核心提示:进入正题:需求:现在是2017.1.18日,最近的工作接到了这样一个需求,A~Z端口的时延信息统计,并被推荐了一个大概两到三年前非常火的控件:jTopo,对于绘图来说,这确实算得上一个简单、高效的插件...
进入正题:
需求:
现在是2017.1.18日,最近的工作接到了这样一个需求,A~Z端口的时延信息统计,并被推荐了一个大概两到三年前非常火的控件:jTopo,对于绘图来说,这确实算得上一个简单、高效的插件,但是在使用的过程中,不可避免的遇到一些需求中需要但控件中自己没有的东西。
jTopo的使用我简单介绍一下,官方的Demo已经将大多数的功能都一一列举了,想做出什么厉害的东西还是要靠能力和想象力,重点的传参就放到文章的末尾了。
组件:
当然是jTopo了,当然还用到了jquery。jTopo官方下载链接
导入我们的插件,我用的是0.4.8版本:
<!-- jTopo start --> <script src="../js/libs/jTopo_0.4.8.min.js"></script> <!-- jTopo end -->
初始化:
本案例中,需要做右键菜单栏,右键菜单的一些样式:
<style>
#contextmenu {
border: 1px solid #aaa;
border-bottom: 0;
background: #eee;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
display: none;
}
#contextmenu li a {
display: block;
padding: 10px;
border-bottom: 1px solid #aaa;
cursor: pointer;
}
#contextmenu li a:hover {
background: #fff;
}
</style>
我请求的一些假的数据:
[
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"2",
"z_name":"伦敦",
"z_name_en":"London",
"delay":50
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"9",
"z_name":"伦敦",
"z_name_en":"London",
"delay":190
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"10",
"z_name":"上海",
"z_name_en":"London",
"delay":180
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"11",
"z_name":"澳门",
"z_name_en":"London",
"delay":170
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"12",
"z_name":"香港",
"z_name_en":"London",
"delay":150
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"13",
"z_name":"华盛顿",
"z_name_en":"London",
"delay":140
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"14",
"z_name":"新西兰",
"z_name_en":"London",
"delay":130
},
{
"a_id":"1",
"a_name":"北京",
"a_name_en":"beijing",
"z_id":"15",
"z_name":"纽约",
"z_name_en":"London",
"delay":120
}
]
页面中body模块需要写的东西,即初始化所需要的容器:
<canvas class="center-block" width="800" height="600" id="canvas" style=" background-color:#797979; border:1px solid #8c8c8c;">
</canvas>
<ul id="contextmenu" style="display:none;">
<li><a>查看历史时延</a></li>
<!-- <li><a>逆时针旋转</a></li>
<li><a>更改颜色</a></li>
<li><a>放大</a></li>
<li><a>缩小</a></li>
<li><a>删除该节点</a></li>-->
</ul>
初始化Jtopo:
var canvas = document.getElementById('canvas');
var stage = new JTopo.Stage(canvas);
//显示工具栏
//showJTopoToobar(stage);
var scene = new JTopo.Scene();
stage.frames = 24;
//scene.background = '../images/back-ground/bg.jpg';
scene.alpha = 1;
scene.backgroundColor = '63,74,89';
stage.add(scene);
$.ajax({
