核心提示:CSS margin与padding区别一、介绍css中位置属性设置有margin与padding两种,其区别简单来说是margin设置外边距,padding设置内边距。下图为css模型盒:说明:设置...
CSS margin与padding区别
一、介绍
css中位置属性设置有margin与padding两种,其区别简单来说是margin设置外边距,padding设置内边距。
下图为css模型盒:

说明:设置margin,表示设置当前元素离其外一层的距离;
设置padding,表示设置离其内一层元素的距离
二、示例代码:
New Document
- 1
- 2
- 1
- 2
- 1
- 2
- 1
- 2
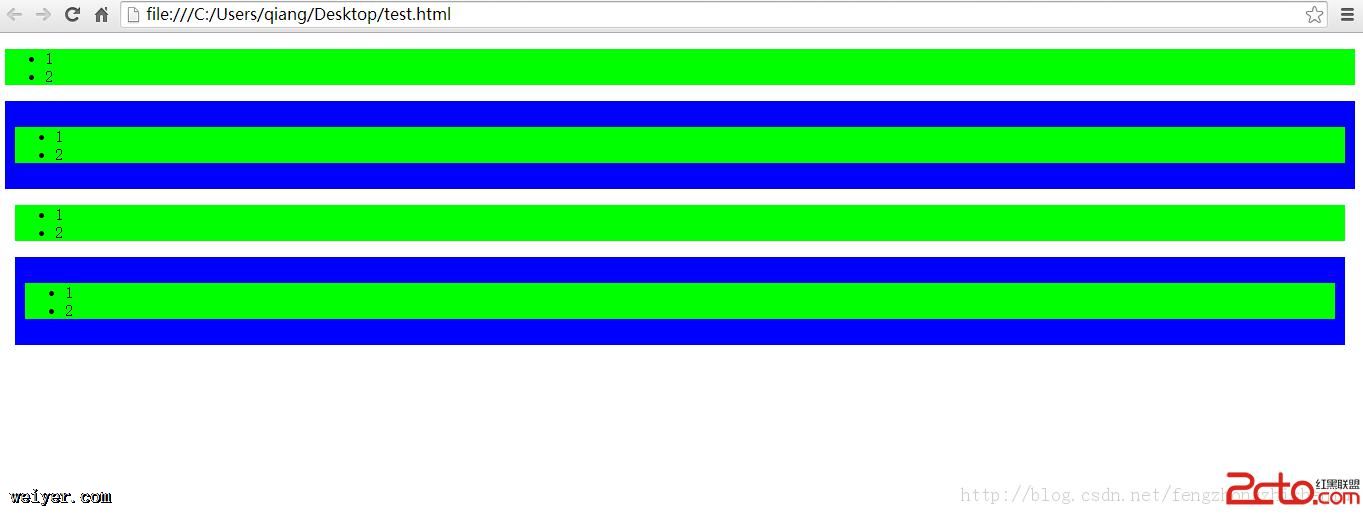
运行效果比较: