最近接到一个给某私立贵族(小,初,高 12年只是学费近200W)学校做一个网站,时间紧迫,本来打算用wordpress,但是要求页面要重新设计,而我们的前端开发没有WP主题开发的经验,无疑需要额外的学习成本(主要是时间来不及),所以提出自己做一个CMS的系统。但是文章编辑这块需要文本编辑器的基本功能,那就只能用富文本编辑器了。再加上本菜鸡喜欢用CI框架,所以需要把富文本编辑器和框架相结合,以下内容以此背景展开。
事前准备:
环境:mac系统+Apache+mysql(没用到)+php(废话)
富文本编辑器:umeditor (ueditor的简化版,需要用到的文本编辑器的道友可以试一下,很推荐)
GitHub地址:https://github.com/fex-team/umeditor
codeigniter框架(简称CI框框)
官网地址:https://codeigniter.org.cn/
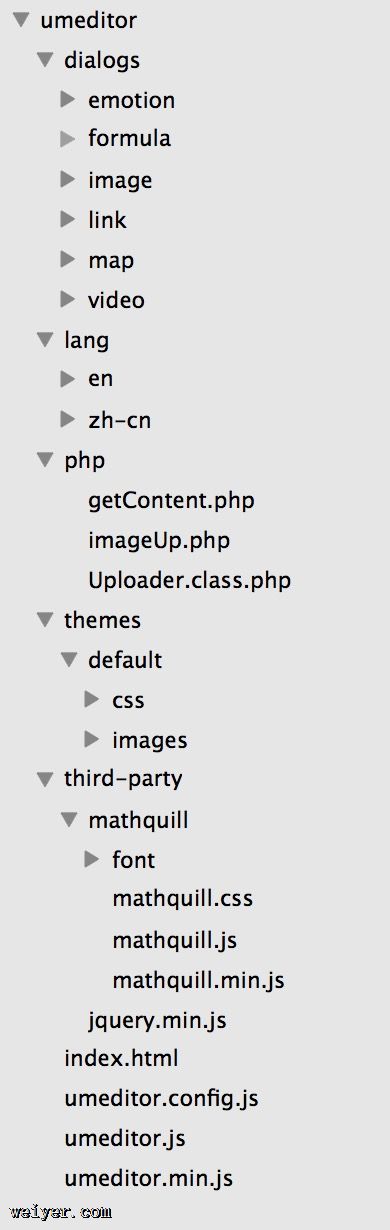
先来一张umeditor的文件结构吧:

图一
将文本编辑器嵌入框架,其本质就是在框架内的view中引入编辑器的样式和JS,在controller中引入编辑器的相关PHP类。
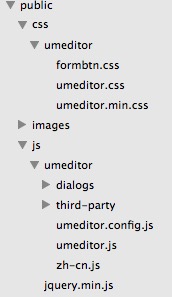
引入JS&CSS:

图二
CSS:
图二中public\umeditor\umeditor.css&umeditZ喎?/kf/ware/vc/" target="_blank" class="keylink">vci5taW4uY3NzvLTNvNK71tB1bWVkaXRvclx0aGVtZXNcZGVmYXVsdFxjc3PW0LXEwb249s7EvP6ho8ew1d/Oqs600bnL9aOsuvPV38600bnL9bDmoaM8YnIgLz4NCnB1YmxpY1x1bWVkaXRvclxmb3JtYnRuLmNzc7y0zby2/nVtZWRpdG9yXGluZGV4Lmh0bWzW0M7EvP7A78PmtcTSu9Cp0fnKvaGjPGJyIC8+DQrNvLb+cHVibGljXGltYWdlc87EvP680Ly0zbzSu3VtZWRpdG9yXHRoZW1lc1xkZWZhdWx0XGltYWdlczxiciAvPg0Kzby2/nB1YmxpY1xqc1x1bWVkaXRvclxkaWFsb2dzJmFtcDt0aGlyZC1wYXJ0eby0zbzSu3VtZWRpdG9yXGRpYWxvZ3MmYW1wO3RoaXJkLXBhcnR5PGJyIC8+DQrNvLb+cHVibGljXGpzXHVtZWRpdG9yXHVtZWRpdG9yLmpzJmFtcDt1bWVkaXRvci5jb25maWcuanO8tM280rt1bWVkaXRvclx1bWVkaXRvci5qcyZhbXA7dW1lZGl0b3IuY29uZmlnLmpzKHVtZWRpdG9yLmpz0+t1bWVkaXRvci5taW4uanMg1eLA77K71NnXuMr2KTxiciAvPg0Kzby2/nB1YmxpY1xqc1x6aC1jcy5qc7y0zbzSu3VtZWRpdG9yXGxhbmdcemgtY25cemgtY24uanMo1tDOxLXE0+/R1LD8LLvy1d/TprjDy7XKx8zhyr7Qxc+i1tDOxLD8KTxiciAvPg0KalF1ZXJ5Lm1pbi5qcyDV4sDv08O1xMrHdjIuMi4zPGJyIC8+DQrPwsPmysfU2nZpZXfW0LXE0v3I66O6PC9wPg0KPHByZSBjbGFzcz0="brush:java;">
<link href="<?php echo base_url('/public/css/umeditor/umeditor.css'); ?>" type="text/css" rel="stylesheet">
<script type="text/javascript" src="<?php echo base_url('/public/js/jquery.min.js'); ?>"></script>
<script type="text/javascript" charset="utf-8" src="<?php echo base_url('/public/js/umeditor/umeditor.js'); ?>"></script>
<script type="text/javascript" charset="utf-8" src="<?php echo base_url('/public/js/umeditor/umeditor.config.js'); ?>"></script>
<script type="text/javascript" src="<?php echo base_url('/public/js/umeditor/zh-cn.js'); ?>"></script>
<link rel="stylesheet" href="<?php echo base_url('/public/css/umeditor/formbtn.css'); ?>">
引入相关PHP类:
在CI框架下的application\libraries中新建一个文件'Umupload.php'(我个人只是想用上传,所以变这么命名) 然后将图一中umeditor\php\Upload.class.php中的所以代码直接Copy至上一步新建的文件中。 处理上传: 这里本菜鸡直接在CI的默认控制器 welcome中写了两个function 分别加载编辑器视图和处理上传,如下:
load->view('umeditor.html');
}
public function umupload(){
error_reporting( E_ERROR | E_WARNING );
//上传配置
$config = array(
"savePath" => "upload/" , //存储文件夹 (感觉没啥用)
"maxSize" => 1000 ,
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" )
);
//上传文件目录
$Path = "upload/";
//背景保存在临时目录中
$config[ "savePath" ] = $Path;
$this->load->library('Umupload',array('fileField'=>'upfile', 'config' => $config));
$type = $_REQUEST['type'];
$callback=$_GET['callback'];
$info = $this->umupload->getFileInfo();
/**
* 返回数据
*/
if($callback) {
echo '<script>'.$callback.'('.json_encode($info).')</script>';
} else {
echo json_encode($info);
}
}
}
其中public function umupload()的函数体就是图一umeditor\php\imageUp.php中的内容,并且做了相关修改。
至此,编辑器已经全部嵌入框架,但是还需修改一些代码片段才可以正式使用。
后期加工,以下修改均指CI框架中的修改: 修改JS:CI\public\js\umeditor.config.js 第139行附近修改为:
//图片上传配置区
,imageUrl:URL+"../../../index.php/welcome/umupload" //图片上传提交地址
,imagePath:URL + "../../../" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
这里主要是修改路径,让JS可以找到控制器。出于仓促这里使用相对路径。
修改PHP:
据上文所述,在welcome的控制器中 public function umupload()的函数体是copy而来,所以要修改一部分使之可以在CI中'跑'起来。修改之后的代码如上文所示,具体修改为:
删除最开始的两行:
header("Content-Type:text/html;charset=utf-8");
error_reporting( E_ERROR | E_WARNING );
将原编辑器中的 17行
$up = new Uploader( "upfile" , $config );
修改为:
$this->load->library('Umupload',array('fileField'=>'upfile', 'config' => $config));
因为此处通过加载library的方式引入编辑器的相关PHP类。并且library的构造函数只能传一个参数,因此做此修改。
第21行附近的
$info = $up->getFileInfo();
修改为:
$info = $this->umupload->getFileInfo();
这里即调用library引入类的方法。
修改library文件:
通上文所述,library的构造函数只能传一个参数所以作如下修改:
第43行附近修改为:
public function __construct( $param)
{
$this->fileField = $param['fileField'];
$this->config = $param['config'];
$this->stateInfo = $this->stateMap[ 0 ];
$this->upFile( false );
}
至此,umeditor文本编辑器已经嵌入CI框架。
本人测试试用成功。
umeditor的使用方法就不再赘述了。
































