雕虫无小技 javascript初学者的10个迷你技巧
2010/12/12 20:51:00
在之前的编程语言排行榜中,我们曾介绍过转正在即的玩具语言,但是,AJAX进入市场后表现出了完全相反的一面,它让javascript展现出了完全不同的能力和功能。 由于这个...
在之前的编程语言排行榜中,我们曾介绍过转正在即的玩具语言,但是,AJAX进入市场后表现出了完全相反的一面,它让javascript展现出了完全不同的能力和功能。 由于这个...
怎样打造一个酷网站?
2010/12/6 10:24:00
如果你是一个互联网创业者或者产品经理,你大概像这个行业里的每个人一样,梦想建造出这个世界的下一个Google或者Facebook. 你需要每天作出各种各样的决定,而你作出的这些决定...
如果你是一个互联网创业者或者产品经理,你大概像这个行业里的每个人一样,梦想建造出这个世界的下一个Google或者Facebook. 你需要每天作出各种各样的决定,而你作出的这些决定...
详解PHP对构造方法的识别
2010/12/6 10:24:00
众所周知,由于历史原因,PHP之前是使用类名作为构造函数,在PHP 5中引入的新的构造函数__construct。为了实现向后兼容性,如果PHP 5在类中找不到 __constru...
众所周知,由于历史原因,PHP之前是使用类名作为构造函数,在PHP 5中引入的新的构造函数__construct。为了实现向后兼容性,如果PHP 5在类中找不到 __constru...
Apache Hadoop最佳实践和反模式
2010/12/6 10:21:00
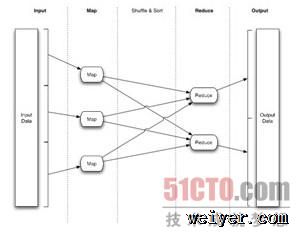
Apache Hadoop是一个用于构建大规模,共享存储和计算基础设施的软件框架,Hadoop集群经常用于各种研究和开发项目,如Yahoo!,eBay,Facebook,Twitt...
Apache Hadoop是一个用于构建大规模,共享存储和计算基础设施的软件框架,Hadoop集群经常用于各种研究和开发项目,如Yahoo!,eBay,Facebook,Twitt...
Web设计师值得收藏的10个jQuery特效
2010/12/6 10:18:00
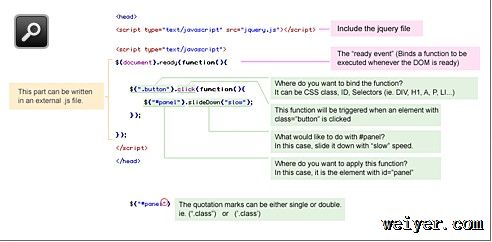
jQuery已经不是什么新鲜的事儿,以前总把它认为是非常难的东西,也就没有认真去了解他了。直到学完CSS的大部分内容,才开始接触这种'write less, do more' 的J...
jQuery已经不是什么新鲜的事儿,以前总把它认为是非常难的东西,也就没有认真去了解他了。直到学完CSS的大部分内容,才开始接触这种'write less, do more' 的J...
前端要给力之:代码可以有多烂?
2010/12/6 10:09:00
1、烂代码是怎么定义的? !KissyUI是淘宝Kissy这个前端项目的一个群,龙藏同学在看完我在公司内网的读烂代码系列之后就在群里问呵:烂代码是怎么定义的? 是呵,到底什么才...
1、烂代码是怎么定义的? !KissyUI是淘宝Kissy这个前端项目的一个群,龙藏同学在看完我在公司内网的读烂代码系列之后就在群里问呵:烂代码是怎么定义的? 是呵,到底什么才...
淘宝UED技术负责人小马畅谈Web前端开发
2010/12/5 16:51:00
InfoQ:小马,请首先做一下自我介绍。 小马:大家好,我叫赵泽欣,在淘宝的花名是小马,隶属于淘宝UED部门,很荣幸能够接受InfoQ的采访,谢谢。 InfoQ:小马,现在We...
InfoQ:小马,请首先做一下自我介绍。 小马:大家好,我叫赵泽欣,在淘宝的花名是小马,隶属于淘宝UED部门,很荣幸能够接受InfoQ的采访,谢谢。 InfoQ:小马,现在We...
挖掘经典:几乎被人遗忘的HTML七种用法
2010/12/5 15:32:00
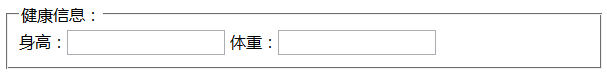
一、元素分组:fieldset、legend示例: 1fieldset2legend健康信息:/legend3form4label身高:inputtype='text'//labe...
一、元素分组:fieldset、legend示例: 1fieldset2legend健康信息:/legend3form4label身高:inputtype='text'//labe...
20个值得收藏的网页设计开放课件
2010/12/3 14:09:00
借助开放课件是学习网页设计最简单且最便宜的方式之一。你可以通过开放课程免费得到一些全球顶级高校的指导。 诸如加州大学伯克利分校、华盛顿大学和麻省理工学院等著名学府都提供网页设计和...
借助开放课件是学习网页设计最简单且最便宜的方式之一。你可以通过开放课程免费得到一些全球顶级高校的指导。 诸如加州大学伯克利分校、华盛顿大学和麻省理工学院等著名学府都提供网页设计和...
正因为我们是前端,所以代码更需要优雅
2010/12/3 10:45:00
前端是个很特殊,带点矛盾的职位。所以我们的前端攻城师也大都是些矛盾体。矛盾在感性和理性之间,矛盾在文艺和三俗之间,矛盾在放任和严谨之间。作为所谓的攻城师,攻的不仅是前端这座善...
前端是个很特殊,带点矛盾的职位。所以我们的前端攻城师也大都是些矛盾体。矛盾在感性和理性之间,矛盾在文艺和三俗之间,矛盾在放任和严谨之间。作为所谓的攻城师,攻的不仅是前端这座善...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1