核心提示:使用 oninput 事件可以实时获取html元素 input 或 textarea中的值演示截图实例代码, 可以将横拉条的数值实时显示至html标签 p 中 输入 0script src='tes...
使用 oninput 事件可以实时获取html元素 input 或 textarea中的值
演示截图


实例代码, 可以将横拉条的数值实时显示至html标签 p 中
//test.js
document.getElementById("input").oninput = function() {
document.getElementById("output").innerText = this.value;
};
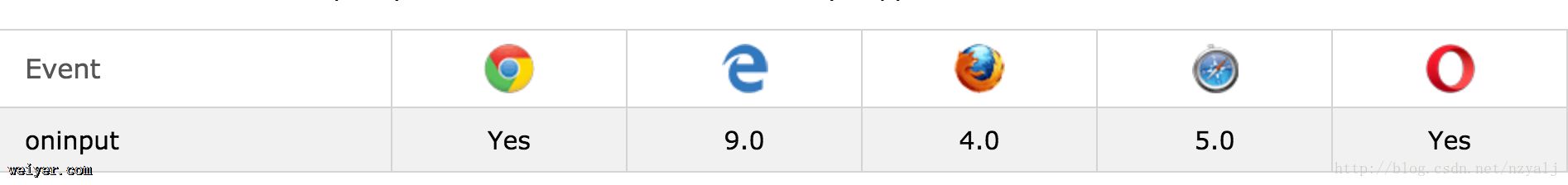
事件支持浏览器