核心提示:大多数HTML元素可分为块级元素(block element)和内联元素(inline element)。块级元素的特点:通常以新行开始,不管有多少个块级元素,都是重新在新的一行表示。高度、行高、内边...
大多数HTML元素可分为块级元素(block element)和内联元素(inline element)。
块级元素的特点:
通常以新行开始,不管有多少个块级元素,都是重新在新的一行表示。高度、行高、内边距(padding)和外边距(margin)都是可以控制改变的。宽度,块级元素的宽度默认是100%,不管其中的内容文本或图片的宽度是多少,块级元素的宽度都是100%表示,可通过CSS样式改变它的宽度。块级元素中可包括内联元素和块级元素。虽说块级元素是以新的一行开始的,默认情况下是多个块级元素是不能在同一行上显示的,但可以通过以下两种方式使其可在一行上显示: 通过CSS的"dispay: inline"属性变成内联元素(获得内联元素的部分特点),可使多个块级元素可在同一行上显示。通过定位的方式也可使其在同一行上显示。 <p>是最简单、常见的块级元素。<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>块级元素元素</title>
<style>
p {
display: inline;
width: 160px;
height: 150px;
color: red;
background-color: blue;
}
</style>
</head>
<body>
<p>这是一个块级元素,但可以通过CSS样式使其有内联元素的特点。</p>
<p>这是一个块级元素,但可以通过CSS样式使其有内联元素的特点。</p>
</body>
</html>效果如下:

内联元素的特点:
内联元素和其它元素在同一行上。高度、行高、内边距(padding)和外边距(margin)是不可改变的。宽度,内联元素的宽度就是其文本内容或图片的宽度,也是不可改变的。内联元素可容纳文本或其它的内联元素,但不能容纳块级元素。虽说内联元素在默认情况下,不能改变其的高度、行高、内边、外边距和宽度的,但可通过CSS样式的属性"display: inline-block"使其具有块级元素的部分特点,使其的高度、宽度、内边、外边和宽度可以改变。<span>是最简单、常见的内联元素。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>内联元素</title>
<style>
span {
display: inline-block;
width: 160px;
height: 150px;
color: red;
background-color: blue;
}
</style>
</head>
<body>
<span>这是一个内联元素,但可以通过CSS样式使其有块级元素的特点。</span>
<span>这是一个内联元素,但可以通过CSS样式使其有块级元素的特点。</span>
</body>
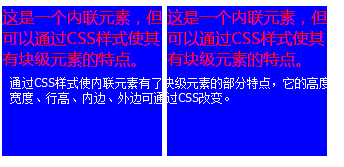
</html>效果如下:

常见的块级元素有: p--最简单的块级元素,定义一个容器address--定义作者或所有者的联系方式blockquote--定义一个块引用。dl--定义一个定义列表h1~h6--定义标题form--定义交互表单ul--定义无序列表ol--定义有序列表p--定义一个文本段落
常见的内联元素有: span--最简单的内联元素a--在页面中定义一个链接到另一个页面的超链接img--定义链接到页面中的图片,或者说在页面中创建一个图片的点位符b元素strong元素em元素i元素input--定义用户输入控件q--定义短引用sub--定义下标sup--定义上标small--定义小字体select--定义下拉列表textarea--定义多行文本输入控件
































