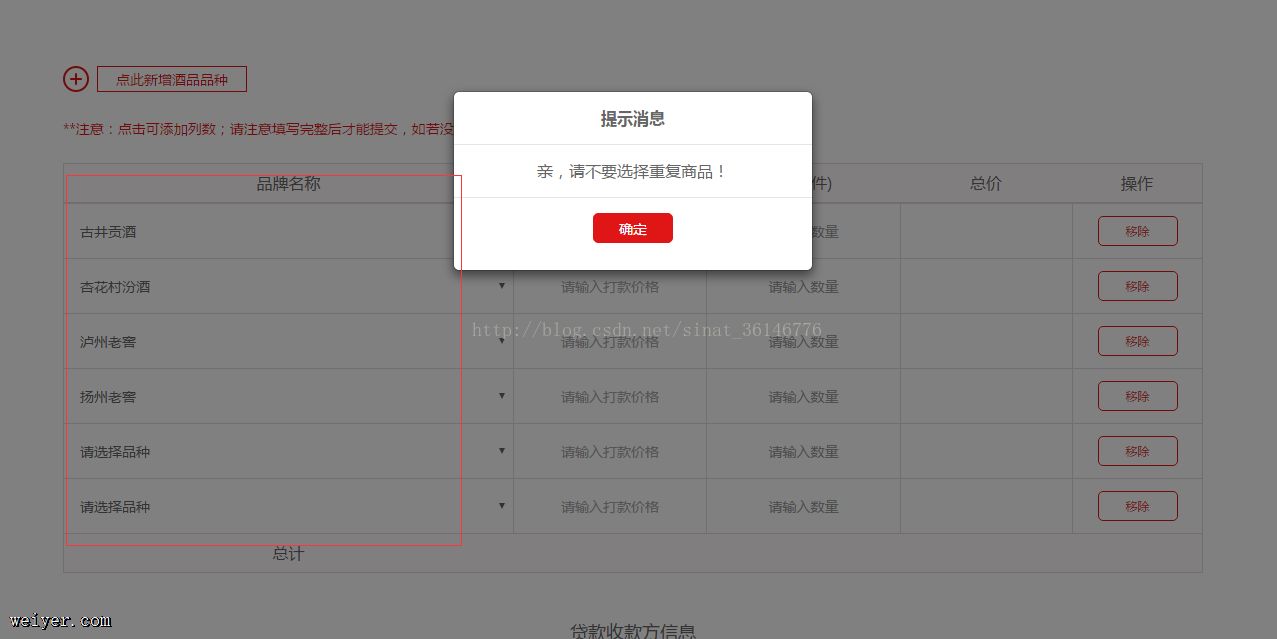
核心提示:如图:JS代码如下//已选择的品种,不能再次选择 function first(args){for(var i=0;iargs.length;i++){if(selectList2.indexOf(a...
如图:

JS代码如下
//已选择的品种,不能再次选择
function first(args){
for(var i=0;i<args.length;i++){
if(selectList2.indexOf(args[i])<0){
selectList2.push(args[i]);
}
}
return selectList2;
}
var selectList =[];
var selectList2 =[];
$scope.selectGoods=function(item){
/*console.log(this.$index);//定位到当前行
*/ for(var i=0;i<selectList2.length;i++){
if(selectList2[i]==item){
$scope.result = {};
$scope.result.title = "提示消息";
$scope.result.msg = "亲,请不要选择重复商品!";
$scope.popup();
//对当前的所选择的进行清空
$scope.applyList.purchaseLists[this.$index]={};
}
}
selectList.push(item);
first(selectList);//去除重复的数组
selectList=[];
};
//添加列表
$scope.addCols = function(){
$scope.applyList.purchaseLists.push({});
};
//删除列表
$scope.removeRow = function(index,item){
$scope.applyList.purchaseLists.splice(index, 1);
var j;
for(var i=0;i<selectList2.length;i++){
if(item.goods.goodsId==selectList2[i].goodsId){
j=i;
}
}
selectList2.splice(j,1);
};
html部分代码
<select ng-model="item.goods" name="goods" ng-options="product.goodsName for product in products" ng-required="true" ng-change="selectGoods(item.goods)">
<option value="">请选择品种</option>
</select>
































