jQuery Tools——不可错过的jQuery UI库(二)
2009/12/22 17:58:00
在上篇对jQuery Tools做了总体的介绍,从本篇起开始介绍jQuery Tools的各个工具组件。在进入正题前,还是想啰嗦一些东西,也许对jQuery Tools的理解会有所...
在上篇对jQuery Tools做了总体的介绍,从本篇起开始介绍jQuery Tools的各个工具组件。在进入正题前,还是想啰嗦一些东西,也许对jQuery Tools的理解会有所...
jQuery Tools——不可错过的jQuery UI库(一)
2009/12/22 11:51:00
jQuery Tools是一组基于jQuery构建的用户界面常用组件的集合。通过使用jQueryTools,网站前端开发无疑会变得更加高效。值得注意的是,jQueryTools的g...
jQuery Tools是一组基于jQuery构建的用户界面常用组件的集合。通过使用jQueryTools,网站前端开发无疑会变得更加高效。值得注意的是,jQueryTools的g...
从零开始学习jQuery系列
2009/12/22 11:37:00
本系列文章导航从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
本系列文章导航从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
jQuery入门汇总
2009/12/22 11:32:00
jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码jQuery入门[5]-AJAXjQuery入门[6]-动...
jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码jQuery入门[5]-AJAXjQuery入门[6]-动...
使用jQuery实现标签(Tab)切换效果
2009/12/21 17:07:00
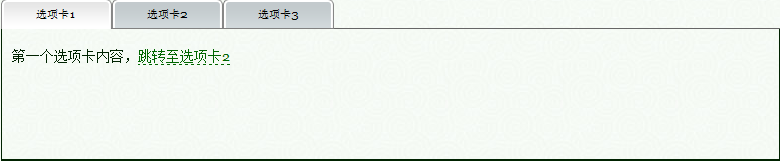
我们经常可以看到网页设计中使用Tab标签切换的方式来展示网页内容。以我的理解,这样做有两点好处:节约了网页空间而展示了更多的内容;将不同分类的内容放在不同标签下,结构清晰。 下面就...
我们经常可以看到网页设计中使用Tab标签切换的方式来展示网页内容。以我的理解,这样做有两点好处:节约了网页空间而展示了更多的内容;将不同分类的内容放在不同标签下,结构清晰。 下面就...
FullSize:一个新的IMG标签属性(附带jQuery实现)
2009/12/21 15:14:00
img标签添加了一个新属性么?,看到标题你也许会惊奇的问。呵呵,千万莫误会,这只是一位国外Web设计师的主张而已。为了推销他的想法,他建立了这个主题网站(你可以在这个页面的下方签名...
img标签添加了一个新属性么?,看到标题你也许会惊奇的问。呵呵,千万莫误会,这只是一位国外Web设计师的主张而已。为了推销他的想法,他建立了这个主题网站(你可以在这个页面的下方签名...
使用CSS和jQuery轻松切换网页显示样式
2009/12/21 14:53:00
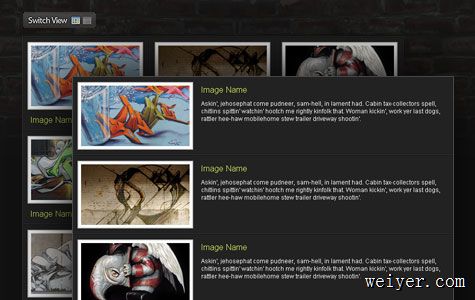
最近产品中需要加入一个列表显示样式快速切换的功能,正好在这篇文章中看到了它的实现方式,感觉很不错。这篇文章讲述的是如何通过CSS和JQuery来实现在页面上快速切换布局(样式)的功...
最近产品中需要加入一个列表显示样式快速切换的功能,正好在这篇文章中看到了它的实现方式,感觉很不错。这篇文章讲述的是如何通过CSS和JQuery来实现在页面上快速切换布局(样式)的功...
19个超级酷和最实用的jQuery实例
2009/12/21 14:20:00
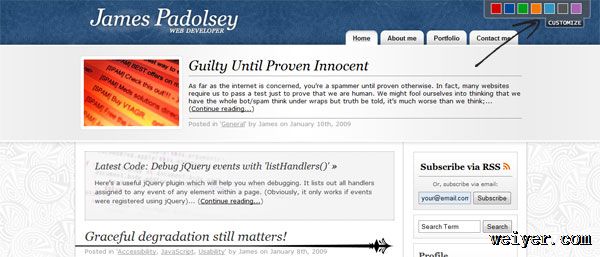
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
jQuery UI入门手册
2009/12/21 13:58:00
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
jQuery教程-函数学习之AJAX部分
2009/12/21 13:41:00
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1