核心提示:DEMO地址使用canvas绘图绘图前提先有一个canvas的html标签:canvas/canvas 标签通常请客下,只有height和width两个宽高属性, 例如:canvas width='2...
DEMO地址
使用canvas绘图
绘图前提
先有一个canvas的html标签:<canvas></canvas> 标签通常请客下,只有height和width两个宽高属性,例如:<canvas width='200' height='200'></canvas>
表示这个画布是宽高是200px,他所在的范围,就是画图的范围(超出部分无法绘图) 前获取的canvas标签所在的DOM,和正常获取一个DOM方法一致(比如document.getElementById()) 假设之前获取的DOM被赋给变量canvas,然后获取绘图用的渲染上下文,具体方法是:
var ctx = canvas.getContent(‘2d’);
这个ctx就是我们需要的绘图用的对象。
调用接口时,如无特殊声明,都指的是通过这个ctx对象来调用
0. 填充颜色和线条颜色
0.1 线条颜色
ctx.strokeStyle = color
1. 指线条,即stroke类方法描绘的轮廓的颜色; 2. 该颜色不影响fill类方法填充时的颜色;
0.2 填充颜色
ctx.fillStyle = color
1. color的类型可以是类似#000,或者rgb(0,0,0),或者是rgba(0,0,0,0)这样形式; 2. 没特殊需求的话,就只用这个吧,下面的很烧脑; 3. 既然你坚持,那么就继续往下看吧~先讲复杂的镜像渐变;
ctx.fillStyle = gradient
1. 用于使用渐变色,分为线性渐变和镜像渐变; 2. 值是一个特殊对象,通过ctx来调用对应的API(线性或者镜像)创建;
镜像渐变:
ctx.createRadialGradient(x0, y0, r0, x1, y1, r1);
1. 简单来说,通过两个圆来形成渐变背景图形;
2. 第一个圆是渐变起始,第二个圆是渐变终止;
3. 根据两个圆的相对位置关系不同,有三种情况,他们表现出的图案样式有所区别:
3.0 染色时,范围大致可以分为以下几部分:最外层染色范围 > 次外层起始圆(终止圆)外 > 渐变区 > 最内层终止圆(起始圆)内
3.1 【起始圆在终止圆内】:
最内层:起始圆内全部被染成起始色;
渐变区:起始圆最外围和终止圆的部分是渐变范围,最终渐变为终止颜色;
最外层:终止圆外,绘图范围内是终止颜色;
3.2 【起始圆在终止圆外】;
最内层:终止圆内全部被染成终止色;
渐变区:终止圆外,起始圆内为渐变区,渐变方向是从起始圆 -> 终止圆;
最外层:起始圆外,染色范围内是起始色;
3.3 【起始圆和终止圆相交】:
比较复杂,想要理解,可以按照我说的画个图;
首先,画起始圆和终止圆两个圆,他们会有一部分相交;
此时,连接两个圆的圆心,然后再画两条线,这两条线线不与圆心连线(线段)相交,且每条线和每个圆有且只有一个交点;
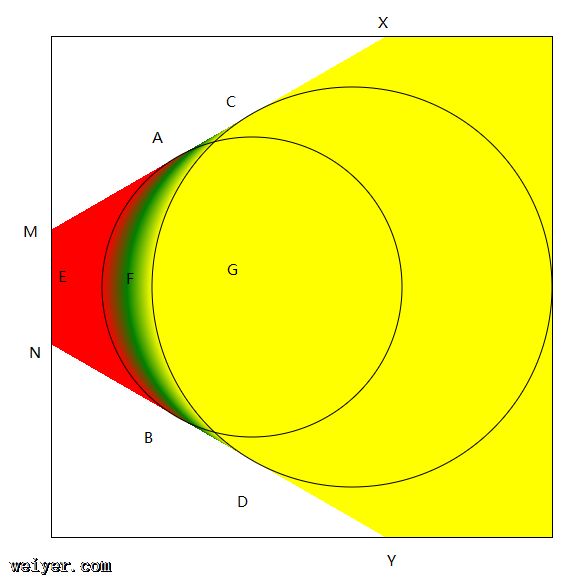
如图,图中左边的为起始圆,右边的为终止圆,起始颜色为红色,终止颜色为黄色,渐变中间色是绿色(即红-绿-黄)

这样画出来的两条线(AC和BD),
如果平行,则将染色区域划分为最多三部分:
①两条线之间的区域(两个圆存在的区域,图中MX和NY之间的区域);
②③两条线以外的区域(以上和以下三个区域,MX线左上区域和NY左下区域);
如果相交,则将染色区域划分为最多四个部分:
①两个圆心所在区域;
②③④其他三个区域;(即多一个XM和YN线相交后延长线所包含区域)
无论是哪种情况,实际染色区域只有①号区域,即两个圆圆心所在区域(即图中MNYX区域),该区域以外是为透明(不染色)。
此时,实际染色区域可以分为以下区域:(先找到两条线和两个圆所相交的四个点)
①AB(左边弧)+DE(左边弧)+AC+BD共同框住的区域:(即图中ABDC四个点包含起来的F区域)
