[前端优化] 使用Combres合并对js、css文件的请求
2011/1/31 13:31:00
在前端优化的各种金律铁规中,减少客户端对资源的请求都会在其中出现,刚好最近对网站做一些优化,使用了一下Combres组件,有点心得,遂整理成文。 园子中也有几篇Combres组件...
在前端优化的各种金律铁规中,减少客户端对资源的请求都会在其中出现,刚好最近对网站做一些优化,使用了一下Combres组件,有点心得,遂整理成文。 园子中也有几篇Combres组件...
一段javascript的代码
2011/1/31 13:04:00
我们先看一段javascript的代码,如下所示:(你能看出来这是干什么的?)Code highlighting produced by Actipro CodeHighl...
我们先看一段javascript的代码,如下所示:(你能看出来这是干什么的?)Code highlighting produced by Actipro CodeHighl...
网站架构之缓存应用
2011/1/27 10:46:00
这篇来讲如何利用memcached实现一级缓存,以及如何让一级缓存组件支持在企业库,memcached或者其它第三方实施方案之间的切换。memcached本人并没有太多经验,如果文...
这篇来讲如何利用memcached实现一级缓存,以及如何让一级缓存组件支持在企业库,memcached或者其它第三方实施方案之间的切换。memcached本人并没有太多经验,如果文...
用Sinatra编写博客应用
2011/1/27 10:21:00
Sinatra是Blake Mizerany在2007年9月开发的Ruby语言的Web框架。它最突出的特点就是轻量、快速。更难能可贵的是,Sinatra的源代码只有一千多行。 在...
Sinatra是Blake Mizerany在2007年9月开发的Ruby语言的Web框架。它最突出的特点就是轻量、快速。更难能可贵的是,Sinatra的源代码只有一千多行。 在...
Spring访问数据库异常的处理方法
2011/1/24 11:43:00
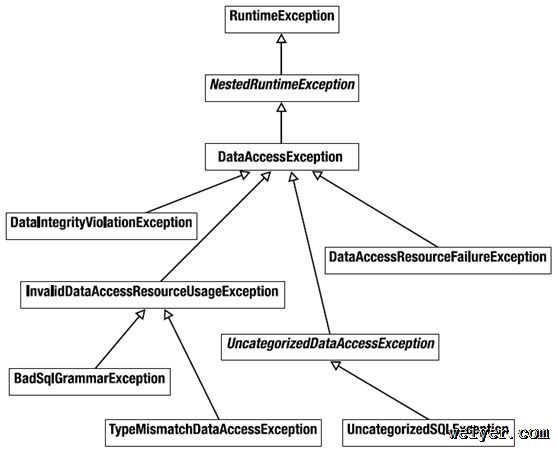
使用JDBC API时,很多操作都要声明抛出java.sql.SQLException异常,通常情况下是要制定异常处理策略。而Spring的JDBC模块为我们提供了一套异常处理机制...
使用JDBC API时,很多操作都要声明抛出java.sql.SQLException异常,通常情况下是要制定异常处理策略。而Spring的JDBC模块为我们提供了一套异常处理机制...
介绍9个很有发展潜力的PHP开源项目
2011/1/24 11:34:00
PHP的开源世界可谓相当精彩,其中大家也接触的不少著名的PHP开源项目,比如Drupal、Sugar CMS、Joomla等等,但在本文中,笔者将选取9个最新知名度不是太高,但可在...
PHP的开源世界可谓相当精彩,其中大家也接触的不少著名的PHP开源项目,比如Drupal、Sugar CMS、Joomla等等,但在本文中,笔者将选取9个最新知名度不是太高,但可在...
jQuery1.5的改进细节
2011/1/20 23:55:00
jQuery 1.5 beta1出来了,从学习跟进上来说,这一次已经比较晚了(我竟然不知道1.5什么时候出的alpha,就这么beta了)。 这个1.5版本最大的更新是AJAX的...
jQuery 1.5 beta1出来了,从学习跟进上来说,这一次已经比较晚了(我竟然不知道1.5什么时候出的alpha,就这么beta了)。 这个1.5版本最大的更新是AJAX的...
iframe诡异的内容消失问题
2011/1/20 23:54:00
问题描述 不得不承认,这是一个非常诡异的问题,以下步骤可以重现问题:用IE打开这个测试页面,确认页面上有个iframe,里面显示着abc三个字符。 把这页面加进收藏夹。 重新打开...
问题描述 不得不承认,这是一个非常诡异的问题,以下步骤可以重现问题:用IE打开这个测试页面,确认页面上有个iframe,里面显示着abc三个字符。 把这页面加进收藏夹。 重新打开...
9种最常见的链接建设策略分析
2011/1/16 18:21:00
作为站长,你可能已经知道外链(外部来源的反向链接)对搜索引擎排名是最重要的。不幸的是,许多网上营销者在追逐链接时常常捡了芝麻丢了西瓜。 下面是对主要链接策略中所有环节的详细分析和...
作为站长,你可能已经知道外链(外部来源的反向链接)对搜索引擎排名是最重要的。不幸的是,许多网上营销者在追逐链接时常常捡了芝麻丢了西瓜。 下面是对主要链接策略中所有环节的详细分析和...
javascript 初学者应注意的七个细节
2011/1/16 18:20:00
每种语言都有它特别的地方,对于javascript来说,使用var就可以声明任意类型的变量,这门脚本语言看起来很简单,然而想要写出优雅的代码却是需要不断积累经验的。本文利列...
每种语言都有它特别的地方,对于javascript来说,使用var就可以声明任意类型的变量,这门脚本语言看起来很简单,然而想要写出优雅的代码却是需要不断积累经验的。本文利列...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1

![[前端优化] 使用Combres合并对js、css文件的请求](/UploadFiles/201807/20180711234753416.png)