type: "get",
url: "datasource/link_data.json",
dataType: "json",
success: function (data) {
var cloudNode = new JTopo.Node(data[0].a_name);
//cloudNode.radius = 10; // 半径
//cloudNode.fillColor = '50,255,0'; // 填充颜色
cloudNode.setLocation(400,300);
cloudNode.layout = {type: 'circle', radius: 250};
cloudNode.setImage('../images/weizhi.png', true);
cloudNode.textOffsetY = -37; // 文本偏移量(向上37像素)
cloudNode.id = data[0].a_id;
scene.add(cloudNode);
for(var i=0; i<data.length; i++) {
var node = new JTopo.Node(data[i].z_name);
//node.fillColor = '50,255,0';
//node.radius = 10;
node.setLocation(scene.width * Math.random(), scene.height * Math.random());
node.layout = {type: 'circle', radius: 80};
node.setImage('../images/weizhi.png', true);
node.textOffsetY = -37; // 文本偏移量(向上37像素)
node.id = data[i].z_id;
/*//告警start
if(data[i].delay>=120&&data[i].delay<=180){
node.alarm = "二级告警";
}
if(data[i].delay>180){
node.alarm = "一级告警";
}
setInterval(function(){
if(node.alarm == '二级告警'){
node.alarm = null;
}else{
node.alarm = '二级告警'
}
}, 600);
//告警 end*/
scene.add(node);
var delay = data[i].delay + "ms";
var link = new JTopo.Link(cloudNode, node,delay);
link.textOffsetY = 15; // 文本偏移量(向下15个像素)
//link.text(data[i].delay);
link.strokeColor = '50,255,0';
scene.add(link);
//添加右键点击事件
var currentNode = null;
function handler(event){
if(event.button == 2){// 右键
// 当前位置弹出菜单(p)
$("#contextmenu").css({
top: event.pageY,
left: event.pageX
}).show();
}
}
link.addEventListener('mouseup', function(event){
currentLink = this;
handler(event);
});
stage.click(function(event){
if(event.button == 0){// 右键
// 关闭弹出菜单(p)
$("#contextmenu").hide();
}
});
//点击事件 end
}
JTopo.layout.layoutNode(scene, cloudNode, true);
scene.addEventListener('mouseup', function(e){
if(e.target && e.target.layout){
JTopo.layout.layoutNode(scene, e.target, true);
}
});
$("#contextmenu a").click(function() {
var text = $(this).text();
if (text == '查看历史时延') {
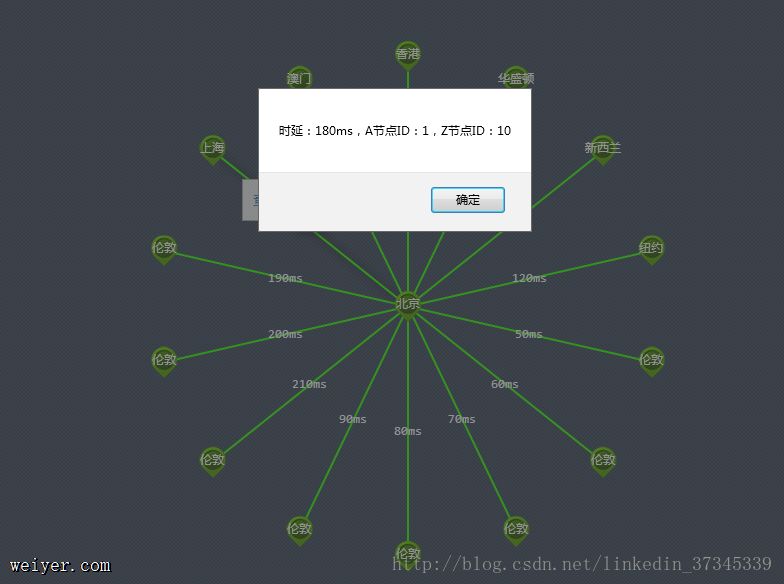
alert("时延:"+currentLink.text+",A节点ID:"+currentLink.nodeA.id+",Z节点ID:"+currentLink.nodeZ.id);
console.log(currentLink);
console.log(currentLink.text);
console.log(currentLink.nodeA);
console.log(currentLink.nodeZ);
}
$("#contextmenu").hide();
});
},
error:function(data){
alert("网络连接失败");
}
});
其中一些组件,node、link的初始化,demo中有更加详细的教程,这里就不做过多的介绍了。当然,如果你直接copy了这段代码,是不能使用的,这是由于node本身是没有id这个属性的,这就需要我们自己去源码中添加这个属性了。好在源码还不是很长...
