|
具体参数可以参考一下: 参数 |
类型 |
描述 |
|
Width |
字符串 |
控制宽度样式属性的Select2容器p |
|
minimumInputLength |
int |
最小数量的字符 |
|
maximumInputLength |
int |
最大数量的字符 |
|
minimumResultsForSearch |
Int |
最小数量的结果 |
|
maximumSelectionSize |
int |
可选择的最大条目数 |
|
placeholder |
字符串 |
选择初始值 |
|
separator |
字符串 |
分隔符字符或字符串用来划定id |
|
allowClear |
布尔 |
此选项只指定占位符 |
|
multiple |
布尔 |
Select2是否允许选择多个值 |
|
openOnEnter |
|
打开下拉如果设置为true,当用户按下回车键,Select2关闭。默认情况下启用这个选项。 |
|
id |
函数 |
函数用于获取id从选择对象或字符串id存储代表的关键 |
|
matcher |
函数 |
用于确定是否搜索词匹配一个选项时使用一个内置的查询功能 |
|
sortResults |
函数 |
用于排序列表搜索之前显示的结果。 |
|
formatSelection |
函数 |
函数用于呈现当前的选择 |
|
formatResult |
函数 |
函数用来渲染结果, |
|
formatResultCssClass |
函数 |
函数用于添加css类结果元素 |
|
formatNoMatches |
字符串/函数 |
字符串包含“不匹配”消息,或 函数用于呈现信息 |
|
formatSearching |
字符串/函数 |
字符串包含“搜索…“消息,或 函数用于呈现显示的消息正在进行搜索。 |
|
formatAjaxError |
字符串/函数 |
字符串包含消息“加载失败”,或 函数用于呈现信息 |
|
formatInputTooShort |
字符串/函数 |
包含“搜索”输入太短消息的字符串,或 函数用于呈现信息。 |
|
formatInputTooLong |
字符串/函数 |
包含“搜索”输入太短消息的字符串,或 函数用于呈现信息 |
|
formatInputTooLong |
字符串/函数 |
包含“搜索输入字符串太长”消息,或 函数用于呈现信息。 |
|
formatSelectionTooBig |
字符串/函数 |
字符串包含“你不能选择任何更多的选择”消息,或 函数用于呈现信息 |
|
formatLoadMore |
字符串/函数 |
字符串/函数 |
|
createSearchChoice |
函数 |
创建一个新的可选选择从用户的搜索词。允许创建通过查询选择不可用功能。有用的用户可以创建动态的选择时,如“标签”usecase。 |
|
createSearchChoicePosition |
函数/字符串 |
定义的位置插入元素 |
|
initSelection |
函数 |
调用Select2创建允许用户初始化选择的值select2附加到元素 |
|
tokenizer |
函数 |
记号赋予器函数可以处理后输入搜索框的输入每一个按键和提取并选择选择。 |
|
tokenSeparators |
函数 |
一个字符串数组定义标记为默认的分隔符分词器功能。默认情况下,此选项设置为一个空数组标记这意味着使用默认编译器是禁用的。通常是明智的,设置该选项值相似[',','']。 |
|
query |
函数 |
函数用于搜索词的查询结果。 |
|
ajax |
对象 |
选择内置的ajax查询功能。这个对象作为快捷方式有手动编写一个函数,执行ajax请求。内置函数支持更高级的特性,比如节流和无序的反应。 |
|
data |
数组/对象 |
择建在查询功能,使用数组。 |
|
tags |
数组/函数 |
将Select2放入“标签'mode,用户可以添加新的选择和预先存在的标签是通过提供这个选项的属性是一个数组或者一个函数返回一个数组的对象或字符串。如果字符串而不是使用对象他们将有一个被转换成一个对象id和文本属性相等的值字符串。 |
|
containerCss |
函数/对象 |
内联css将被添加到select2的容器。一个对象包含css属性/值密钥对或一个函数,这个函数返回一个对象。 |
|
containerCssClass |
函数/字符串 |
Css类将被添加到select2容器的标签。 |
|
dropdownCss |
函数/对象 |
内联css将被添加到select2下拉的容器。一个对象包含css属性/值密钥对或一个函数,这个函数返回一个对象。 |
|
dropdownCssClass |
函数/字符串 |
Css类将被添加到select2下拉的容器。 |
|
dropdownAutoWidth |
布尔 |
当设置为真正的尝试自动尺寸下拉基于内容的宽度。 |
|
adaptContainerCssClass |
函数 |
过滤器/重命名的css类,因为他们被复制从源标签select2容器标签 |
|
adaptDropdownCssClass |
函数 |
滤器/重命名的css类,因为他们被复制从源标签select2拉标签 |
|
escapeMarkup |
函数 |
函数用于后处理标记从格式化程序返回功能。默认情况下这个功能转义的html实体,以防止javascript注入。 |
|
selectOnBlur |
布尔 |
设置为真正的如果你想要Select2选择当前高亮选项时模糊。 |
|
loadMorePadding |
整数 |
定义了多少像素需要加载下一页前折以下。默认值是0这意味着结果列表需要滚动到下一个页面的底部加载的结果。这个选项可以用来触发加载更快,可能导致更流畅的用户体验。 |
|
nextSearchTerm |
函数 |
函数用于确定下一个搜索词应该是什么 |
前段时间使用了Select2控件处理下拉菜单,搞了一整天才搞明白,记录下心得。参考官网https://ivaynberg.github.io/select2/#documentation
该控件我使用了两种方式:1、基本用法;2、AJAX用法。
先说第一个基本用法,该方式适用于比较小数据量时,一次把所有数据加载到template里边的<select>组件,然后由Select2对进行解析,例如:
<select id="system" name="system" style="width:100%" >
