简要介绍:margin属性有很多常用的,比如inline–block和block元素,拥有margin-top/bottom/left/right,而inline元素没有垂直方向的margin。margin如果后面跟的是百分比,那么四个方向的margin值都只取决于元素的宽度,而与高度无关。下面复习一下margin属性的常见表现:
1.margin重叠
(1)父子元素之间的margin重叠
(注意:margin重叠只发生在垂直方向)
<p class="parent">
<p class="child">我是一个子元素</p>
</p>
<style>
.parent {
background:blue;
height:50px;
}
.child {
color:white;
margin-top:20px;
}
</style>
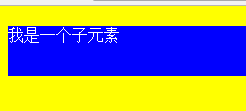
表现为:

我们发现,子元素里面的文字并没有实现margin-top,父子元素发生margin重叠,这里相当于在.parent上增加了margin-top:20px;
(2)兄弟元素之间的margin重叠
与父子元素大体类似,遵循的原则为:正正取最大正值,正负取相加值,负负取最负值。
(3)空白元素的margin重叠
<p class="box">
<p></p>
</p>
.box{ background:#00CC66; overflow: hidden;}
.box>p{ margin:50%;}
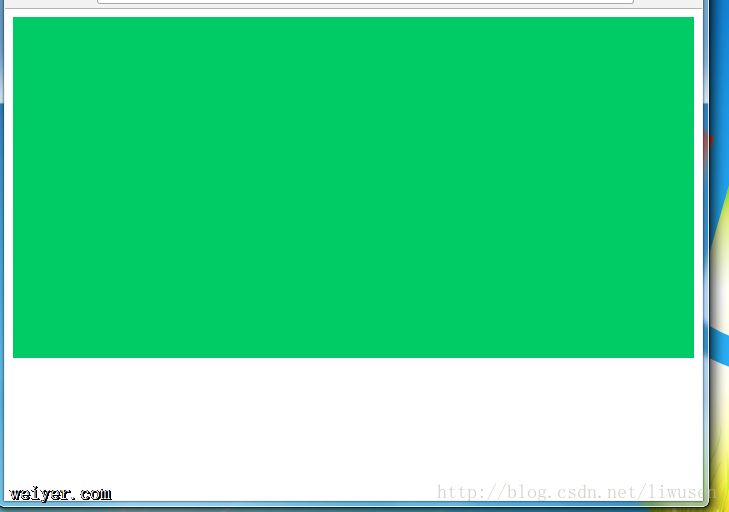
表现效果为:

我们可以发现,父元素.box的高度只有宽度的一般,因为.box p子元素是一个空元素,因此发生了margin-top:50%与margin-bottom:50%之间的重叠,于是只有一般宽度的高度。
(4)简单说一下如何消除margin重叠:
给元素设置padding,border,将发生重叠元素构成块状格式化上下文结构(BFC)。
2.margin:auto属性
(1)利用margin:auto实现居中,仅适用于block的元素。
<p class="element"></p>
.element {
width:300px;
height:50px;
background:blue;
margin:auto;
}
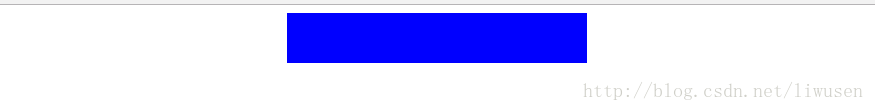
表现效果为:

(2)为什么不能实现垂直居中
我们发现通过margin:auto仅仅实现了水平方向的居中,但并没有实现垂直方向的居中。因为默认的block,在不设宽度的时候,是填满整个水平宽度的,而在高度上则没有。
(3)通过设置writing-model来实现垂直居中
writing-mode: vertical-lr;
可以使得自动填充垂直方向,这样会在垂直方向居中而水平方向不居中
(4)绝对定位中,通过margin实现水平居中和垂直居中
<p class="container">
<p class="element"></p>
</p>
<style>
.container{
height:100px;
width:500px;
position:relative;
background:red;
}
.element {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
width:300px;
height:50px;
background:blue;
margin:auto;
}
</style>
通过设置绝对定位元素的left/top/bottom/right都为0,那么可以相对祖先元素实现水平和垂直方向全部居中,效果为:

3.margin-start等属性,不常用
































