核心提示:自定义html中a标签的title提示tooltip简介用简单的jqueryCSS创建自定义的a标签title提示,用来代替浏览器默认行为。如图:javascript代码$(function(...
自定义html中a标签的title提示tooltip
简介
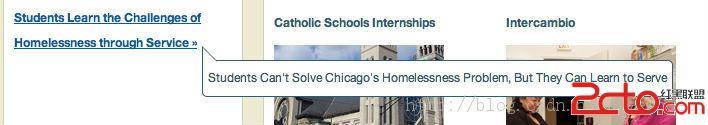
用简单的jquery+CSS创建自定义的a标签title提示,用来代替浏览器默认行为。如图:

javascript代码
$(function() {
$("a[title]").each(function() {
var a = $(this);
var title = a.attr('title');
if (title == undefined || title == "") return;
a.data('title', title)
.removeAttr('title')
.hover(
function () {
var offset = a.offset();
$("").appendTo($("body")).html(title).css({ top: offset.top + a.outerHeight() + 10, left: offset.left + a.outerWidth() + 1 }).fadeIn(function () {
var pop = $(this);
setTimeout(function () { pop.remove(); }, pop.text().length*80);
});
},
function() { $("#anchortitlecontainer").remove(); }
);
});
});别忘记引用JQuery。
代码中setTimeout(function () { pop.remove(); }, pop.text().length*80);是根据title长度计算提示时间,用来防止太短的title提示过长或太长的title提示过短。
CSS代码
#anchortitlecontainer {
position: absolute;
z-index: 5999;
border: solid 1px #315B6C;
padding: 5px;
color: #315B6C;
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 5px;
display: none;
}
#anchortitlecontainer:before {
position: absolute;
bottom: auto;
left: -1px;
top: -15px;
border-color: transparent transparent transparent #315B6C;
border-style: solid;
border-width: 15px;
content: "";
display: block;
width: 0;
}
#anchortitlecontainer:after {
position: absolute;
bottom: auto;
left: 0px;
top: -13px;
border-color: transparent transparent transparent #FFFFFF;
border-style: solid;
border-width: 15px;
content: "";
display: block;
width: 0;
}使用一些CSS3的特性,回避使用图片。
不是CSS高手,调出这个样式着实花了一些时间,如果有人能用上,那就是我的荣幸了。:)
































