核心提示:最近看了bootstrap的一个小的视频,快速的做出一个后台界面;介绍了一些典型的用法;里面涉及了:下拉菜单、胶囊菜单、胶囊菜单垂直显示、栅格排列、导航栏、字体图标、图片样式、输入组、折叠菜单pane...
最近看了bootstrap的一个小的视频,快速的做出一个后台界面;介绍了一些典型的用法;
里面涉及了:
下拉菜单、胶囊菜单、胶囊菜单垂直显示、栅格排列、导航栏、字体图标、图片样式、输入组、折叠菜单panel、面包屑、表格样式、分页组件样式;
下面将跟着项目做出的小例子贴出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css" />
<title>bootstrap小例子</title>
<style type="text/css"></style>
</head>
<body>
<!-- 导航栏部分 -->
<p class="navbar navbar-inverse">
<p class="container-fluid">
<p class="navbar-header">
<p class="navbar-brand">
<small class="glyphicon glyphicon-fire"></small>
MicroSoft
</p>
</p>
<ul class="nav navbar-nav nav-stacked navbar-right">
<li>
<a href="#">
<span class="glyphicon glyphicon-tasks"></span>
<i class="badge">2</i>
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-bell"></span>
<i class="badge">1</i>
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-envelope"></span>
<i class="badge">1</i>
</a>
</li>
<li>
<a href="#" data-toggle="dropdown">
<img class="img-circle" src="user_photo.png" width="30" height="30"/>
<small>Welcome</small>
admin
<span class="caret"></span>
</a>
<ul class="nav nav-pills nav-stacked dropdown-menu">
<li class="active">
<a href="#">
<span class="glyphicon glyphicon-cog"></span>Setting
</a>
</li>
<li class="pider"></li>
<li>
<a href="#">
<span class="glyphicon glyphicon-user"></span>Profile
</a>
</li>
<li class="pider"></li>
<li>
<a href="#">
<span class="glyphicon glyphicon-off"></span>Logout
</a>
</li>
</ul>
</li>
</ul>
</p>
</p>
<!-- 页面部分 -->
<p class="row">
<p class="col-sm-2">
<p id="search">
<p class="input-group">
<input class="form-control input-sm" type="text" />
<p class="input-group-btn">
<a href="#" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-search"></span>
</a>
</p>
</p>
</p>
<p class="panel-group" id="box">
<p class="panel panel-success">
<p class="panel-heading">
<a href="#collapseA" data-parent="#box" data-toggle="collapse" class="panel-title">用户管理</a>
</p>
<p class="panel-collapse collapse in" id="collapseA">
<p class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li><a href="#">用户列表</a></li>
<li><a href="#">用户添加</a></li>
<li><a href="#">用户删除</a></li>
</ul>
</p>
</p>
</p>
<p class="panel panel-success">
<p class="panel-heading">
<a href="#collapseB" data-parent="#box" data-toggle="collapse" class="panel-title">产品管理</a>
</p>
<p class="panel-collapse collapse" id="collapseB">
<p class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li><a href="#">产品列表</a></li>
<li><a href="#">产品添加</a></li>
<li><a href="#">产品删除</a></li>
</ul>
</p>
</p>
</p>
</p>
</p>
<p class="col-sm-10">
<p class="bread-crumb">
<ul class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span><a href="#">Home</a></li>
<li><a href="#">User</a></li>
<li>Add</li>
</ul>
</p>
<p class="panle panel-success">
<p class="panel-heading">
<a class="panel-title">用户管理</a>
</p>
<p class="panel-body">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>brand</th>
<th>name</th>
<th>channel</th>
<th>inventory</th>
<th>price</th>
<th>isSale</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
<tr>
<td>2</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
<tr>
<td>3</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="8">
<ul class="pagination">
<li><a href="#">?</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">?</a></li>
</ul>
</td>
</tr>
</tfoot>
</table>
</p>
</p>
</p>
</p>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/bootstrap.min.js"></script>
</body>
</html>
作为例子参考还是非常不错的。不记得的时候查下。
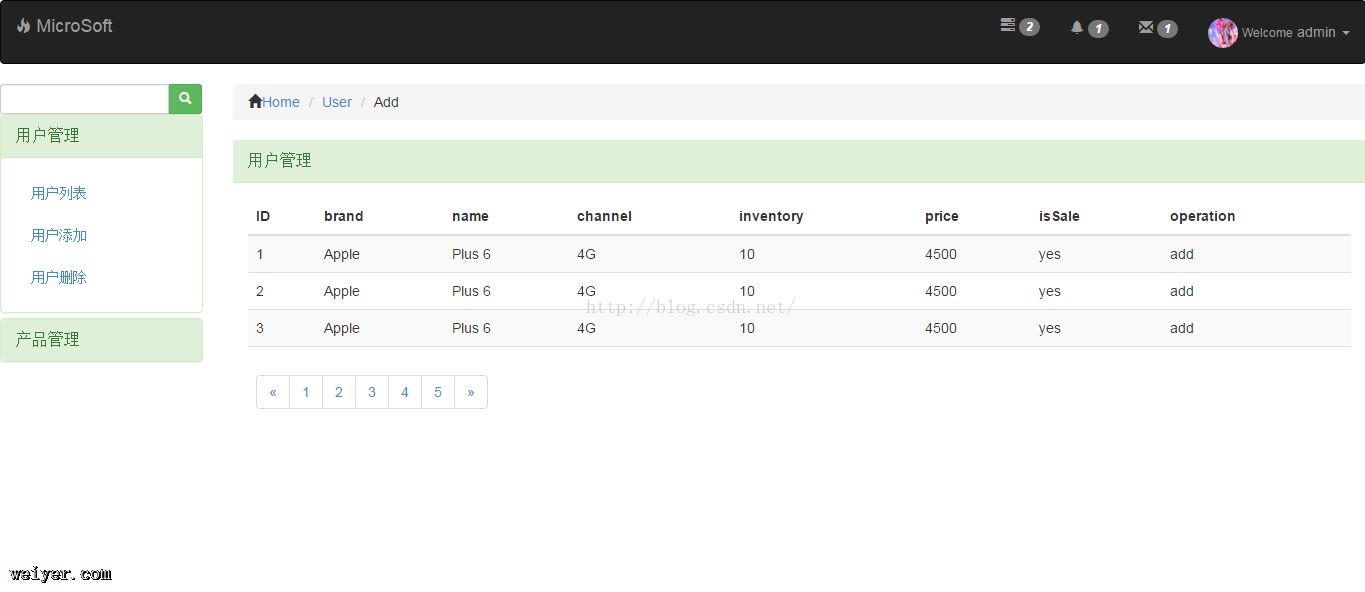
效果图: