核心提示:定义overflow 属性规定当内容溢出元素框时发生的事情。visible: 默认值。内容不会被修剪,会呈现在元素框之外。hidden: 内容会被修剪,并且其余内容是不可见的。scroll: 内容会被...
定义
overflow 属性规定当内容溢出元素框时发生的事情。
visible: 默认值。内容不会被修剪,会呈现在元素框之外。
hidden: 内容会被修剪,并且其余内容是不可见的。
scroll: 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit: 规定应该从父元素继承 overflow 属性的值。
使用情况
本文重点说明一下overflow: hidden;。这个属性通常用在以下2种情况种:
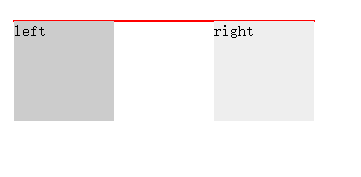
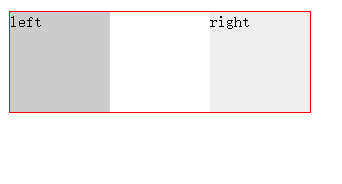
内容不超出元素框时设置overflow: hidden;即可裁剪超出部分,这种情况也是最常用的;清除浮动的时候(Float Clearing),给父级元素设置这个属性就可以清除浮动,如下图:


坑点
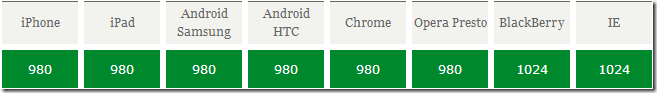
由于现在通常用伪元素来清除浮动,所以在浮动元素的外层一般就不加这个属性了,那么这样PC的网页如果内容超过1000px或者更多的时候在手机下查看PC网页就会出现右侧有一定的空白出现,出现这个问题的原因是当内容的宽度很大时,其外层元素即使设置宽度100%也只是viewport的宽度。所以内容的实际宽度超出了显示网页的宽度,那么右侧便出现了空白,下图列出了一些设备上浏览器的默认viewport的宽度。

解决的办法就是给需要的父级元素加上overflow: hidden;
































