核心提示:接着上面的----------nodeexpressejs搭建个人网站。基本架构构建好之后,随后构建自己博客网站,在index.ejs中写你首页页面,按照.html文件来写,ejs可以识别并应用。cs...
接着上面的----------
nodeexpressejs搭建个人网站。基本架构构建好之后,随后构建自己博客网站,在index.ejs中写你首页页面,按照.html文件来写,ejs可以识别并应用。css,js,images文件放入Public文件夹中(属于静态文件)。
静态网页写好了之后,要做什么呢-----
一个博客网站,首先要能写博客吧-----
所以挑选了一个富文本编辑器,适合nodejs运用的。
Nodejs之编辑器ueditor
在项目目录下终端输入

安装好之后,
把ueditor里面example/views里面的ueditor.html放入项目的views文件夹里面,改名为ueditor.ejs.
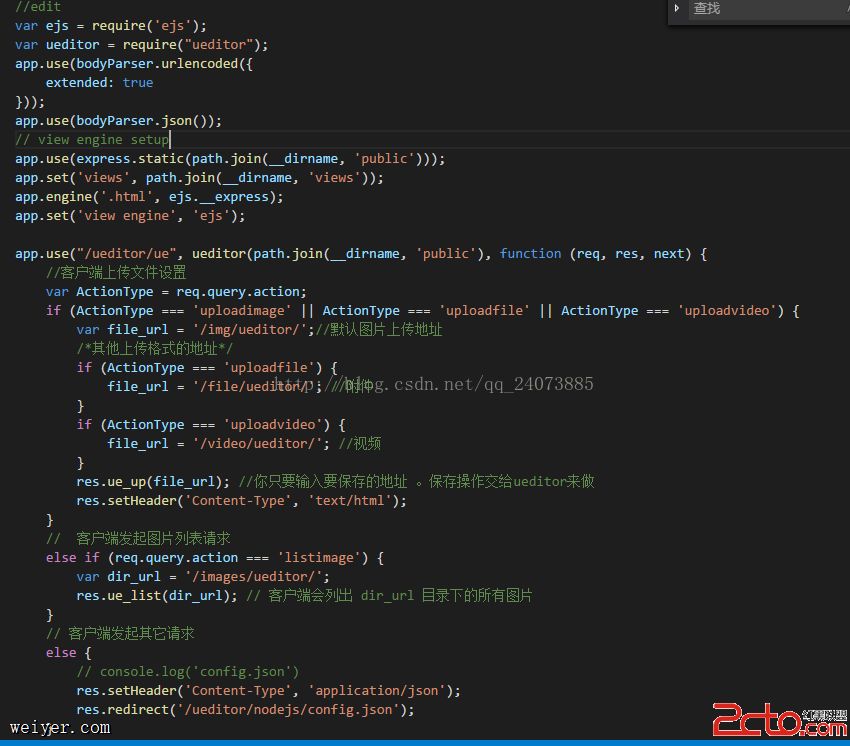
把ueditor里面example的app.js内容复制到项目目录下的app.js里面,做一些修改,最终得到:

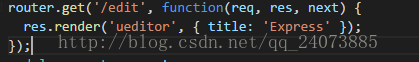
这段代码放入,然后在router文件夹下面的Index.js中写入

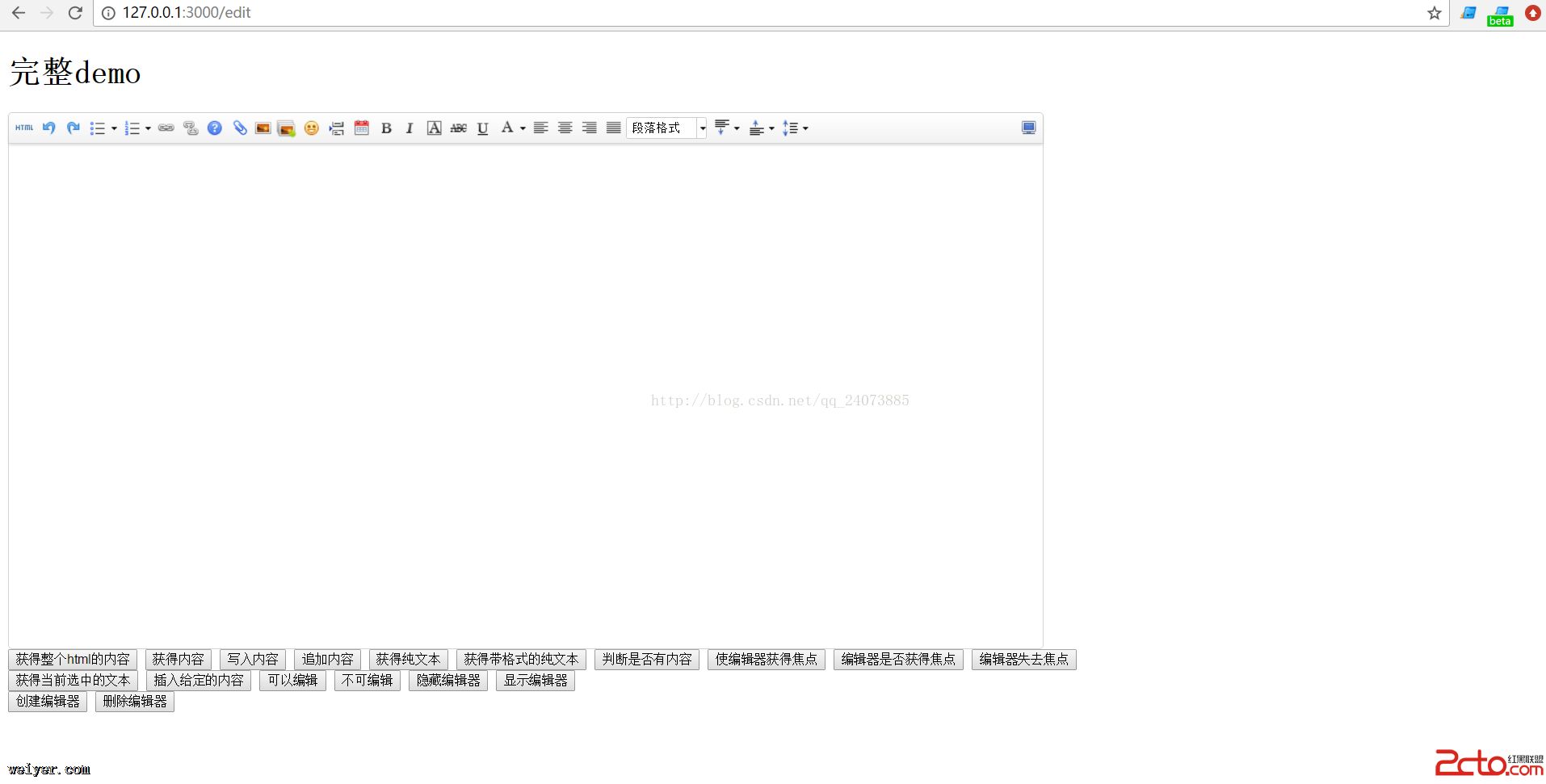
最后启动程序,访问https://127.0.0.1:3000/edit

就可以得到页面的了,然后我再对面页面进行变形,就可以得到一个编辑文章并获得到文章的后台编辑网页了。
