<option value="">请选择系统-------</option>
{% for sys in sys_list %}
<option value={{ sys.id }}>{{ sys.name }}</option>
{% endfor %}
</select>
<script>
$(document).ready(function () {
$("#system").select2();
});
</script>
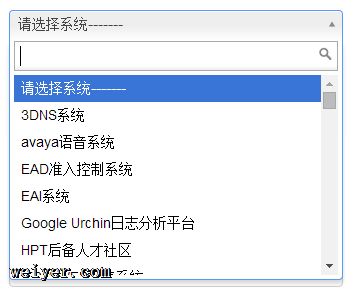
我使用了Django框架,数据以列表形式返回给前台,控件效果:

接下来是AJAX用法,可以分成两部分:后台数据源;前台设置。先说后台数据源部分,参考代码:
def ajax(request):
"""
AJAX数据源视图-系统模块
"""
start = int(request.GET.get('iDisplayStart', '0'))
length = int(request.GET.get('iDisplayLength', '30'))
search = request.GET.get('sSearch', '') #取得前台控件输入的关键字
if search: #截取查询结果对象,以start开始截取start+length位
orgs = Info.objects.filter(
Q(name__icontains=search) & Q(deleted=False)
)[start:start + length]
else:
orgs = Info.objects.all()[start:start + length]
val_list = []
for org in orgs:
val_list.append({'id': org.id, 'name': org.name})
"""
根据关键字查询得到结果后开始拼装返回到前台的数据。先生成字典型数组,一般SELECT2组件使用的话生成id、name两个字段即可
"""
json_data = json.dumps(val_list)
return HttpResponse(json_data, 'application/json')
前台设置部分代码:
<script>
//机构自动搜索
function resultFormatResult(orgs) { {# 下拉选项名称 #}
return '<p>' + orgs.name + '</p>';
}
function resultFormatSelection(orgs) { {# 选取后显示的名称 #}
return orgs.name;
}
$(document).ready(function () {
$("#company").select2({
placeholder: "点击查询机构",
minimumInputLength: 2, {# 最小查询参数 #}
multiple: flase, {# 多选设置 #}
ajax: {
url: '/admin/organizations/ajax/', {# ajax后台函数路径 #}
dataType: "json", {# 传输的数据类型,一般使用json或jsonp,jsonp比较复杂,需要APIKEY,暂时没进行研究 #}
type: "GET", {# GET即为前台JS向后台函数取数据,POST反之 #}
quietMillis: 1000, {# 延时查询毫秒数 #}
data: function (term, page) {
return {
sSearch: term, {# term为前台输入的查询关键字,保存到sSearch对象,即后台保存关键字的对象 #}
page: 10 {# 每次查询的结果数 #}
};
},
results: function (data, page) {
return {
results: data {# results结果集,data为后台返回的查询结果 #}
};
}
},
formatSelection: resultFormatSelection, // 设定查询样式
formatResult: resultFormatResult, // 设定查询结果样式
dropdownCssClass: "bigdrop", // 设定SELECT2下拉框样式,bigdrop样式并不在CSS里定义,暂时没深入研究
escapeMarkup: function (m) {
return m;
},
initSelection: function (element, callback) { {# 默认显示option项 #}
var compName = document.getElementById("companyName").value;var data = {name:compName};
callback(data);
});
});
</script>
<p class="form-group {% if form.company.errors %} has-error{% endif %}">
<label class="col-sm-4 control-label">所属机构</label>
<p class="col-sm-6"><input id="company" name="company" type='hidden' style="width:100%" class="populate placeholder"
value="{{ modify_company.id }}" required="True" />
<input id="companyName" hidden="hidden" value="{{ modify_company.name }}" />
</p>
</p>
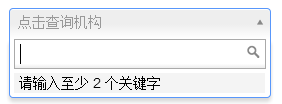
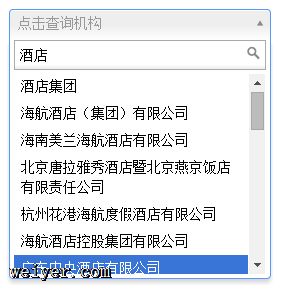
生成的效果图


大概的说明看代码注释,initSelection这个参数要重点说下,当时纠结了好久。
我使用了一个隐藏的<input id="companyName" />存放companyName,然后initSelection可以取其值来callback,然后可见的<input id="company" />供Select2解析。
































