Web高性能开发之疯狂的HTML压缩
2011/5/1 17:55:00
前言: 上一篇随笔中网友skyaspnet问我如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件...
前言: 上一篇随笔中网友skyaspnet问我如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件...
仿新浪微博返回顶部的js实现(jQuery/MooTools)
2011/4/26 7:06:00
一、引言 在web页面中,如果页面较高,为了方便用户快速地返回顶部,都会添加一个返回顶部按钮。例如: 其中淘宝网的是要滚动条的滚动距离大于某一段距离才显示返回顶部按钮;人人网的...
一、引言 在web页面中,如果页面较高,为了方便用户快速地返回顶部,都会添加一个返回顶部按钮。例如: 其中淘宝网的是要滚动条的滚动距离大于某一段距离才显示返回顶部按钮;人人网的...
14条最佳JS代码编写技巧
2011/4/25 19:56:00
写任何编程代码,不同的开发者都会有不同的见解。但参考一下总是好的,下面是来自javascript Toolbox发布的14条最佳JS代码编写技巧。 1. 总是使用 var...
写任何编程代码,不同的开发者都会有不同的见解。但参考一下总是好的,下面是来自javascript Toolbox发布的14条最佳JS代码编写技巧。 1. 总是使用 var...
javascript中的对象查找
2011/4/25 13:13:00
近期群里常有人提一些简单的问题,比如发一段代码乱七八糟的代码,然后说里面某个变量是什么,比如这里就有个很好的例子:function fn(arg) {alert(this.arg)...
近期群里常有人提一些简单的问题,比如发一段代码乱七八糟的代码,然后说里面某个变量是什么,比如这里就有个很好的例子:function fn(arg) {alert(this.arg)...
javascript 中实现私有属性的写类方式
2011/4/24 21:54:00
之前讨论过javascript中的写类方式。但没有讨论私有的实现。这篇看下。 我们知道JS中私有属性的实现本质就是 var + closure。如下:function P...
之前讨论过javascript中的写类方式。但没有讨论私有的实现。这篇看下。 我们知道JS中私有属性的实现本质就是 var + closure。如下:function P...
包容不良的设计决策
2011/4/24 21:49:00
对一个网页设计师来说,不管你是在一个设计机构、一个大公司的设计部门工作亦或是一个自由职业者,完全靠个人来展开一项工作的情况几乎是不存在的。创建和部署一个新的网站是一项团队活动,它需...
对一个网页设计师来说,不管你是在一个设计机构、一个大公司的设计部门工作亦或是一个自由职业者,完全靠个人来展开一项工作的情况几乎是不存在的。创建和部署一个新的网站是一项团队活动,它需...
BigPipe:高性能的“流水线技术”网页
2011/4/22 22:12:00
Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,...
Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,...
设计易理解和操作的网站
2011/4/22 6:32:00
当将易操作的理念融合到网站设计中时,网站设计的问题就变得更加复杂。当大多数人将使用全屏显示器访问计算机时,这些理念往往容易被大众忽视。除了需要考虑人们的身体条件如视力不好外,你也不...
当将易操作的理念融合到网站设计中时,网站设计的问题就变得更加复杂。当大多数人将使用全屏显示器访问计算机时,这些理念往往容易被大众忽视。除了需要考虑人们的身体条件如视力不好外,你也不...
javascript库的设计与应用
2011/4/20 10:39:00
在4月16日的百度技术沙龙里,我们邀请百度前端通用组技术组负责人雷志兴和去哪儿网的前端组负责人胡金埔,在沙龙分别跟大家分享百度和去哪儿网在javascript库的设计和运用...
在4月16日的百度技术沙龙里,我们邀请百度前端通用组技术组负责人雷志兴和去哪儿网的前端组负责人胡金埔,在沙龙分别跟大家分享百度和去哪儿网在javascript库的设计和运用...
javascript 动态插入技术
2011/4/19 10:58:00
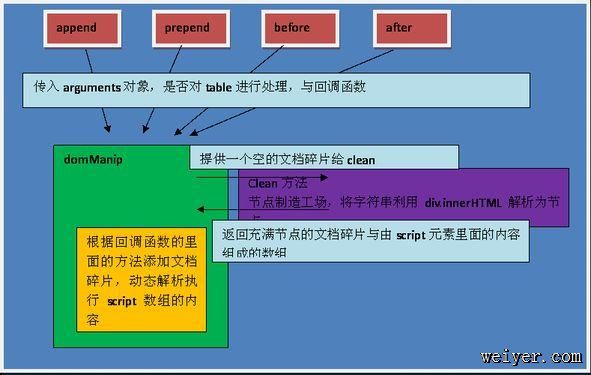
最近发现各大类库都能利用div.innerHTML=HTML片断来生成节点元素,再把它们插入到目标元素的各个位置上。这东西实际上就是insertAdjacentHTML,但是IE可...
最近发现各大类库都能利用div.innerHTML=HTML片断来生成节点元素,再把它们插入到目标元素的各个位置上。这东西实际上就是insertAdjacentHTML,但是IE可...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1