核心提示:JavaScript DOM节点操作方法总结节点类型主要有三种:元素节点,属性节点和文本节点。 而对DOM的主要也就是围绕元素节点和属性节点的增删改查。下面就分别从对元素节点的操作和对属性节点的操作来...
JavaScript DOM节点操作方法总结
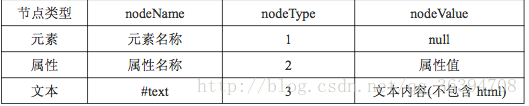
节点类型主要有三种:元素节点,属性节点和文本节点。

而对DOM的主要也就是围绕元素节点和属性节点的增删改查。下面就分别从对元素节点的操作和对属性节点的操作来介绍。
元素节点
查
在对DOM进行增删改之前,首先要找到对应的元素。具体的查找方法如下:
1.属性查找
- getElementByID() // 得到单个节点 - getElementsByTagName() // 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组) - getElementsByName() // 得到节点数组 NodeList - getElementsByClassName() // 返回包含带有指定类名的所有元素的节点列表
2.子节点查找
- Node.childNodes //获取子节点列表NodeList; 注意换行在浏览器中被算作了text节点,如果用这种方式获取节点列表,需要进行过滤 - Node.firstChild //返回第一个子节点 - Node.lastChild //返回最后一个子节点
3.父节点查找
- Node.parentNode // 返回父节点 - Node.ownerDocument //返回祖先节点(整个document)
4.兄弟节点
- Node.previousSibling // 返回前一个节点,如果没有则返回null - Node.nextSibling // 返回后一个节点
增
新增节点首先要创建节点,然后将新建的节点插入DOM中,所以下面分别介绍创建节点和插入节点的方法,复制节点的方法也在创建节点中进行介绍。
1.创建节点
- createElement() // 按照指定的标签名创建一个新的元素节点,创建代码片段(为避免频繁刷新DOM,可以先创造代码片段,完成所有节点操作之后统一添加到DOM中) - createDocumentFragment() - clonedNode = Node.cloneNode(boolean) //复制节点,只有一个参数,传入一个布尔值,true表示复制该节点下的所有子节点;false表示只复制该节点插入节点
2.插入节点
/*插入node*/
- parentNode.appendChild(childNode); // 将新节点追加到子节点列表的末尾
- parentNode.insertBefore(newNode, targetNode);//将newNode插入targetNode之前
/*插入html代码*/
- node.insertAdjacentHTML('beforeBegin', html); //在该元素之前插入代码
- node.insertAdjacentHTML('afterBegin', html); //在该元素的第一个子元素之前插入代码
- node.insertAdjacentHTML('beforeEnd', html); //在该元素的最后一个子元素之后插入代码
- node.insertAdjacentHTML('afterEnd', html); //在该元素之后插入代码
改
- parentNode.replaceChild(newNode, targetNode); //使用newNode替换targetNode
删
- parentNode.removeChild(childNode); // 移除父节点下的子节点
属性节点
操作属性节点,就是对DOM样式(CSS属性)进行增删改查。对于行内样式、内联样式、外部样式有不同的操作方法;各种方法获得的样式也有可读可写和只读之分。
- Node.getAttribute('id') // 查
- Node.attributes // 查(获取节点全部属性)
- Node.setAttribute('id') // 增、改
- Node.removeAttribute() // 删
HTML5为元素提供了一个新的属性
/*classList属性*/
- node.classList.add("className"); // 增,为元素添加指定的类
- node.classList.contains("className"); // 查,判断元素是否含有指定的类,如果存在返回true
- node.classList.remove("className"); // 删,删除指定的类
- node.classList.toggle("className"); // 改,有就删除,没有就添加指定类
































