核心提示:1、The sum of the length of the whole inner pthe outer p!doctype htmlhtmlheadstyle type=text/css#main...
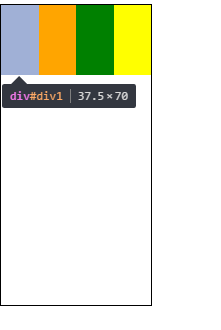
1、The sum of the length of the whole inner p < the outer p
<!doctype html>
<html>
<head>
<style type="text/css">
#main{
border: 1px solid black;
width: 150px;
height: 300px;
display: flex;
}
#p1{
width: 50px;
height: 70px;
background-color: pink;
flex-grow:2;
}
#p2{
flex-grow:1;
width: 50px;
height: 70px;
background-color: orange;
}
#p3{
flex-grow:1;
width: 50px;
height: 70px;
background-color: green;
}
#p4{
flex-grow:1;
width: 50px;
height: 70px;
background-color: yellow;
}
</style>
</head>
<body>
<p id="main">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</p>
</body>
</html>

As you can see in the picture,sum of the length of the four p should be 50*4=200px,but the outer p is 150px,so each p will be reduced to 150/4=37.5px equally.The flex-grow does not work.
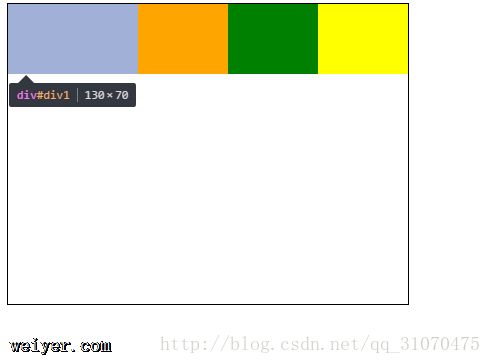
2、The sum of the length of the whole inner p > the outer p
<!doctype html>
<html>
<head>
<style type="text/css">
#main{
border: 1px solid black;
width: 400px;
height: 300px;
display: flex;
}
#p1{
width: 50px;
height: 70px;
background-color: pink;
flex-grow:2;
}
#p2{
flex-grow:1;
width: 50px;
height: 70px;
background-color: orange;
}
#p3{
flex-grow:1;
width: 50px;
height: 70px;
background-color: green;
}
#p4{
flex-grow:1;
width: 50px;
height: 70px;
background-color: yellow;
}
</style>
</head>
<body>
<p id="main">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</p>
</body>
</html>

The flex-grow of p1 is 2,and others is 1,so the width of p1 is 50+2/(2+1+1+1)*(400-50*4)=130px.It just add the proportion of spare space.
































