移动Web最佳实践1.0
2009/10/21 22:10:00
最佳实践清单最近在翻译W3C的这个最佳实践建议文档,为方便起见,将以下最佳实践清单放到此处讨论,以后文章会以主题形式发布,以下主题将会添加详情链接:[主题一致性]确保内容在被不同设...
最佳实践清单最近在翻译W3C的这个最佳实践建议文档,为方便起见,将以下最佳实践清单放到此处讨论,以后文章会以主题形式发布,以下主题将会添加详情链接:[主题一致性]确保内容在被不同设...
jQuery插件开发 - 其实很简单
2009/10/21 18:05:00
【前言】 jQuery已经被广泛使用,凭借其简洁的API,对DOM强大的操控性,易扩展性越来越受到web开发人员的喜爱,我在社区也发布了很多的jQuery插件,经常有人询问一些技...
【前言】 jQuery已经被广泛使用,凭借其简洁的API,对DOM强大的操控性,易扩展性越来越受到web开发人员的喜爱,我在社区也发布了很多的jQuery插件,经常有人询问一些技...
[javascript]阻止冒泡事件
2009/10/17 15:40:00
阻止冒泡事件的方法有两种,第一种是IE的方法,第二种是DOM方法,至于为什么要分为两种方法去讨论之,这里就不做讨论了,总之是浏览器一些蹩脚的问题,好了废话不说了,直接贴代码了:Co...
阻止冒泡事件的方法有两种,第一种是IE的方法,第二种是DOM方法,至于为什么要分为两种方法去讨论之,这里就不做讨论了,总之是浏览器一些蹩脚的问题,好了废话不说了,直接贴代码了:Co...
javascript必知必会之prototype
2009/10/16 17:56:00
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
javascript必知必会之closure
2009/10/16 17:31:00
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
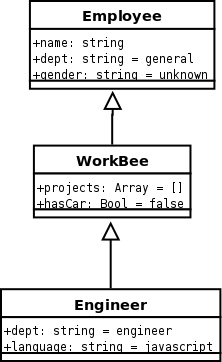
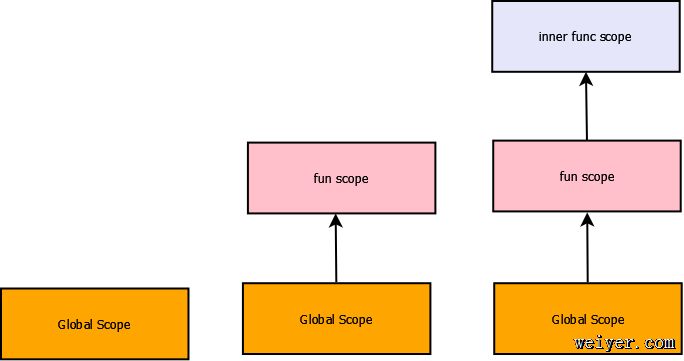
javascript必知必会之this关键字及scope
2009/10/16 17:01:00
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
十步让你成为一名优秀的Web开发人员
2009/10/16 15:41:00
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
javascript判断浏览器类型与版本
2009/10/15 9:48:00
要想写出跨浏览器的javascript,就必须懂得嗅探技术。这是浏览器大战遗留下的大地雷,事已如此,只好认命,乖乖写分支结构吧,函数就是这样不知不觉中变长的。先看单一浏览器...
要想写出跨浏览器的javascript,就必须懂得嗅探技术。这是浏览器大战遗留下的大地雷,事已如此,只好认命,乖乖写分支结构吧,函数就是这样不知不觉中变长的。先看单一浏览器...
javascript替换字符
2009/10/12 10:49:00
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
你的网站「被兼容」了吗?
2009/9/18 13:21:00
一般情况下,我们只会讨论我们的网站如何主动兼容某某浏览器,被动地等待浏览器来兼容我们的网站是不切实际的幻想哪个浏览器会那么伟大,原意主动为一个不兼容的网站而作出改变呢?IE8就是这...
一般情况下,我们只会讨论我们的网站如何主动兼容某某浏览器,被动地等待浏览器来兼容我们的网站是不切实际的幻想哪个浏览器会那么伟大,原意主动为一个不兼容的网站而作出改变呢?IE8就是这...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1