SVG可以实现非常酷炫的线条动画

我们可以先来实现一个简单的SVG线条动画
像这样

不要着急,在此之前我们需要先了解一些属性值
虚线属性
虚线属性包括两个stroke-dasharray与stroke-dashoffset
stroke-dasharray
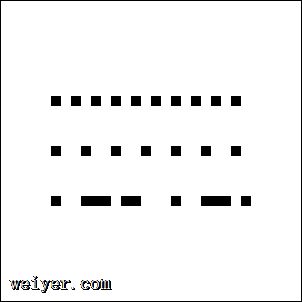
大家来看下面的例子
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path>
</svg>
path {
stroke: #000;
}
#path_a {
stroke-dasharray: 1;
}
#path_b {
stroke-dasharray: 1 2;
}
#path_c {
stroke-dasharray: 1 2 3;
}
我分别对三条线段设置了不同的stroke-dasharray

相信大家可以已经明白这个属性是用来干嘛的了
一个值,虚线 画1px-空1px-画1px-空1px-……
两个值,虚线 画1px-空2px-画1px-空2px-……
三个值,虚线 画1px-空2px-画3px-空1px-……
内部就是一个循环
stroke-dashoffset
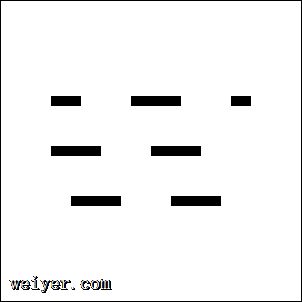
这个属性便是调整虚线的位置
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path>
</svg>
path {
stroke: #000;
stroke-dasharray: 5;
}
#path_a {
stroke-dashoffset: 2;
}
#path_b {
stroke-dashoffset: 0;
}
#path_c {
stroke-dashoffset: -2;
}

如果值为正数,那么虚线向后移动
值为负数,虚线向前移动
px单位可写可不写
简单的SVG线条动画
了解了上面的虚线相关属性
我们就可以配合CSS很轻松的实现上面最简单线条动画了
而且不需要JS
原理就在于修改stroke-dashoffset的值让路径慢慢展现
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path>
</svg>
path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;
}
@keyframes act {
100% {
stroke-dashoffset: 0;
}
}

初始的时候设置stroke-dashoffset与stroke-dasharray线段的长度
这样线段是看不到的
当使用animation动画时,stroke-dashoffset又渐变为0
如果这里再使用forwards属性值,就可以实现线条的绘制动画 animation: act 1s linear forwards;
确实是很巧妙的办法
路径长度获取
虽然我们上面的小例子没有使用js
不过实际上我们还是需要配合js实现更华丽、复杂的效果
再比如说我们的小例子中路径的长度很容易知道
但是路径长度未知的情况下怎么办呢
这就需要js了
var char = 'https://www.w3.org/2000/svg'; var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
除此之外还有一个getPointAtLength(x)可以获取路径上距离起始点x的坐标
(关于这个getElementsByTagNameNS日后再谈)
通过它我们可以配合js做一个稍稍复杂的图形
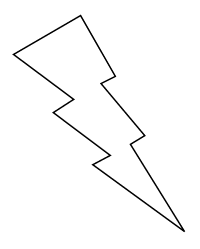
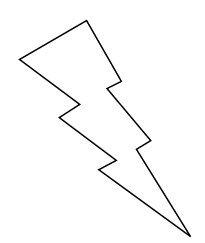
先画一个闪电
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z">
</svg>
path {
stroke: #000;
fill: transparent;
stroke-width: 1.5px;
}
@keyframes act {
100% {
stroke-dashoffset: 0;
}
}
需要事先把@keyframes规则写好

js脚本我们要做的就是获取路径长度
然后添加样式
var char = 'https://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0],
len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards';

当然如果你想要实现更加复杂酷炫的线条动画
就需要更复杂的路径和脚本了
比如下面的这个