还可以写成方法链的形式:
taskA() {
??console.log("Task A");
}
taskB() {
??console.log("Task B");
}
onRejected(error) {
??console.log("Catch Error: A or B", error);
}
finalTask() {
??console.log("Final Task");
}
var promise = Promise.resolve();
promise .then(taskA).then(taskB).catch(onRejected).then(finalTask);

??前面例子中的Task都是相互独立的,只是被简单调用而已。这时候如果 Task A 想给 Task B 传递一个参数该怎么办呢?答案非常简单,那就是在 Task A 中 return的返回值,会在 Task B 执行时传给它。
??我们还是先来看一个具体例子吧。
doubleUp(value) {
??return value * 2;
}
increment(value) {
??return value + 1;
}
output(value) {
??console.log(value);// => (1 + 1) * 2;
}
var promise = Promise.resolve(1);
promise.then(increment)
.then(doubleUp)
.then(output)
.catch(function(error){
??// promise chain中出现异常的时候会被调用 console.error(error);
});
??这段代码的入口函数是 Promise.resolve(1);,整体的promise chain执行流程如下所示。
(1)Promise.resolve(1);传递 1 给 increment函数;
(1)函数 increment对接收的参数进行 +1 操作并返回(通过return);
(3)这时参数变为2,并再次传给 doubleUp;
(4)最后在函数 output中打印结果;
??如果想then或者catch方法后不再有链式方法可以在最后增加一个done()方法,这个方法不会再返回Promise对象,也就无法再增加执行then或者catch方法了。
































