javascript学习笔记六:prototype的提出
2010/1/19 10:24:00
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
javascript学习笔记五——类和对象
2010/1/19 9:49:00
系列文章导航:网页运行原理关于响应事件Ajax入门 首先,不得不说,我无法达到抛开类和对象的概念来看基于prototype的面向对象语言。 面向对象语言三大特点:继承,多态,封...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先,不得不说,我无法达到抛开类和对象的概念来看基于prototype的面向对象语言。 面向对象语言三大特点:继承,多态,封...
网站导航设计趋势案例集合
2010/1/18 13:31:00
在网站应用性中,导航菜单应该是最重要的部分了,优秀的导航设计不仅可以方便用户浏览网站内容,还能在第一时间给用户准确的信息传达,直观地表现网站的内容涉猎,让用户更方便地找到想要的需要...
在网站应用性中,导航菜单应该是最重要的部分了,优秀的导航设计不仅可以方便用户浏览网站内容,还能在第一时间给用户准确的信息传达,直观地表现网站的内容涉猎,让用户更方便地找到想要的需要...
javascript学习笔记四——Eval函数
2010/1/18 10:19:00
系列文章导航:网页运行原理关于响应事件Ajax入门 在初学JS的时候就知道这个函数,却一直没有了解过他的用途,也一直都是睁一只眼闭一只眼,这次来深入地了解一下这个函数的作用。 ...
系列文章导航:网页运行原理关于响应事件Ajax入门 在初学JS的时候就知道这个函数,却一直没有了解过他的用途,也一直都是睁一只眼闭一只眼,这次来深入地了解一下这个函数的作用。 ...
javascript学习笔记三——作用域
2010/1/18 10:16:00
系列文章导航:网页运行原理关于响应事件Ajax入门 每个写过程序的人都不会对作用域这个概念陌生,那在这篇文章中就来谈下javascript的作用域。 在java...
系列文章导航:网页运行原理关于响应事件Ajax入门 每个写过程序的人都不会对作用域这个概念陌生,那在这篇文章中就来谈下javascript的作用域。 在java...
javascript学习笔记二——函数
2010/1/18 10:14:00
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中,function才是javascript的第一型。当我们写下一段函数时,其实不过是建...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中,function才是javascript的第一型。当我们写下一段函数时,其实不过是建...
javascript学习笔记一——数据类型
2010/1/18 10:08:00
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
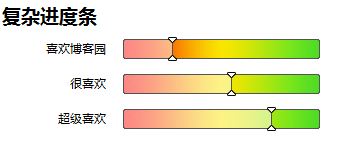
CSS打造超炫进度条、柱状图
2010/1/11 15:33:00
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
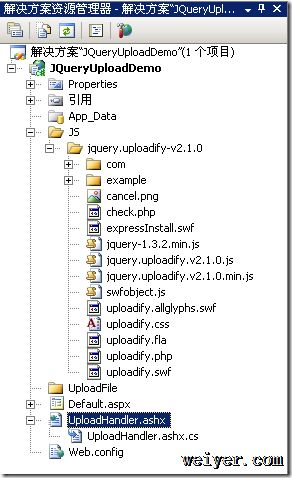
jQuery上传插件Uploadify使用详解
2010/1/6 10:20:00
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...
CSS的inherit与auto使用分析
2010/1/2 12:50:03
通常是一个很小的数值,经过层层放大歪曲后,整个布局就走形了。CSS是一门很简单的语言,易学易用,但也最容易出垃圾代码。这是没有深入研究这门语言所致。本人认为,CSS是由以下三大块构...
通常是一个很小的数值,经过层层放大歪曲后,整个布局就走形了。CSS是一门很简单的语言,易学易用,但也最容易出垃圾代码。这是没有深入研究这门语言所致。本人认为,CSS是由以下三大块构...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1