◆Css概念
CSS 指层叠样式表 (Cascading Style Sheets)级联样式表
◆Css与html的关系
Css以html为基础的。
Css主要设置的就是html标签中的属性样式,css进行网页布局。
◆Css语法
选择器{属性:值; 属性:值;.... }
选择器:就是一个选择谁的过程。
属性 赋值 介绍color color: red;前景色(文字颜色)
font-size font-size: 20px;设置文字大小
width width: 30px;设置宽度
Height height:30px;设置高度
Background-color background-color:red;设置背景颜色
Text-align text-align:center; left|right;文字居中
Text-indent text-indent: 2em;首行缩进
Px:像素
注意:
Text-align:center; 在块级元素中可以让文字居中
注意:
选择器
浮动
盒子模型
定位
◆Css书写位置介绍
内嵌式写法

◆选择器的分类
?基础选择器
◆标签选择器
◆类选择器 (☆☆☆☆☆)
◆id选择器
◆通配符选择器
?复合选择器
◆标签指定式选择器 (☆☆☆☆)
◆后代选择器 (☆☆☆☆☆)
◆并集选择器
标签选择器
标签:就是html中的标签。
用法:
标签名{属性:值; 属性:值;}

补充:
颜色的显示方式:
? 直接设置对应颜色的名称

? 通过十六进制显示
以#开头 0-ff

?通过rgb方式显示
R: 代表的是红色(red) 0-255
G: 代表的是绿色(green) 0-255
B: 代表的是蓝色(blue) 0-255
?rgba
a: 设置透明度 alpha 0-1

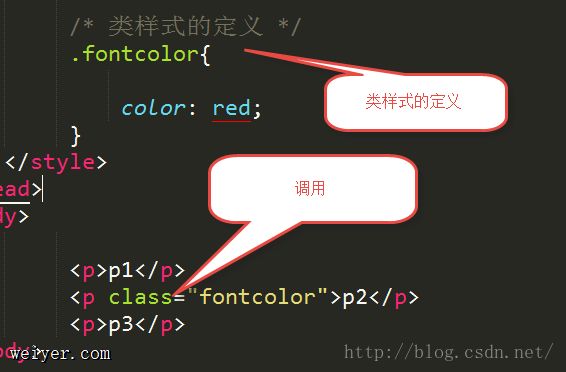
类选择器(重点)
用法:
.自定名称{属性:值;}
调用:
标签通过class属性调用类样式

特点:
? 谁调用谁改变,多个标签可以同时调用一个类样式
? 一个标签可以调用多个类样式(相当于人的名字)
类的命名规范

?不能以纯数字或者以数字开头定义类名
?不推荐使用汉字定义类名

?不能以特殊符号或者以特殊符号开头(“_”除外)定义类名
?不建议使用标签名或者属性名定义类名
Id选择器
用法:

调用:
通过id属性调用样式

特点:
?不建议多个标签使用同一id选择器的样式(id和js配合使用)
?一个标签只能调用一个id样式
通配符选择器
用法:
*{属性:值; 属性:值;}

特点:
?将页面中所有的标签都选中,设置样式
?进行页面样式的初始化
补充:
在写样式的时候(类选择器),如果有样式代码重复使用的时候,我们要提取公共类。

字体相关属性
Font-size: 设置文字大小
Font-family: 设置文字字体
Font-weight: 设置文字加粗
Font-style: 设置文字斜体
Line-height: 行高
Font-family
直接设置汉字

设置对应字体的英文

可以设置unicode编码
Font-family可以设置多个值

Font-weight
取值方式:
? 直接设置数字 100-900
? bold (字体加粗) 效果与700-900
? normal(文字字体正常显示)
注意:文字加粗显示,推荐使用 font-weight:700;

Font-styl e(斜体)
? italic 文字斜体显示
? normal 文字正常显示
Font属性联写
用法:
font: font-style font-weight font-size/line-height
font-family

注意:
? font属性联写必须有font-size 和font-family(其他属性可以不写)
? font-size 和font-family的顺序不能换
标签指定式选择器
用法:
标签名.选择器名{属性:值; 属性:值;}
特点关系: 既。。。又。。。。

或者

后代选择器
特点:
标签之间必须属于嵌套关系。
用法:
选择器 +空格+ 选择器{属性:值; 属性:值;...}
特点:
选择器之间必须有空格
关系:
父与子的关系
并集选择器
用法:
选择器,选择器,选择器{属性:值;}
作用:
将样式集体声明,css样式初始化。
特点:
并集选择器之间必须用逗号隔开!

margin: 0 auto; 让盒子居中显示。
