②这个区域一侧,靠近起始圆所在的区域;(即图中AMNB包裹起来的E区域)
③这个区域另一侧,靠近终止圆所在的区域 + 终止圆区域(即CDYX包含起来的G区域);
其中,②区域是起始色(E红),③区域是终止色(G黄);
剩下的是F区域,为渐变色区域
4. 创建方法:
4.1 先通过var gradient = ctx.createRadialGradient(x0, y0, r0, x1, y1, r1);来创建一个镜像渐变的对象;
4.2 x0和y0表示起始圆的圆心坐标,r0表示起始圆的半径;
4.3 x1,y1表示终止圆的圆心坐标,r1表示终止圆的半径;
4.4 设置颜色:gradient.addColorStop(number, color);
4.5 number表示在渐变区域的该位置,颜色是什么颜色;
4.5.1 当值为0时为初始色,值为1时为终止色;
4.5.2 当0~1之间时,例如0.4,则表示从渐变区域的起始位置,往终止位置移动总距离的40%处的颜色为color
4.6 color可以是"#000"这样或者rgb或者rgba,类型是字符串;
4.7 然后使用ctx.fillStyle = gradient;赋值颜色即可;
线性渐变:
ctx.createLinearGradient(x0, y0, x1, y1)
1. 和镜像渐变类似,只不过线性渐变是从某位置渐变到另外一个位置(点到点,镜像渐变是圆到圆); 2. x0和y0是渐变起始坐标; 3. x1和y1是渐变终止坐标; 4. 具体来说,可以这么理解: 4.1 在起始坐标和终止坐标之间,连一条线段; 4.2 在起点和终点,分别画一条直线,这两条直线平行并且垂直于这条线段; 4.3 这两条直线之间的区域,就是渐变区域; 4.4 起点的直线的颜色为起始颜色,终点的直线的颜色为终止颜色; 4.5 不能理解两条线中间的颜色的人(自己去写写代码就懂了,解释起来好麻烦); 5. 设置颜色同镜像渐变;
ctx.fillStyle = pattern
1. 用于将图片作为背景色
2. 请注意,由于图片可能没有加载好,所以务必确认画图时,需要使用的图片已经加载完毕;
3. 需要调用API创建一个对象(在创建的时候需要加载一个HTML图片元素作为参数);
4. 可以设置x、y轴上的重复属性;
5. 将这个对象赋值给ctx.fillStyle
示例代码:
var c = document.getElementById("circle3");
var ctx = c.getContext("2d");
var img = new Image();
img.src = "./02.png";
img.onload = function () {
var pat = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pat;
ctx.beginPath();
ctx.moveTo(60, 50);
ctx.arc(60, 50, 40, 0, 2 * Math.PI);
ctx.fill();
}
6. 以上代码画出了一个圆,这个圆的内容是图片,关键在于显示图片哪个区域;
7. 具体而言,这个图片的位置,由canvas决定,可以理解为,在调用createPattern时,决定该图片的url和repeat属性;
8. 其中第一个参数的图片的url是canvas的background-image的url属性值;
9. 第二个参数是background-repeat的值;
10. 而染色时,有一个染色区域,这个染色区域将canvas上对应位置的区域图片显示出来;
11. 而图片本身位置是相当于canvas标签是确定的(不受绘图时设置的属性所影响);
12. 即使改变HTML图片元素的margin属性、background-position属性或者其他属性都无法影响;
13. 如果有办法,请加我QQ:20004604,或者发邮件到20004604@qq.com告诉我,谢谢。
下一篇:画个矩形,再画个圆
































