核心提示:页头由4个p,和一个ul组成。其中第一个p为主外框架设置CSS样式为:.header {position: relative;width: 1200px;margin: 0 auto;overflow...

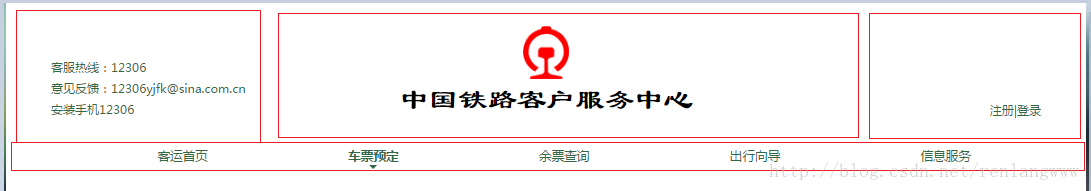
页头由4个”p”,和一个ul组成。
其中第一个p为主外框架设置CSS样式为:
.header {
position: relative;
width: 1200px;
margin: 0 auto;
overflow: hidden;
padding-left: 50px;
padding-right: 50px;
font-family: "微软雅黑";
color: #316745;
background: #ffffff
}
设置外框架的基本属性,其中overflow: hidden;为消除浮动元素
第一排三个p的样式如下:
.header .headerspan {
float: left;
height: 160px;
width: 20%;
padding-top: 60px;
font-size: 12px;
line-height: 24px;
color: #316745;
}
.header .headerlogo {
float: left;
height: 160px;
width: 60%;
text-align: center;
padding-top: 25px;
line-height: 0.2em;
color: #000000;
font-family: 'LiSu'
}
.header .headerload {
float: left;
height: 160px;
width: 20%;
text-align: right;
padding-top: 110px;
font-size: 12px;
}
将告诉设置为定长 160px;且三个元素的高度相等。其次用比例来设置width属性,分别为20% 60% 20%。三个DIV的元素排列分别为靠左,居中,与靠右。

这里的实现思路是这样。ul为块级元素,默认在新的一行占满整行。OK要的就是这个效果。然后将5个li平铺开来,每个li的width:20%,并且文字居中:
.header li {
float: left;
text-align: center;
list-style-type: none;
width: 20%;
font-size: 14px;
line-height: 1.5em;
overflow: hidden;
}
每个li包含两个元素 一个span 将属性改为块级,一个p用于存放三角形。对应样式如下:
.header .triangle_down {
height: 0px;
width: 0px;
border-top: 5px solid #316745;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
padding-top: 10px; margin: auto;
}
.header .triangle_display{
border-top: 5px solid #ffffff;
}
.header .triangle_show{
border-top: 5px solid #316745;
}
.header .spanli{
display: block;
font-weight: normal;
}
.header .spanlichoose{
font-weight:bold;
}
.header .spanliNochoose{
font-weight:normal;
}
.header .triangle_contain{
padding-top: 5px;
width: 100%;text-align: center;overflow: hidden;
overflow: hidden;
}
根据设计要求选中时,三角形才显示,并将SPAN的字体变为粗体。
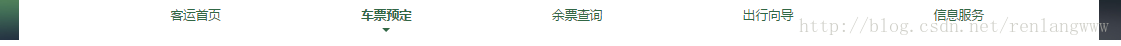
较为重要的一点,对应设计要求。当实现中出现与原图不符合的地方时,记得用chrome的开发者模式查看错误的地方。比如:

上图中,三角到下边框的距离过远;但并没有设置padding-bottom属性,那么是哪里的问题呢?
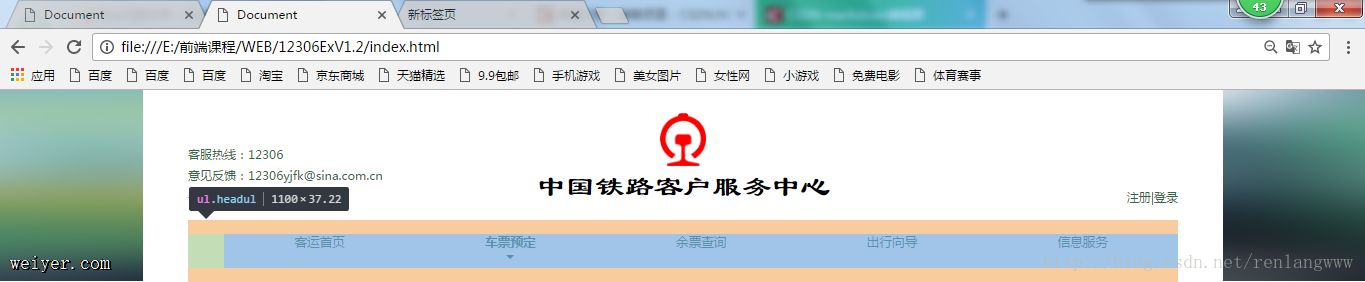
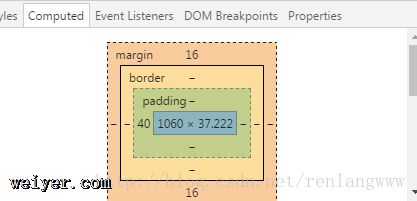
这个时候可以用开发者工具进行查看:

选中元素发现ul的带了margin,再查看Computed

发现其magin上下各为16px;
故在代码中设置margin为0px;
.header .headul {
text-align: center;
overflow: hidden;
margin: 0px;
}

得到与设计图要求接近的效果
































