核心提示:概要:在html中,选择器就是用来在页面中定位元素使用。浏览器对于不同类型的选择器使用不同的方法查找元素;核心的选择器如下表所示(他们也是应用最为广泛的选择器):多种选择器总结:vc3Ryb25nPg...
概要:
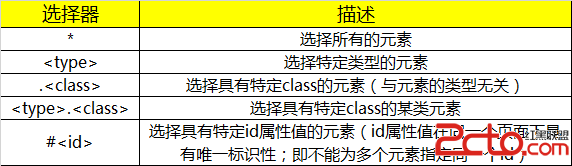
在html中,选择器就是用来在页面中定位元素使用。浏览器对于不同
类型的选择器使用不同的方法查找元素;核心的选择器如下表所示(他们也是应
用最为广泛的选择器):
一般情况下,使用基于id和class属性选取元素(简单选择器)。除了这
种情况之外,还有如下多种选择器方式可供使用:
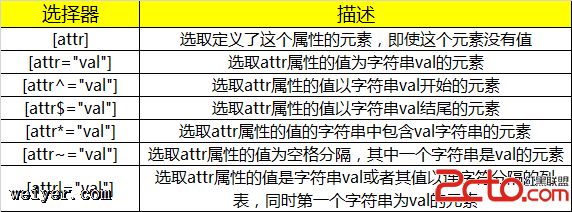
① 属性选择器

样例代码如下:
...
[lang]{
background-color: grey;
color: #ffffff;
}
[lang$="s"]{
font-size: 14px;
}
...
...
h1类标题
h2类标题
h2类标题
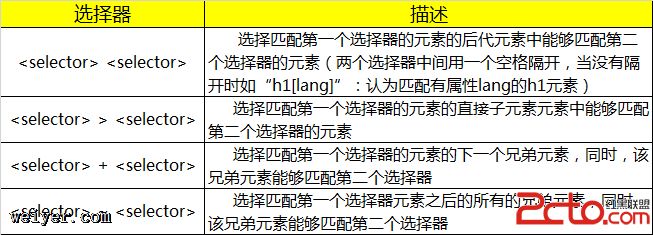
...② 关系选择器

样例代码如下:
...
h1 ~ [lang]{
background-color: grey;
color: #ffffff;
}
...
...
h2类标题
h1类标题
span
span的后代元素
h2类标题
h2类标题
...③ 伪元素和伪类选择器

样例代码如下:
...
p:first-letter{
font-size: x-large;
color: red;
}
:nth-of-type(2){
background-color: red;
color: #000000;
}
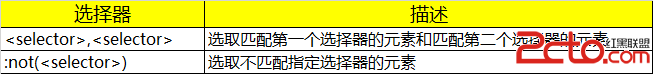
...④ 联合选择器和反选择器
利用选择器组合实现联合选择和反选择。
样例代码如下:
...
h1, h2{
background-color: red;
color: #000000;
}
:not(html):not(body):not(:first-child){
border: medium double #000000;
}
...