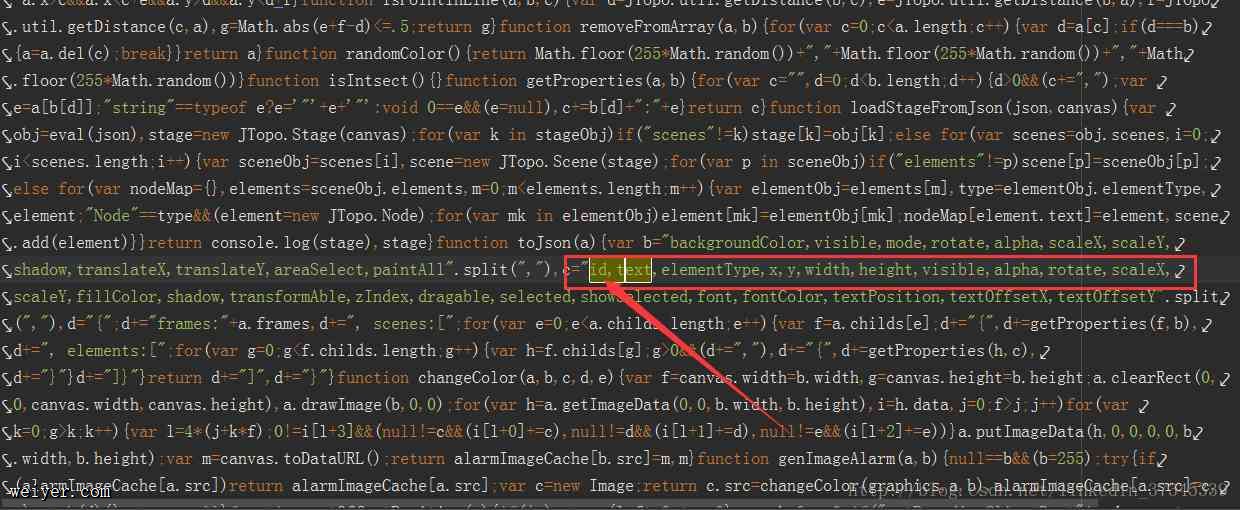
首先找到这一行,这里边是node的一些属性:添加一个“id,”,如果是通过搜索找的话应该查 c="text 马上就能找的到

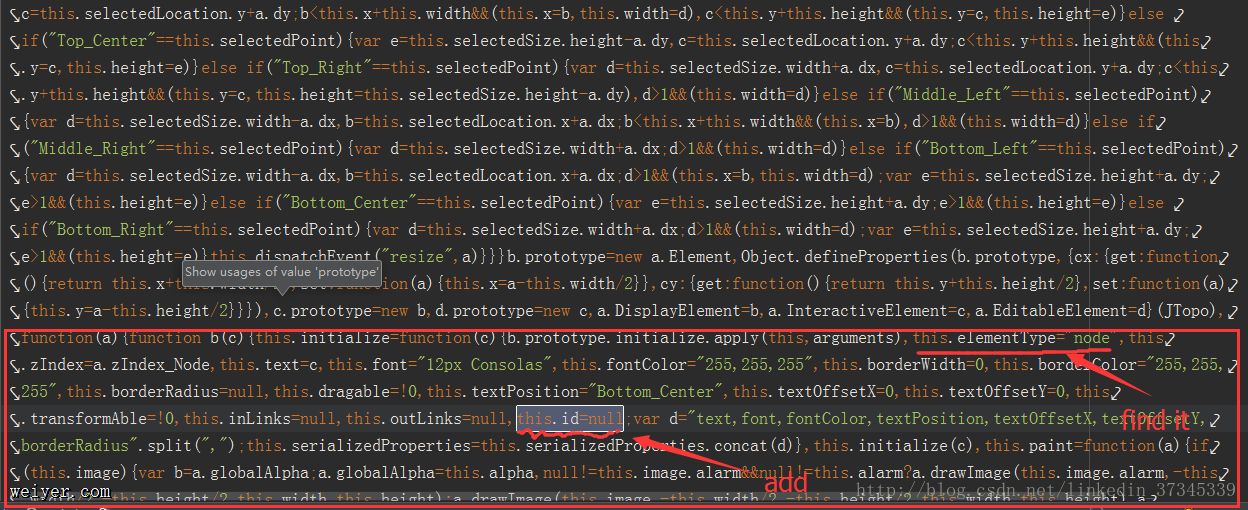
然后找到elementType是node的,也就是node初始化时候的一些参数,添加this.id=null;

项目到这里基本上就可以跑通了,对于node、textNode、LinkNode、link或者其它一些类型的节点,凡是需要隐藏域携带值的,用以上方法都可以实现。以上就是我在开发中遇到的需求以及解决的方法。
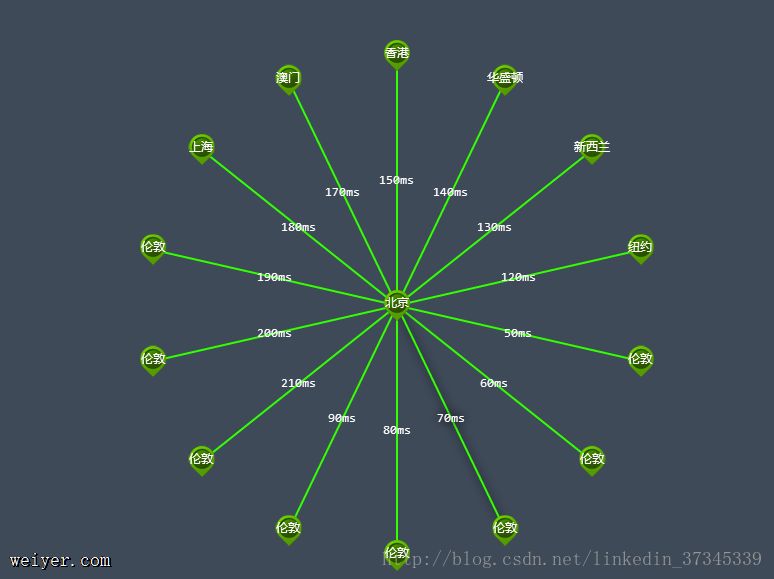
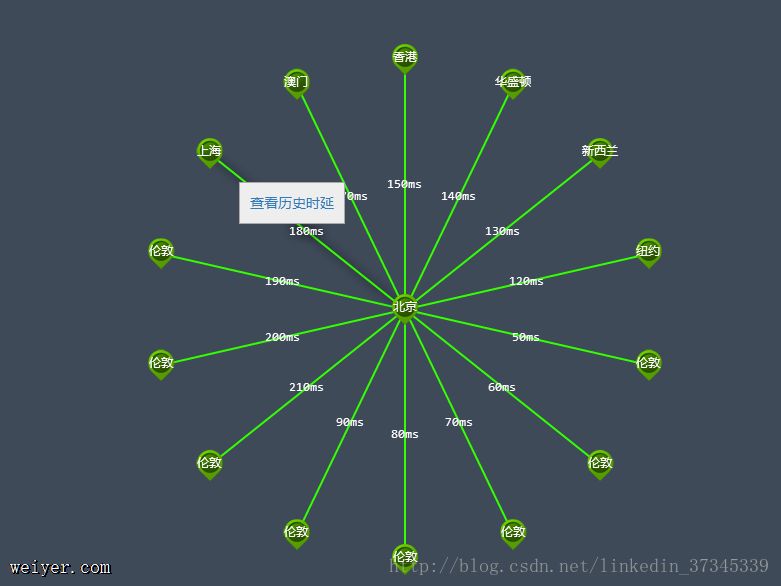
结果展示:
初始化后界面显示:

点击右键弹出菜单栏:

查看时延: